New Cuttle tutorials 🧑🎓, Text Along Path modifier 🎢
Hi everyone,
Here's the latest with Cuttle.
- New interactive tutorial: Learn the Basics
- New beginner video tutorial: Repeat Modifiers
- New “Text Along Path” modifier
Interactive Tutorial: Learn the Basics 🧑🎓
We crafted a new interactive tutorial to learn the basics of Cuttle. It takes you through a series of steps to create this design:

It takes about 4 minutes to complete.
If you haven’t had a chance to dig into Cuttle, try out this new tutorial and let me know how it goes! (Reply to this email.)
If the interactive format is helpful we can make more tutorials like this!
Beginner Video Tutorial: Repeat Modifiers 🔁

Federico recorded a fantastic video introduction to the Repeat Modifiers (12min). He shows how to use each repeat modifier and shows examples.

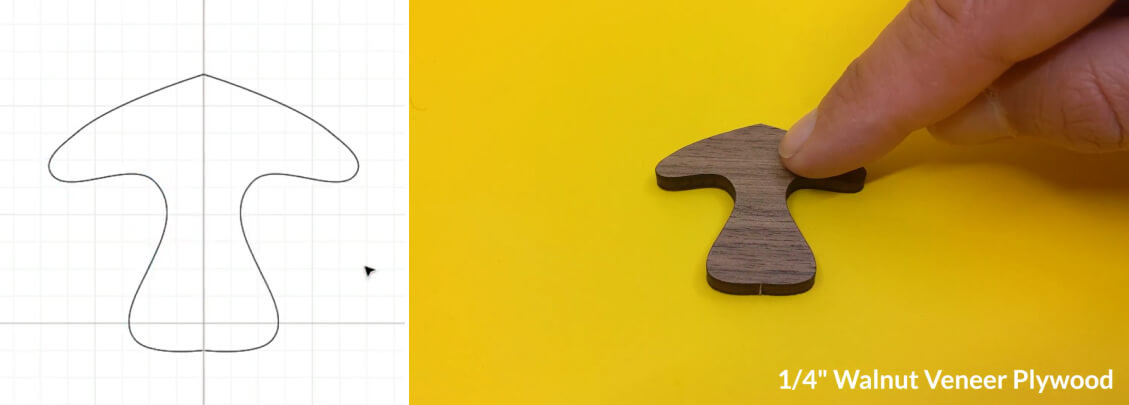
Making symmetric shapes (Mirror Repeat)

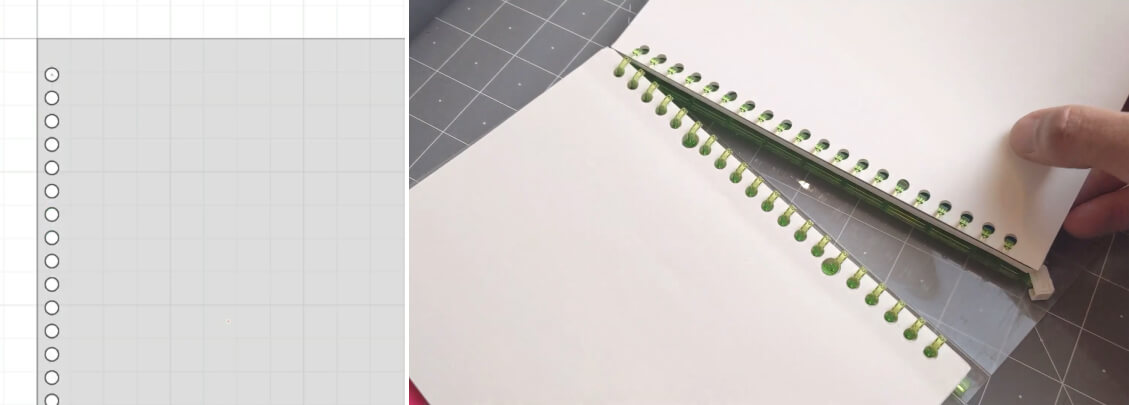
Making equally spaced holes (Linear Repeat)

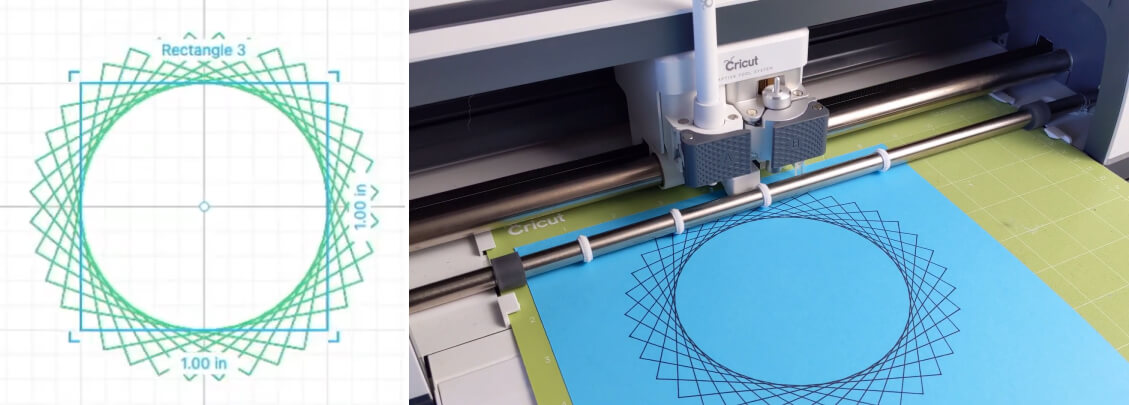
Making spirograph-like shapes (Rotational Repeat)

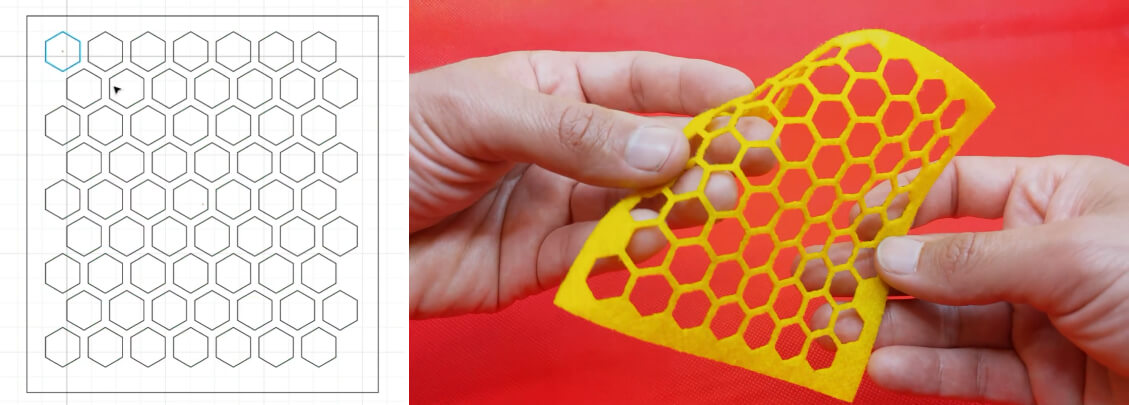
Tiling hexagons (Tile Repeat)
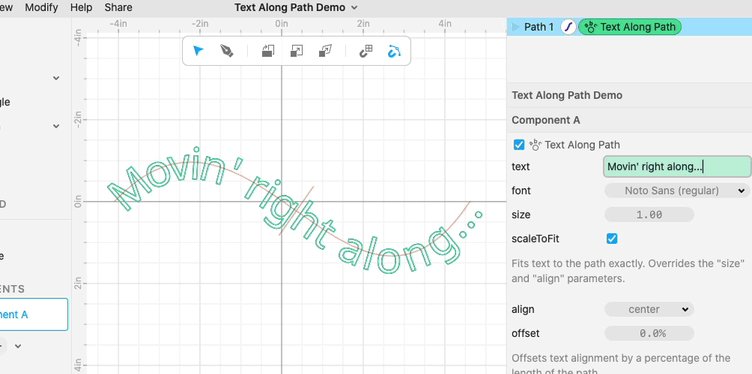
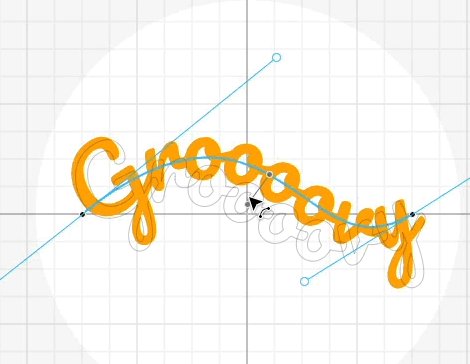
“Text Along Path” Modifier 🎢
We added a built-in Text Along Path modifier!

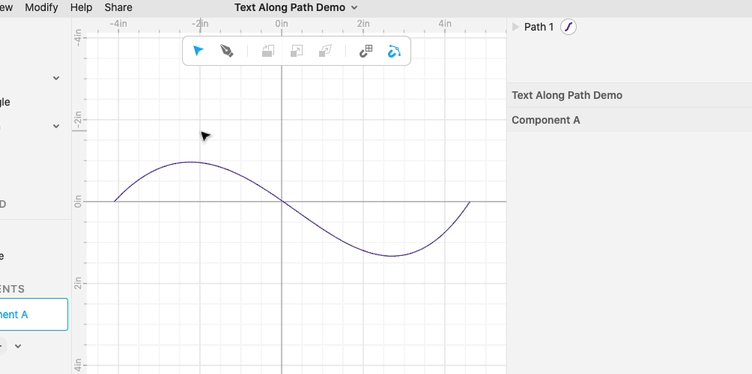
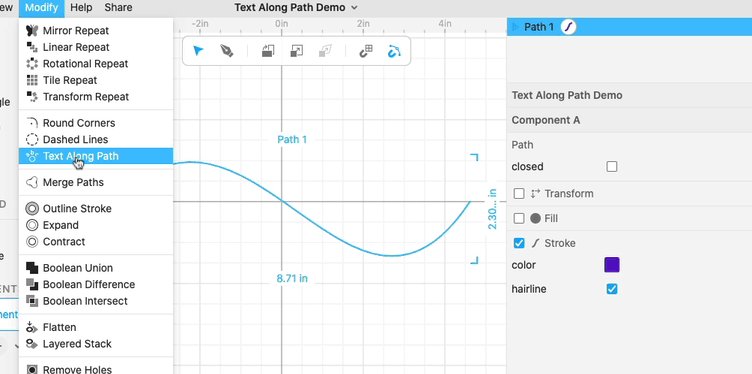
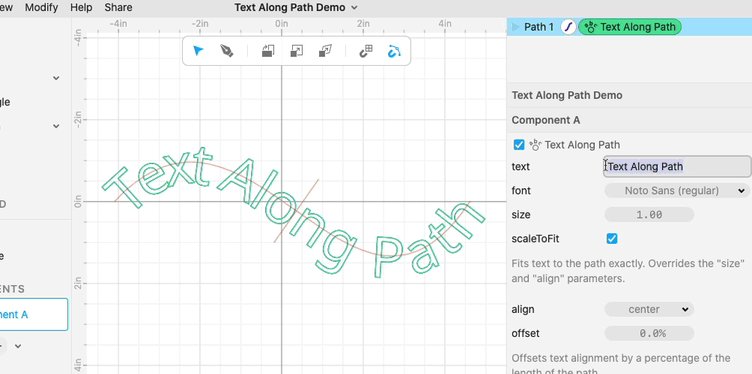
To use it, first select a path, choose Modify > Text Along Path, and then type your text in the inspector.
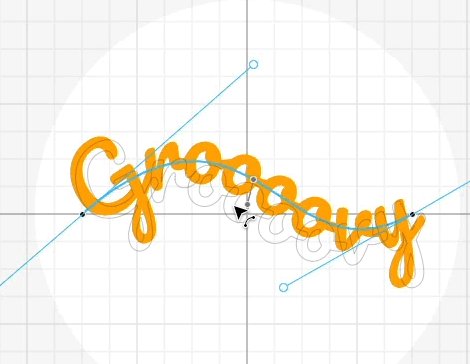
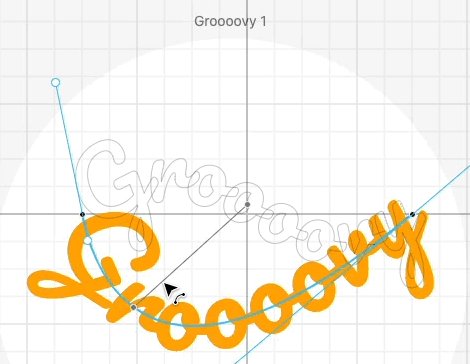
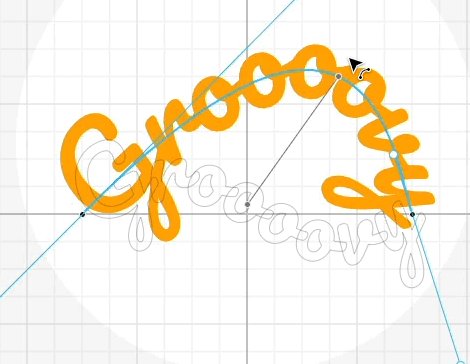
Like all modifiers in Cuttle, Text Along Path is live. You can edit your path after the fact, and see the results instantly.

The offset parameter is useful for adjusting where your text goes along the path. For putting text around a circle, you can use 25% or 75% to put the text on the top or bottom. The flip option is also handy.

We made a few examples of Text Along Path that you can play with here, or copy and paste these into your project as a starting point for a design.

Other Improvements and Fixes 🐞
- When scrubbing numbers, you can hold
shiftto scrub faster, oralt / optionto scrub slower. - Scripting: Added a Find feature (
cmd / ctrl+F) when editing code. - Redesigned the “play button” overlay to make video links more obvious.
- Fixed buttons design — they were using the default “Arial” font 😵
Thanks for sticking with us as we build Cuttle! As always, I love to hear your feedback — reply to this email or chat with us on the Discord chat room.




