Make stars in Cuttle ⭐️, Custom parameter types ☑️, Behind-the-scenes interview 🎩🐇
Hi everyone,
Happy 2022! Here's the latest with Cuttle.
- There’s now a Star component.
- You can change the “type” of your parameters to make color pickers, checkboxes, etc.
- I recorded an interview diving into the codebase and architecture behind Cuttle.
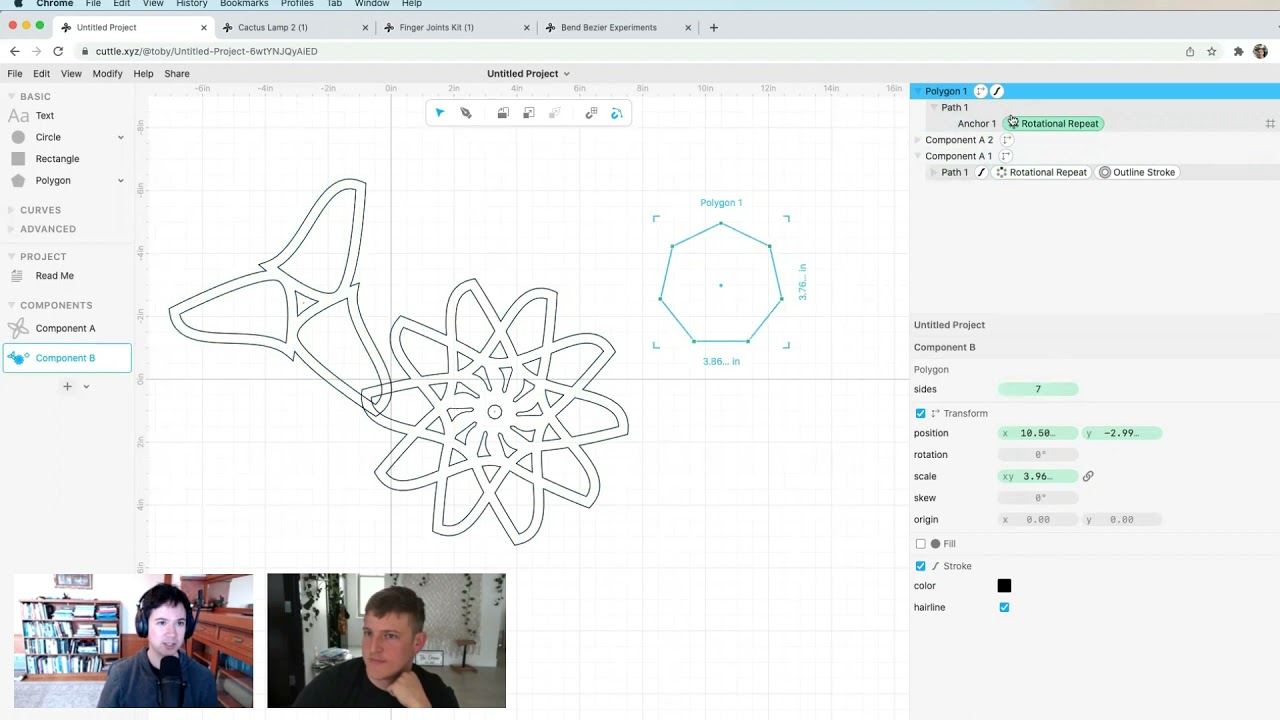
Star ⭐️
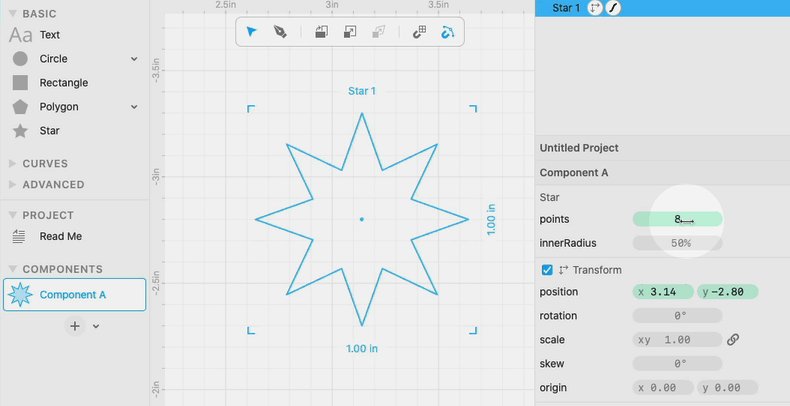
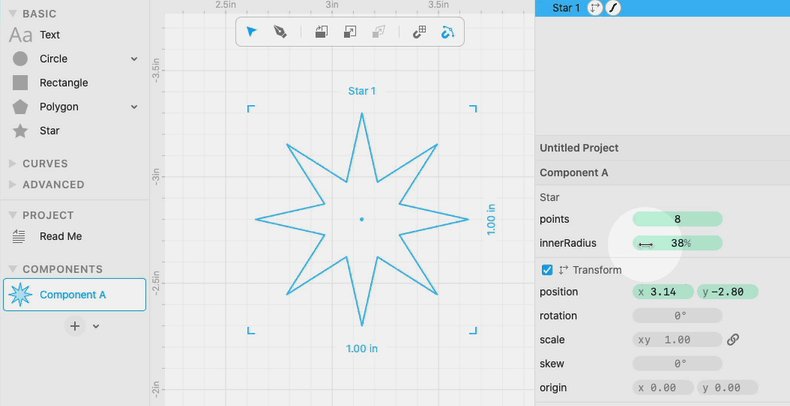
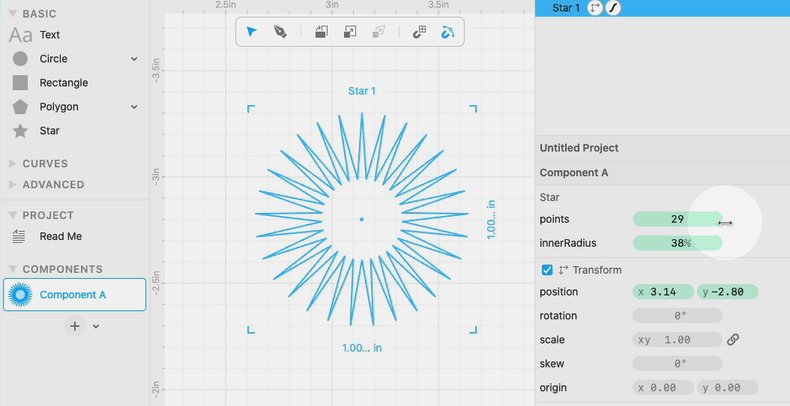
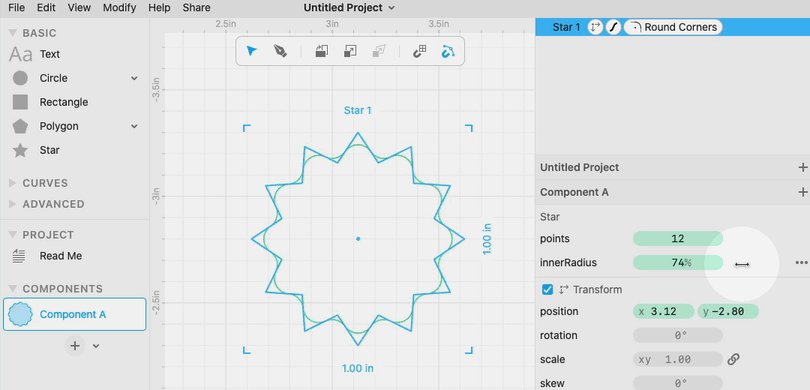
There’s now a Star component you can drag in from the left sidebar.

You can control the number of points and how “spiky” it is.
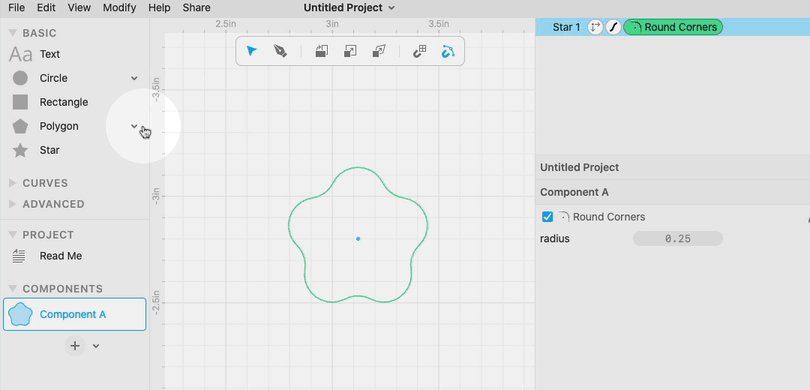
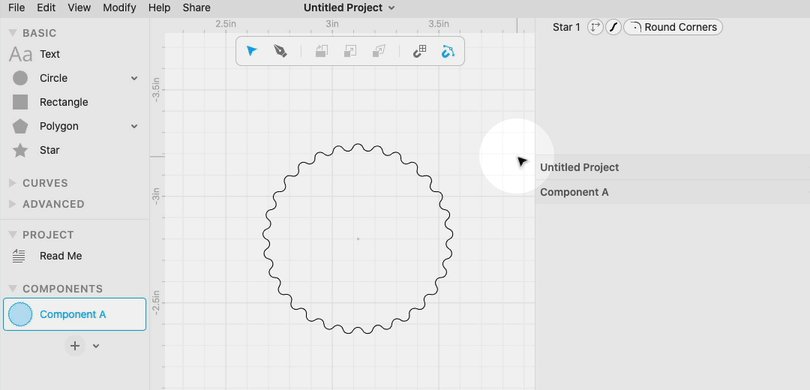
Fun tip: you can make a “knurled knob” by adding a Round Corners modifier to a Star.

Custom Parameter Types ☑️
You can now set the “types” of your parameters so that they show up with a custom interface.

Click the ⋯ next to the parameter, then change the Parameter Type. Here are the current options:
- Boolean - appears as a checkbox, takes on values
trueorfalse. - Number - appears as a scrubbable “pill”
- Point - appears as scrubbable x and y pills, takes on the value
Vec(x, y). - Color - appears as a color picker, takes on the value
Color(r, g, b, a). - Text - appears as text entry, takes on the value of a string. Notably you don’t need to put quotes around the string.
- Font - appears as a font picker, takes on the value of a string (URL to a font).
There are a couple more parameter types we’ll be adding in the future.
Behind-the-Scenes Interview 🎩🐇
I recorded a one hour video where I walk Chet Corcos through the Cuttle codebase.

After the big performance update in November, many of you said you’d be interested in learning more about the internals of Cuttle.
Chet reached out and told me he was starting a video series showing the technical details of how software is built. There are many videos where people talk about new technologies, and tutorials demonstrating simple examples, but not a lot of videos where people talk concretely about how production software is actually built. Yet so much can be learned by observing someone’s craft — the details of how they structure their code or model their systems. I’ve certainly learned a lot by working with talented people over my career. So the premise of his series is to ask experienced programmers to onboard him to their codebase, as if he were a new engineering hire.
I thought this was a great idea and volunteered to be the first test subject. I think the resulting video is a good overview of Cuttle’s internal architecture and the strategies we’ve used in our codebase. If this is your cup of tea, I think you’ll enjoy it!
And if you are working on a project, or know of one, that would be a good fit for Chet’s series, you should reach out to him!
Other Improvements and Fixes 🐞
- You can rename a project on the dashboard with a single click on the name.
- Fixed some UI issues with the inspector.
- Scripting: Added
curvatureAtTime()andsecondDerivativeAtTime()methods to Path.
Thanks for sticking with us as we build Cuttle! As always, I love to hear your feedback — reply to this email or chat with us on the Discord chat room.




