Updated Scrolling 🖱, Code Components ⌨️, Arcs 🌈
Dear Beta Testers,
We’ve been working hard on two very involved features:
- Documentation for projects. You’ll be able to write up a description of your project, cutting and assembly instructions, what the parameters do, and any other notes. This is for your own reference and for others if you share your project. We’re thinking of this like the “Read Me” feature on GitHub repositories.
- A clean-up of our geometry library — all the low-level code that performs path intersections, rounds corners, etc. These routines will be made available to custom Modifiers (and Code Components — see below). Critically, we’ll also be officially documenting how to use these routines from your code!
As a result we haven’t shipped too many updates lately. But we have a few:
Update to Scrolling - Pan and Zoom 🖱

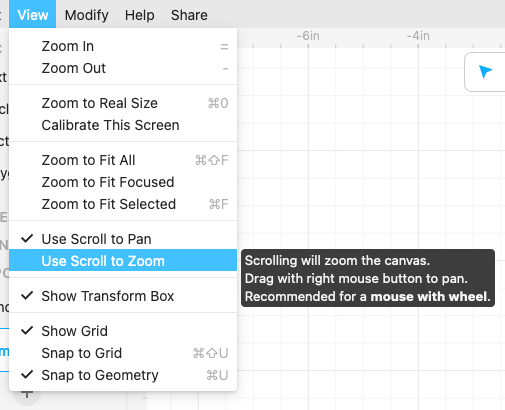
You can now specify whether you want scrolling to pan or zoom the canvas in the View menu.
For a mouse with a wheel, we recommend View > Use Scroll to Zoom.
- Scrolling will zoom the canvas.
- Drag with right mouse button to pan.
For a trackpad (or Apple Magic Mouse), we recommend View > Use Scroll to Pan.
- Scrolling will pan the canvas.
- Pinch to zoom, or hold
cmd/ctrland scroll to zoom.
Other ways to pan:
- Hold
spaceand drag.
Other ways to zoom:
- Press
+or-on the keyboard (you no longer need to holdcmd/ctrl). - Hold
cmd/ctrland scroll.
Before this, we had a lot of trouble making panning and zooming work seamlessly for every mouse, trackpad, computer, OS, and browser out there. But we think this new way — where you can choose the behavior — will accommodate everyone.
Code Components ⌨️

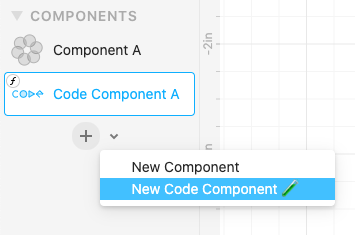
In the left sidebar you can now create a “Code Component”.
A Code Component gives you a big code box on the right where you can type arbitrary JavaScript that returns geometry.

Like normal Components, you can reuse these by dragging them out onto the canvas of other Components.
Code Components used to be called “Generators” in the Cuttle interface. But it makes more sense to think of them as Components, ones that you define by typing code instead of drawing on the canvas.
What’s the difference between a custom Modifier and a Code Component?
Both are defined with JavaScript code and both are able to take parameters. A custom Modifier takes geometry as input and returns new geometry. A Code Component has no input, it simply uses code to return geometry.
🧪 Note that all coding features are still experimental. As mentioned above, API docs are coming soon! For now, we’re happy to help with any custom code in the #coding channel of the Discord.
Bonus: Arcs 🌈
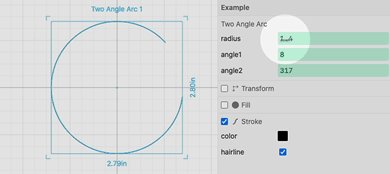
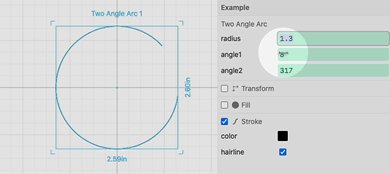
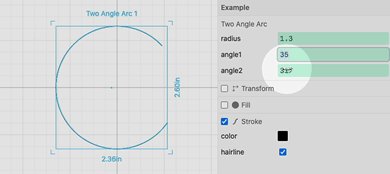
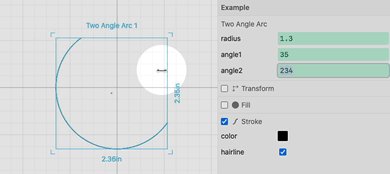
As an example of what you can do with Code Components, Ryan made two Arc components. You can copy and paste from his Cuttle project to use them in your own projects. (These will eventually make their way into the “standard library” as we experiment with them more.)

The Two Angle Arc is parameterized by its radius and two angles.

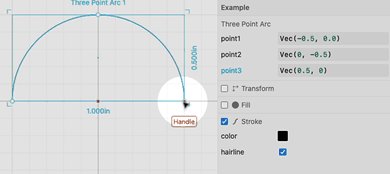
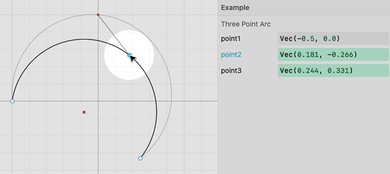
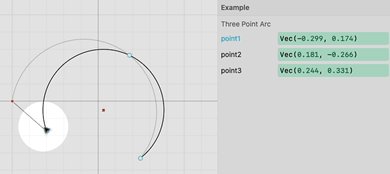
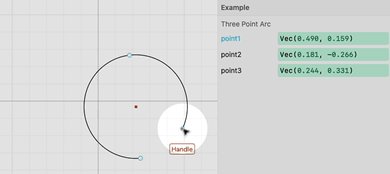
The Three Point Arc is parameterized by three points.
Other Improvements and Fixes 🐞
- The project dashboard now shows which of your projects are Public or Unlisted.
- Fixed a bug where certain SVGs were importing incorrectly (thank you @billmdavis for the report and test file).
- Fixed an issue with uBlock Origin (an ad blocker) that was breaking cuttle.xyz and other sites.
- Fixed a bug that prevented classes from being defined in JavaScript code.
- Improvements to zooming behavior.
Thanks for sticking with us as we build Cuttle! As always, I love to hear your feedback — reply to this email or chat with us on the Discord chat room.