Cuttle in the Classroom 🧑🏫, Dashed Lines Modifier ┈, Angled Guides 📏
Hi everyone,
Here's the latest with Cuttle.
- Cuttle in the Classroom 🧑🏫
- New Modifier: Dashed Lines ┈
- Angled Guides 📏
- Performance Improvements ⚡️
Cuttle in the Classroom 🧑🏫
We love how teachers are integrating Cuttle into classroom activities!

Teacher Susan Klimczak writes:
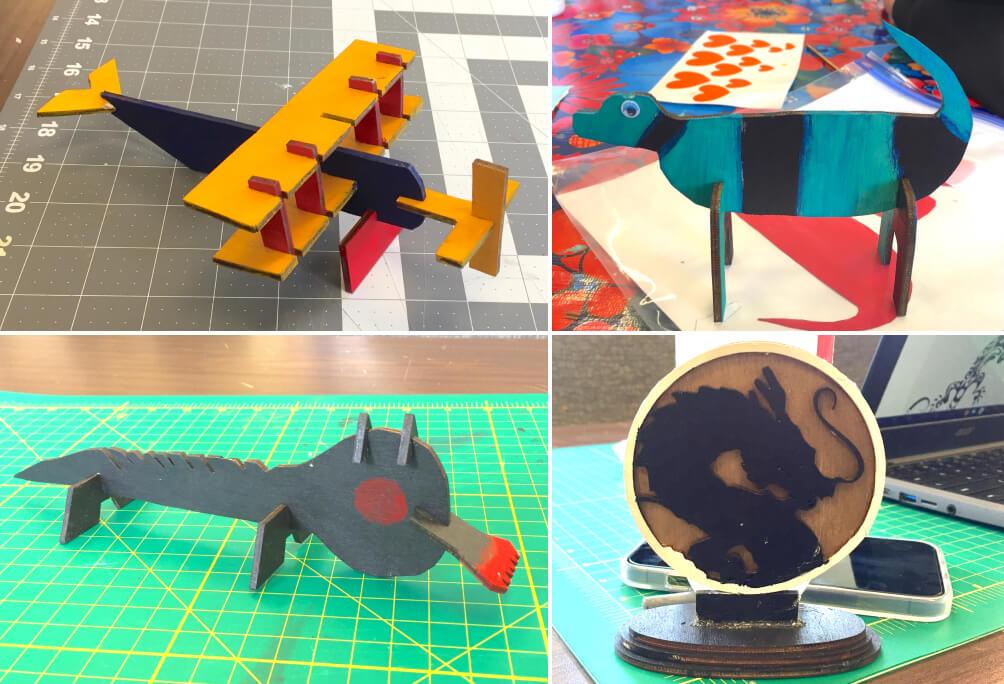
Our Senior Digital Fabrication students @MadsonParkTVHS Mel King Fab Lab are loving using @CuttleXYZ for lasercut design! I highly recommend you check out the software! These are a few of the things that were made during a cut & slot project!

Teacher Jaymes Dec writes:
We had a lot of fun with @dwightglobal students for STEAM Weekend. These beautiful model buildings were designed with @cuttlexyz, laser cut, and lit up with homemade circuit boards. They will be on display in the windows at 568 Columbus avenue for the next few weeks!
We want to support the world’s future inventors. If you are a teacher using Cuttle or thinking of using it, please reach out! We can help co-develop lesson plans. We also want to learn from your experiences.
Reply to this email or chat with us in the #educators channel on our Discord.
Dashed Lines ┈
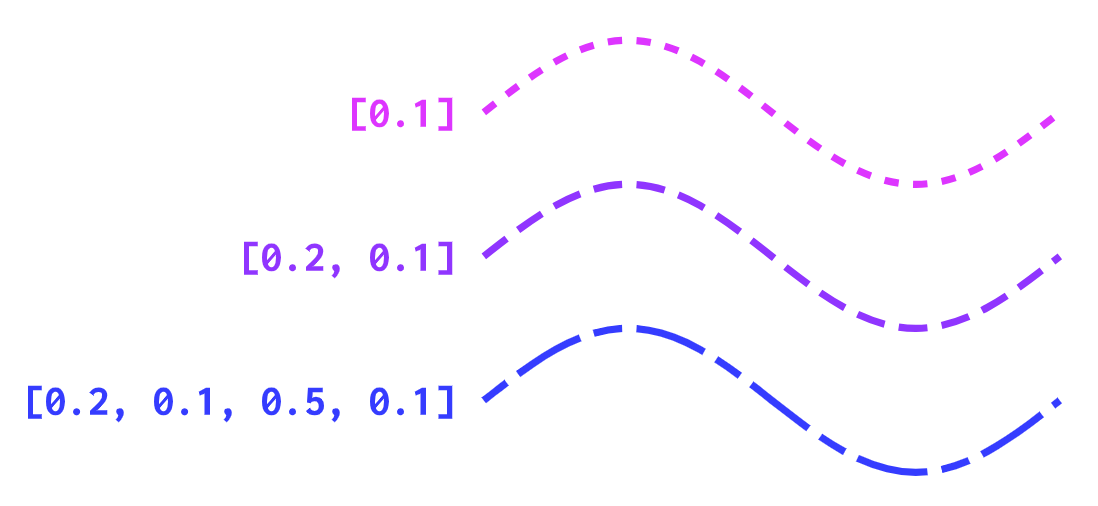
We added a built-in Dashed Lines modifier.

You can change the dash length and adjust the offset (where the dashes start).
You can also create a custom dash pattern by typing a series of numbers (dash - gap - dash - gap - etc.) in an array. For example [0.2, 0.1] would create a dash pattern of a 0.2 inch dash followed by a 0.1 inch gap, repeating.

Thank you @LayeredPaperArt for feedback on this feature.
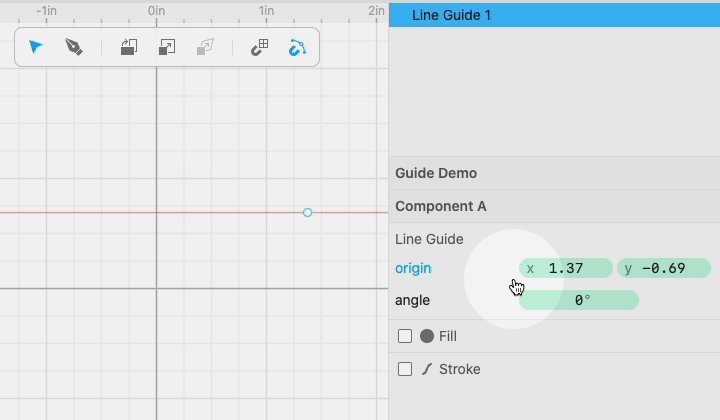
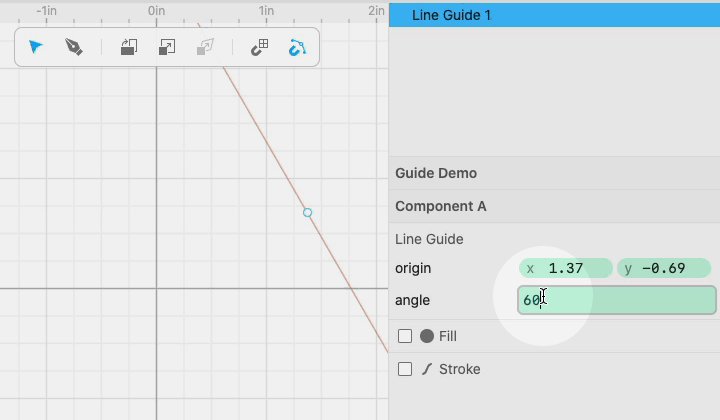
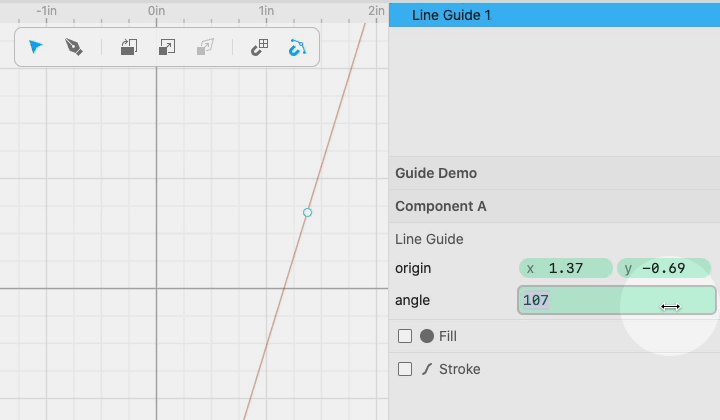
Angled Guides 📏
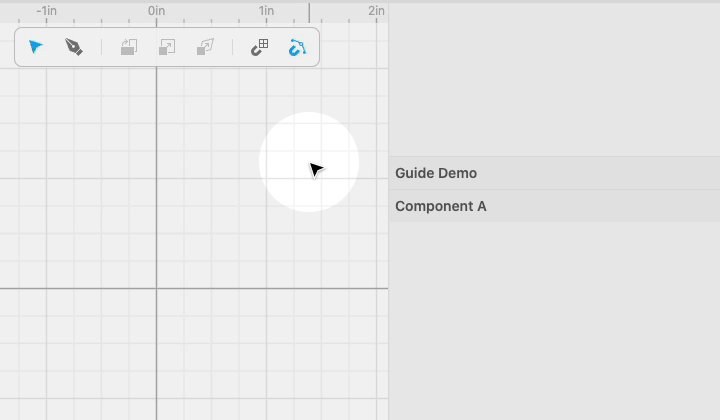
You can now create angled guides.
Simply drag out a new guide from the rulers. Then change the angle parameter in the inspector.

Performance Improvements ⚡️
We improved the rendering performance by swapping out our SVG renderer with a Canvas based renderer. This does not affect the SVGs that are exported, or anything else about Cuttle — it just makes it run faster!
Other Improvements and Fixes 🐞
- You can now remove unused custom modifiers from a project. In the Modify menu, choose Remove Unused Modifiers. Thank you @billmdavis for the feedback.
- Now when using the Merge Paths modifier, only shapes with the same stroke and fill color will be connected.
- We improved how the rotate tool interacts with shapes that have angle-based parameters. This allows you to use the rotate tool on guides to change their angle, for example.
- Fixed an issue where you could sometimes swipe “back” on a touchpad. Thanks @seflless for the report.
- Exported SVG files now have a much smaller file size.
- Scripting: The child Paths of a CompoundPath now have the stroke and fill style of their parent. Thus when you use
input.allPaths()you know that the returned paths all have the correct stroke and fill styles. This eliminates a class of bugs we were seeing in custom modifiers. - Scripting: You can now redefine parameters in code blocks. This will not mutate or change the parameters in the project — it’s just local to the code block. In other words, parameters used to be defined with
constbut now they uselet. This mirrors how JavaScript treats parameters in a function and can be convenient for normalizing or sanitizing parameters in custom modifiers.
Thanks for sticking with us as we build Cuttle! As always, I love to hear your feedback — reply to this email or chat with us on the Discord chat room.




