Share Cuttle projects with anyone 🎁, Path fundamentals 🎥, Reference docs 📖
Hi everyone,
Here’s the latest with Cuttle.
- Now when you share a Cuttle project, anyone with the link will be able to see and use it — even if they don’t have a Cuttle account.
- I recorded a new beginner video: Creating and Editing Paths.
- We now have thorough reference documentation for coding your own modifiers and code components.
- And more!
Share Cuttle projects with anyone
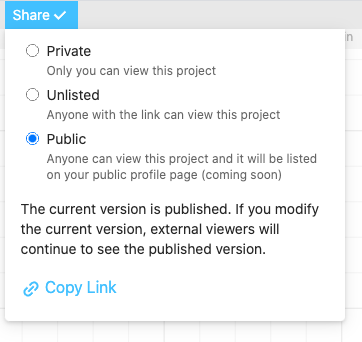
Your Cuttle projects are, by default, private — only you can see them. But if you go into the Share menu you can allow others to see them with the project URL.

Now, when you share a project URL, anyone with the link can view your project, change parameters, and play around — even if they don’t have a Cuttle account!
To save their changes, they’ll be prompted to make a free Cuttle account.
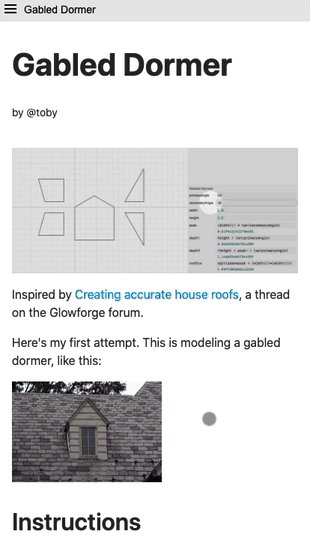
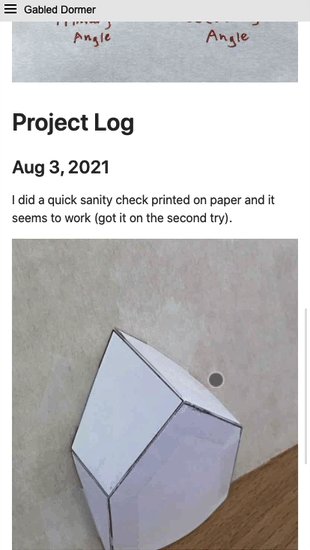
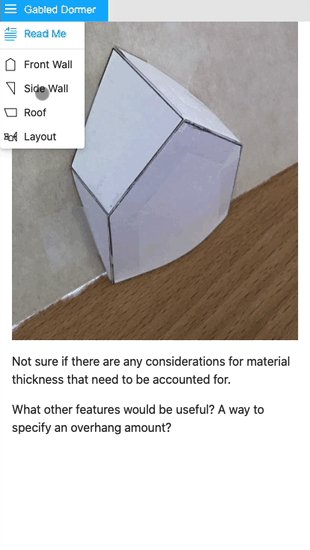
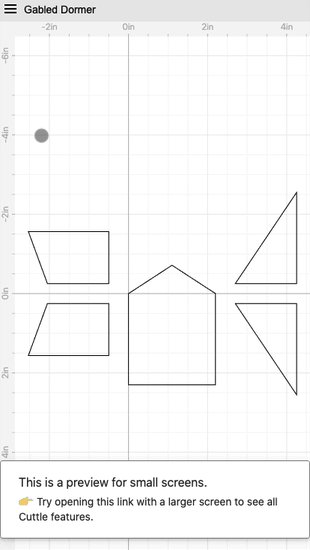
We also made a much better interface for projects viewed on a phone.

You can’t edit a project on a phone (yet) but you can look at the Read Me and see a preview of all the components.
We want to add full touch and tablet support to Cuttle but that will have to wait for a future update… ⛰
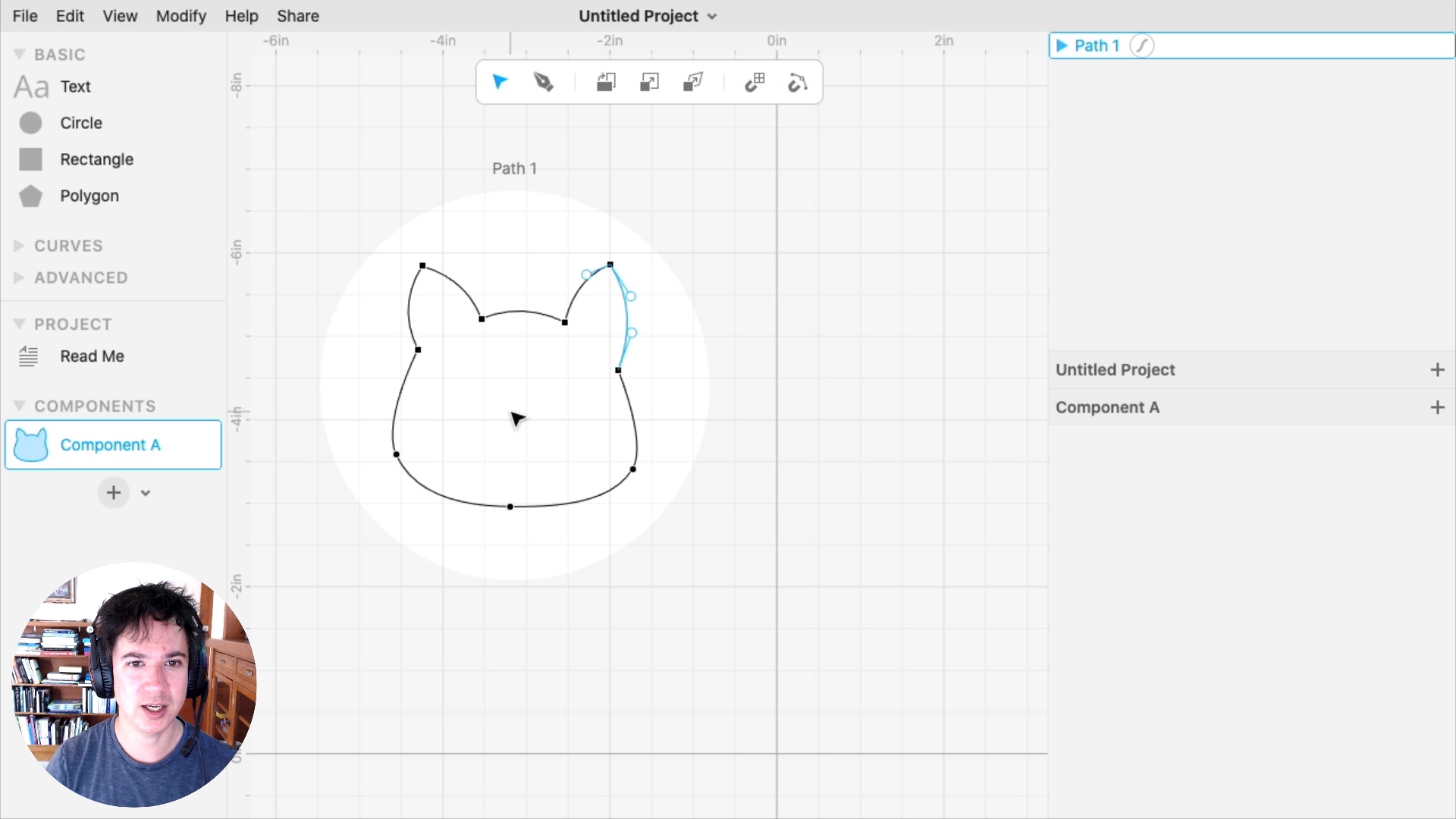
Beginner Video: Creating and Editing Paths 🎥
This new video (11 min) walks through the fundamentals of creating and editing “paths”, which are arbitrary shapes and curves.
The pen tool can be intimidating if you’re new to vector editors. But it’s powerful once you learn the fundamentals. This video shows:
- How to make straight line paths
- How to make curved paths
- Editing existing paths
- Tips (How to convert other shapes to paths, turning off geometry snapping, use as few anchors as possible, and making straight paths and adding curves later)

If you’re coming from other vector editors (Illustrator, etc) then you probably already know this material, but if you’re new to vector editors this video will show you everything you need to know to work with paths.
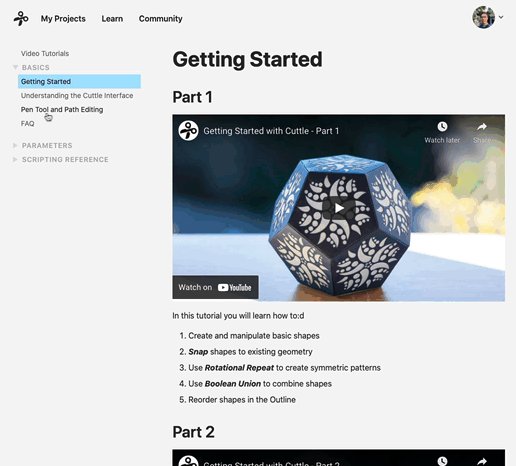
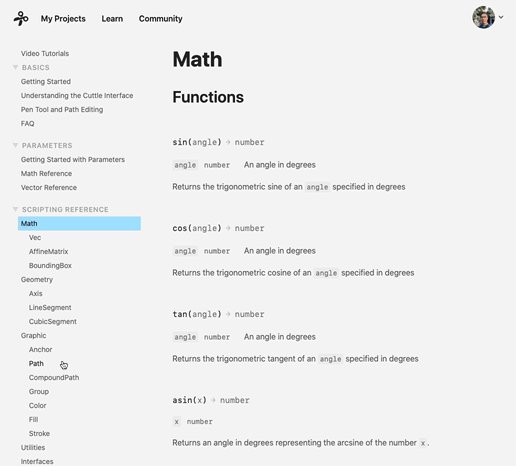
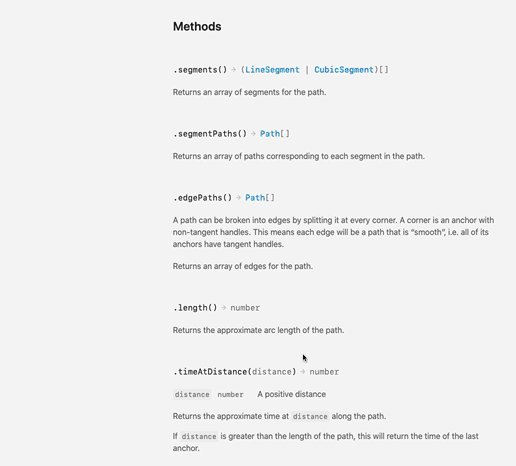
New documentation, including scripting reference 📖
We redesigned the documentation section of our website and added an entirely new section for scripting reference. Click the “Learn” link at the top of your project dashboard.

This has been a big request from folks who want to use JavaScript to add their own capabilities to Cuttle. Reference docs are finally here! 🎉
Note: Cuttle is not intended to be a tool for programmers — it’s intended for anyone using cutting machines. But if you dabble in JavaScript, the scripting capabilities of Cuttle let you extend it in all kinds of creative directions. We hope to nurture a community where programmers share their creations and discoveries. And if you haven’t programmed before but you’d like to learn — we hope Cuttle can be a welcoming community for that!
Chat with us on the Discord. We have a dedicated #coding channel.
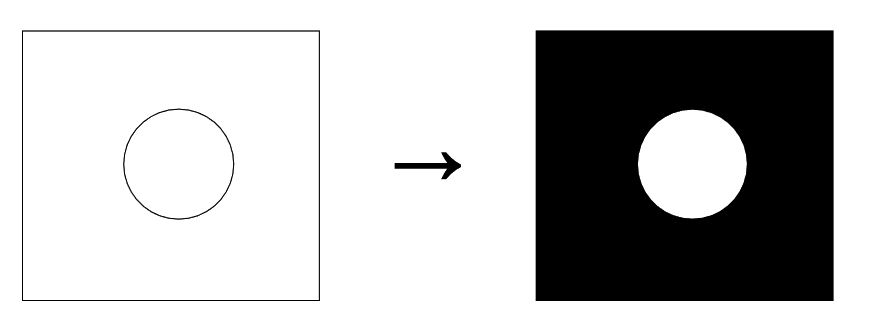
Compound Paths (Shapes with holes) 🍩
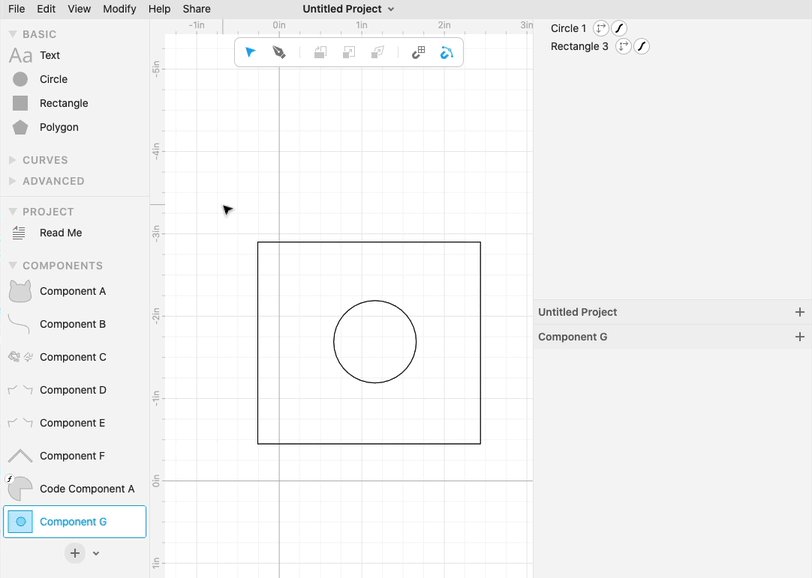
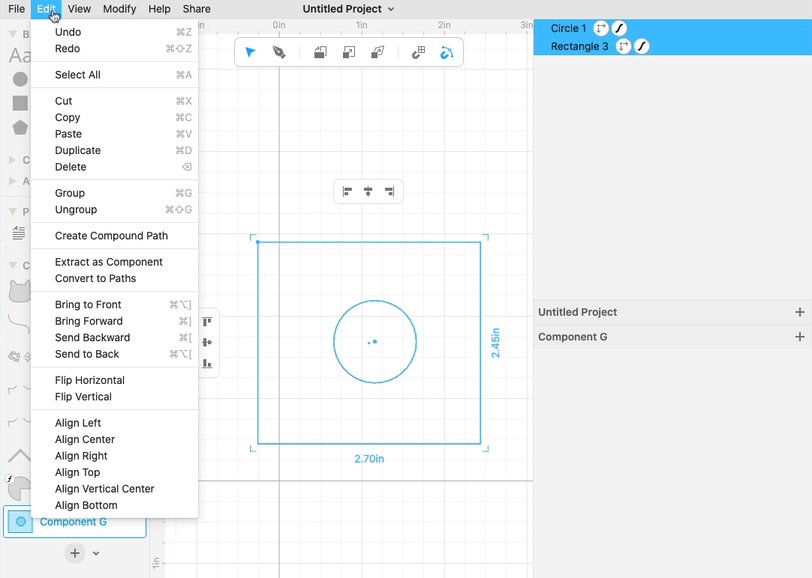
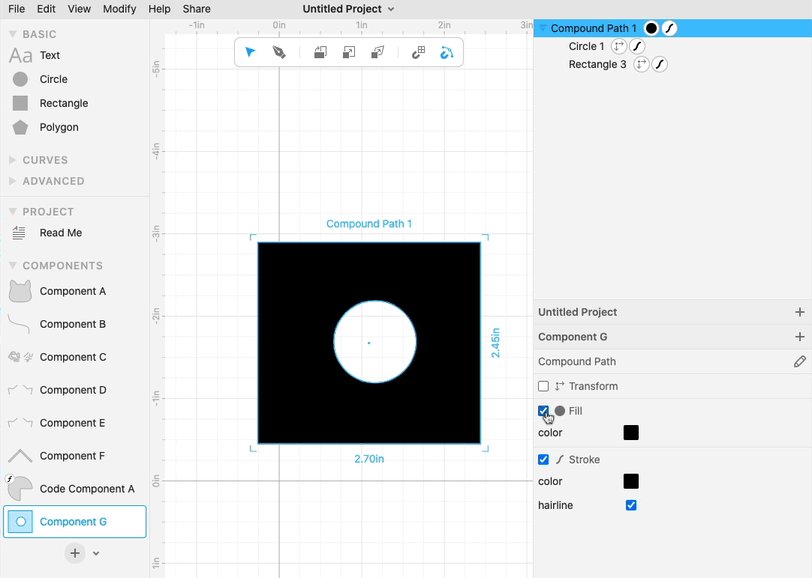
You can now create compound paths, which are shapes with holes. Say you have this rectangle and circle, and you want to fill the area within the rectangle but not the circle.

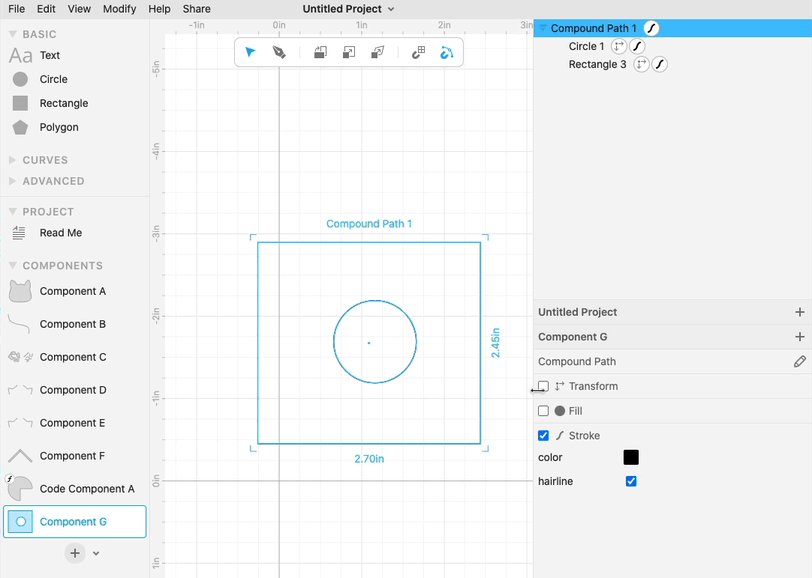
One way is to use the Boolean Difference modifier. Now an alternative is to select both shapes and apply Edit > Create Compound Path.

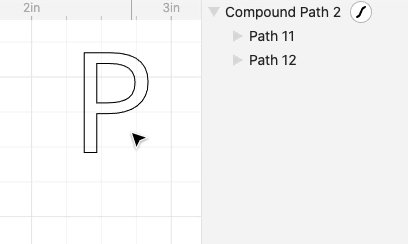
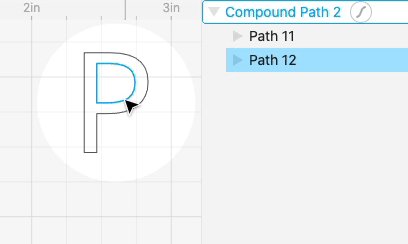
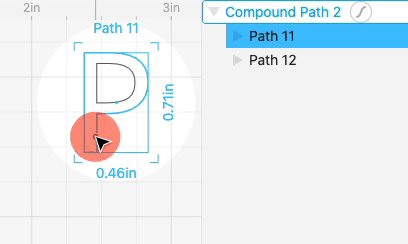
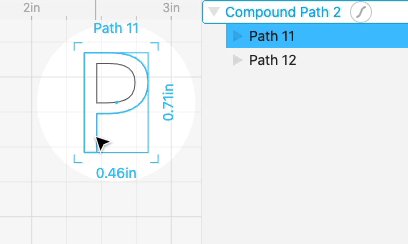
Compound paths are how all shapes with holes are represented under the hood. For example if you take some text with holes (like the letter “P”) and do Edit > Convert to Paths, you will see that it turns into a compound path.

Thank you to @jbeda for reminding us that we were missing this feature.
Other Improvements and Fixes 🐞
- Fixed a bug where the Edit > Paste menu item was grayed out if you didn’t have a selection. Thank you to YouTube commenter Paul Ryan for the bug report.
- Fixed a bug where you couldn’t use a JavaScript object literal, for example
{a: 3}, as the value for a parameter. - Fixed an inconsistency when using modifiers from within code. Thank you to @jbeda for the report.
- Improved how undo works while you’re using the color picker.
- Improved how error messages display, for example when importing an unsupported file type.
- Improved how Cuttle looks when viewed in high contrast mode (an accessibility setting in your OS).
Thanks for sticking with us as we build Cuttle! As always, I love to hear your feedback — reply to this email or chat with us on the Discord chat room.




