Paper Mechanisms in Cuttle ✨, Alignment Guides 📐, QR Code Generator 🤖
Hi everyone,
Here's the latest with Cuttle.
- Paper mechanisms #inspiration
- Alignment guides (hold
shiftwhile dragging or using the Pen tool) - QR Code Generator
Paper Mechanisms ✨
This week I wanted to highlight some amazing work being done using Cuttle to create paper mechanisms.
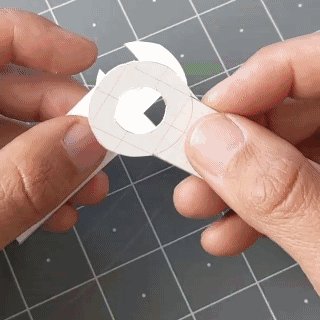
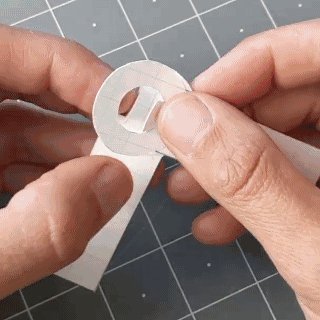
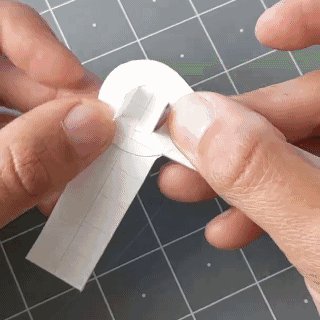
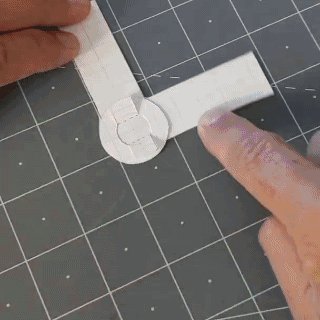
Federico has been making 1-minute videos showing what can be done with paper linkages.
In the first video, he shows how to create (by hand) a simple rotatable joint by cutting and folding.

In the second video, he parameterizes the joint in Cuttle and creates posable figures.

Follow @cuttlexyz on Instagram for new episodes in this series. (Also follow Federico’s Instagram for more of his amazing art!)
If you’re inspired, check out Federico’s tutorial on making Pop-up Cards in Cuttle (15 min video tutorial).
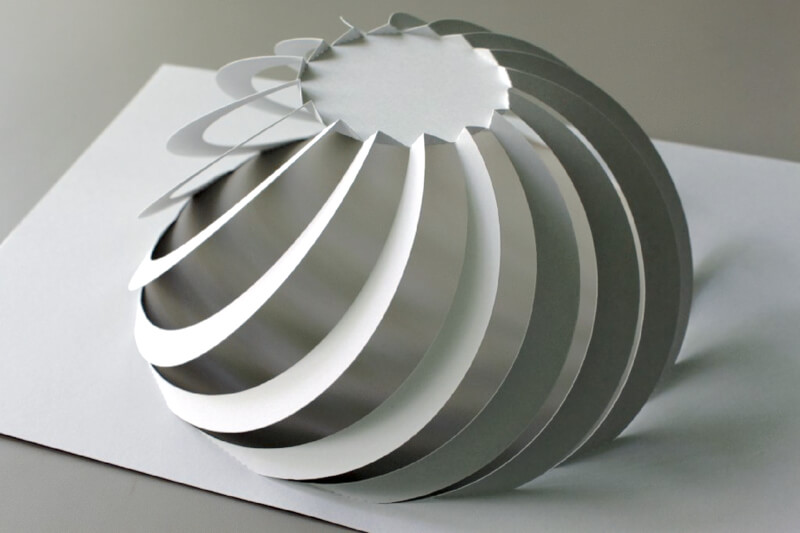
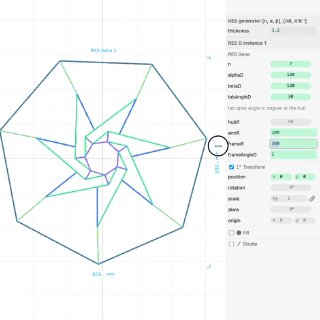
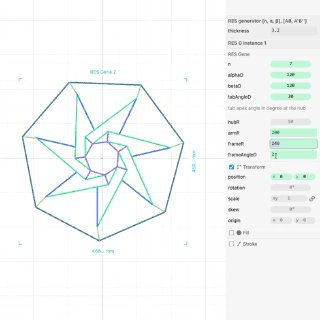
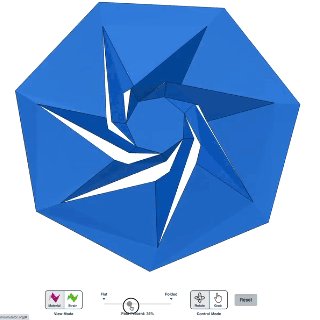
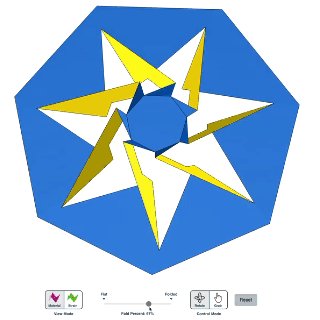
While you’re on Instagram, follow Cuttle user Yoshinobu Miyamoto. Yoshinobu is a Japanese architect and designer of folded structures.

Recently he has been posting his explorations using Cuttle and Origami Simulator to explore origami-based deployable structures.

Check out the newsletter from December 10 for information about using Cuttle with Origami Simulator.
I’m excited to see what Federico and Yoshinobu do next and I’m glad Cuttle is enabling artists and inventors to push their work further!
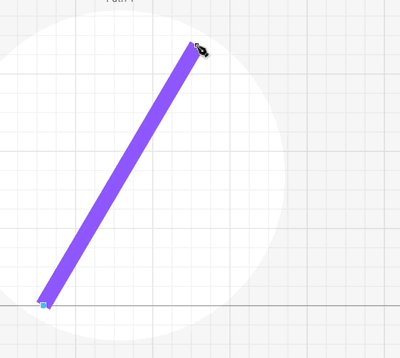
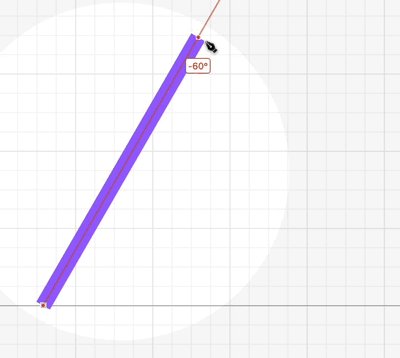
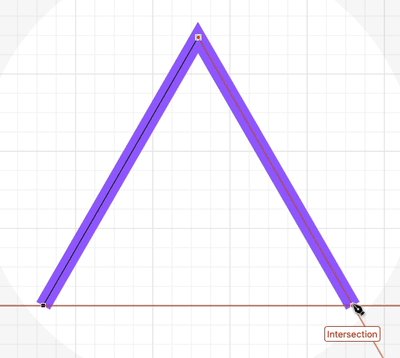
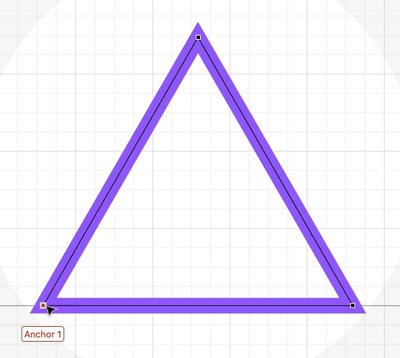
Alignment Guides (Holding shift) 📐
When moving or rotating shapes on the canvas, Cuttle only shows the alignment snapping guides when the shift key is held. This rolls back the “no need to hold shift” part of the behavior we introduced a few weeks ago.
We felt that the “always on” alignment snapping guides were getting in the way. Avoiding the guides was influencing where we placed shapes. We would sometimes toggle snapping off altogether.
Snapping should should be unobtrusive enough that you can just leave it on most of the time. So, we’re bringing back using the shift key to enable alignment guides. You can still snap to path tangents and normals, and now you can even snap to 15° angles when drawing with the pen tool!

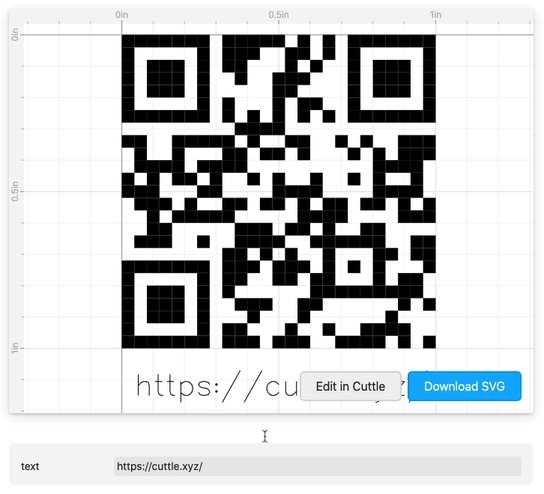
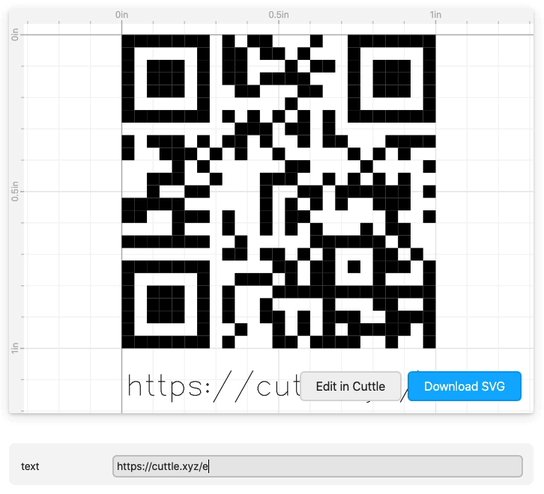
QR Code Generator 🤖
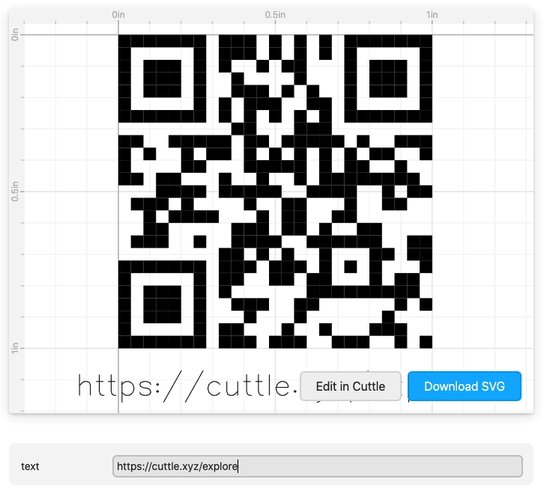
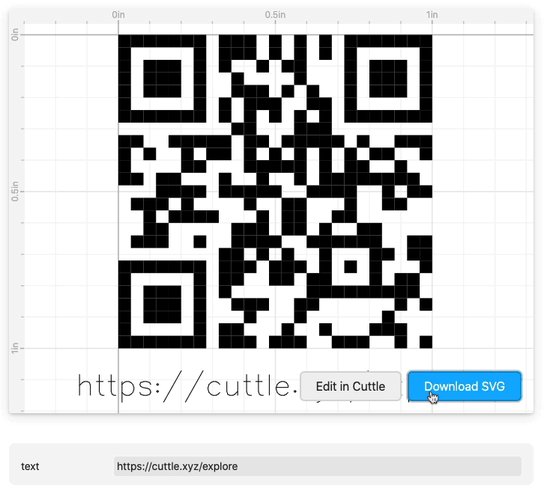
Forrest made a QR Code Generator in Cuttle. You can type in a URL and quickly make a QR Code SVG.

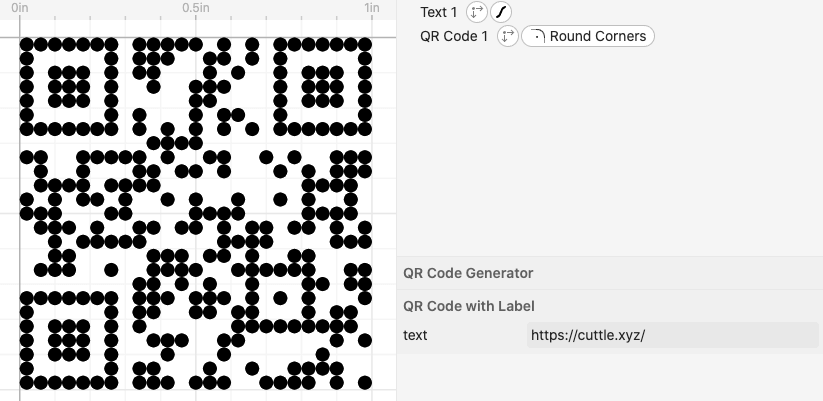
Forrest also documented some stylistic variations. If you apply Round Corners to a QR Code you’ll get these dots.

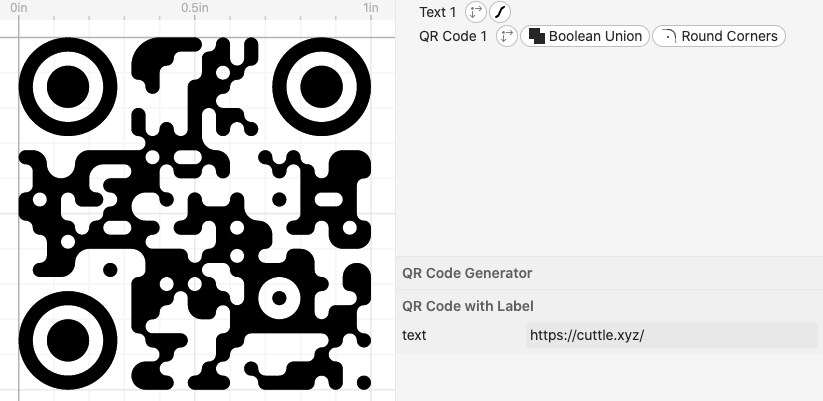
If you apply Boolean Union followed by Round Corners, you’ll get these blobs.

Due to how vision algorithms read QR Codes (they’re just looking for a certain pattern of dark and light spots) each of these stylistic variations will still read properly.
You can make these by going to the QR Code Generator, clicking “Edit in Cuttle”, and adding the modifiers as shown above.
Other Improvements and Fixes 🐞
- Fixed a bug where some canvas UI could bleed into the components area.
- Fixed tabbing in multiline expressions.
- The blue selection outline is now hidden when the font picker is open, similar to the color picker.
- Fixed a visual glitch when reordering parameters.
Thanks for sticking with us as we build Cuttle! As always, I love to hear your feedback — reply to this email or chat with us on the Discord chat room.