New Cuttle tutorial: Envelope generator 💌, plus better resizing controls
Hi everyone,
Here's the latest with Cuttle.
- New video tutorial: Envelope Generator
- Improvements to how you resize shapes
- Customizable pan and zoom controls
New video tutorial: Envelope Generator 💌
Federico made an envelope cut-pattern generator in Cuttle. You can control the width, height, and size of the flaps.

In the tutorial video, he shows how he uses the Cuttle project to create envelopes of different sizes.
Then in the second part of the video, he shows how he constructed the project from scratch. It's a great intro to using parameters in your Cuttle projects.
Resizing shapes 🔍
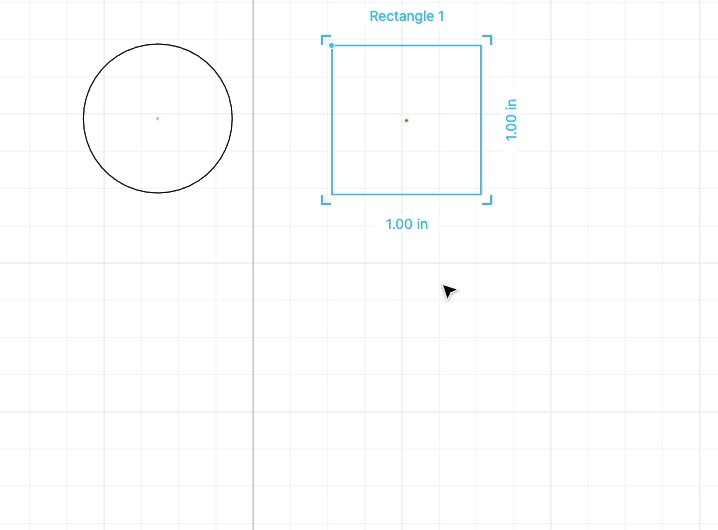
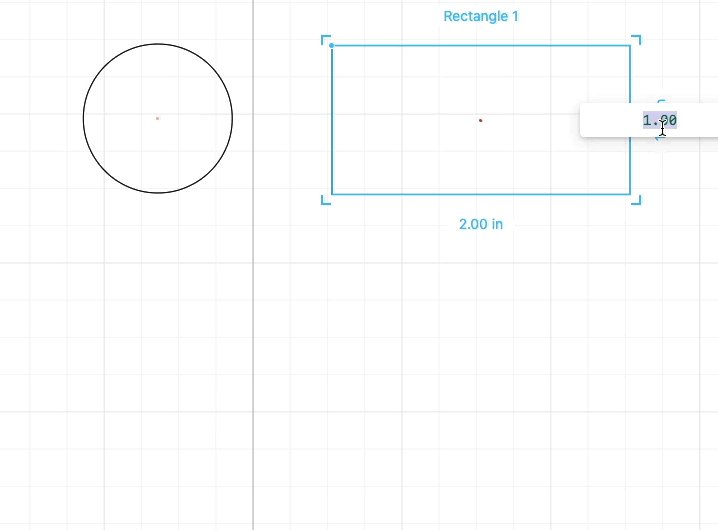
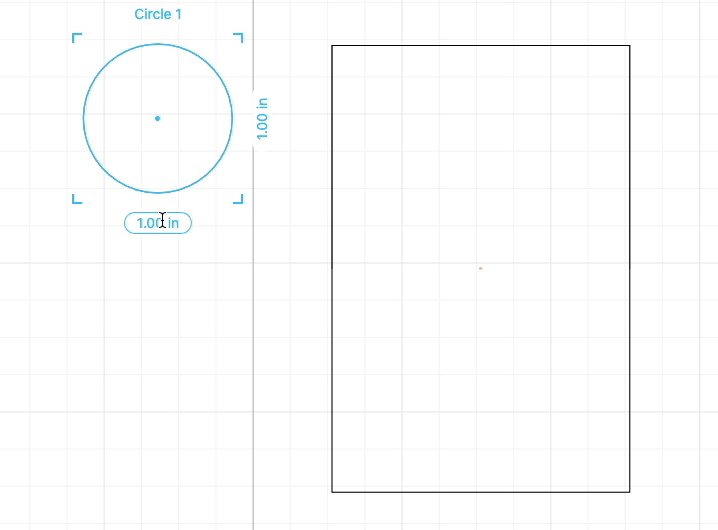
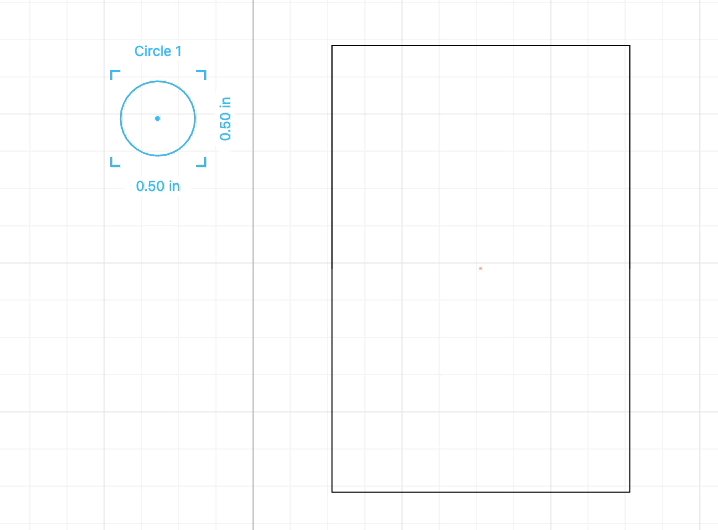
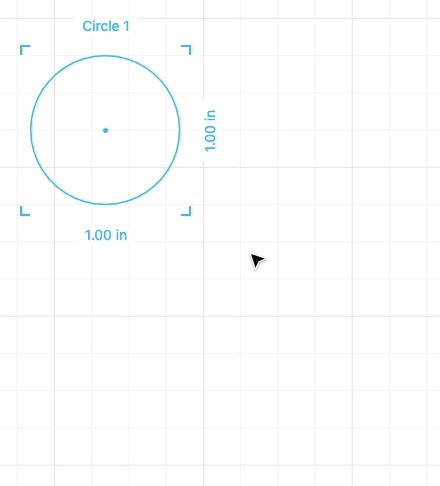
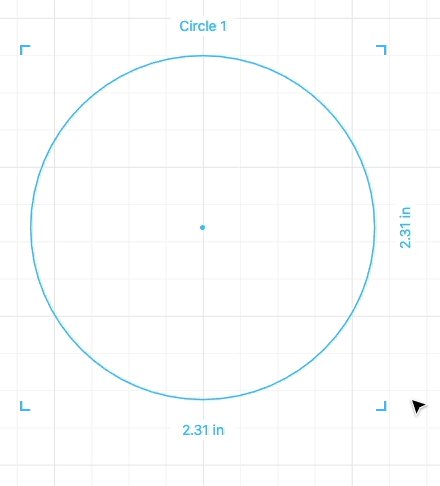
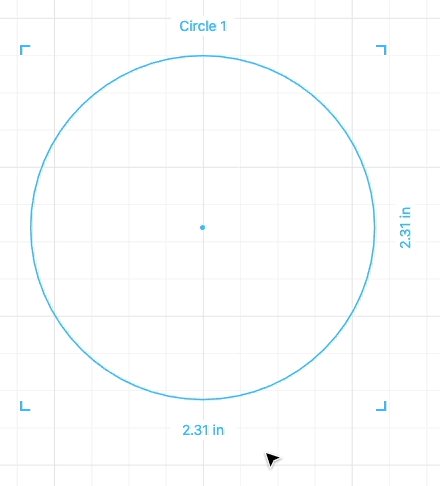
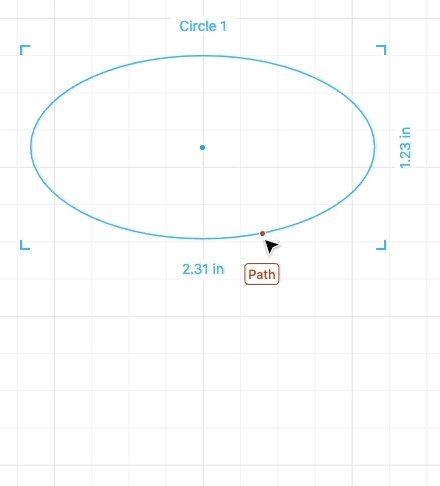
You know how Cuttle shows you the dimensions of your selection? You can now edit those numbers directly on the canvas to resize your shape.

We also made some changes to how resizing works.
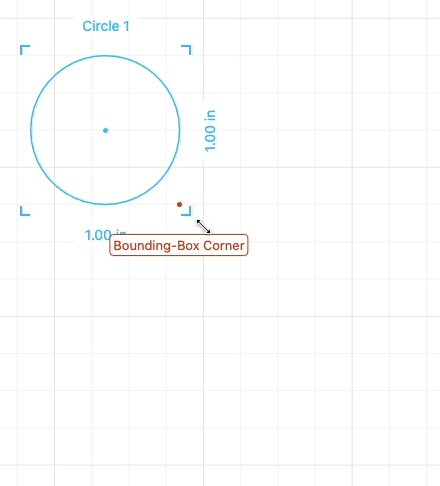
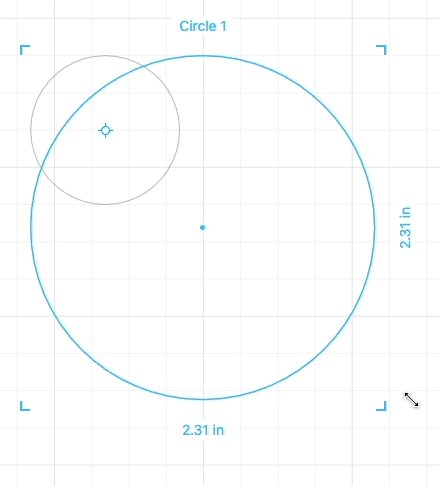
Shapes like Circle and Polygon will start out in uniform scaling mode. This means when you drag a corner, they will resize uniformly. (You no longer need to hold shift.)

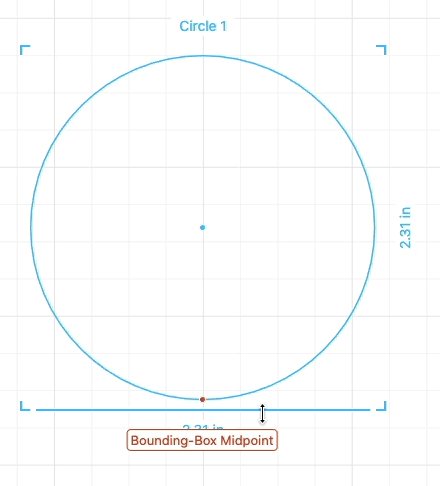
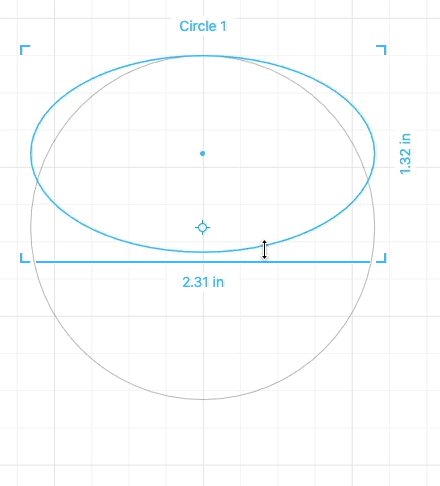
To scale them non-uniformly — for example to "squash" a circle into an ellipse — you can resize from an edge.

Doing this will put the shape in non-uniform scaling mode.
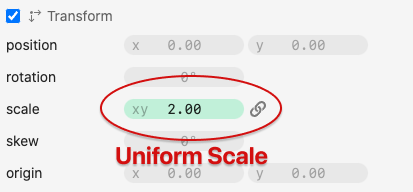
In the inspector, uniform scaling has a single number:

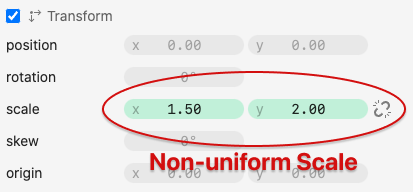
Non-uniform scaling has two numbers, to control horizontal (x) and vertical (y) scaling:

Rectangles start out in non-uniform scaling mode, since you usually need to make them a different width and height. All other shapes start out in uniform scaling mode.
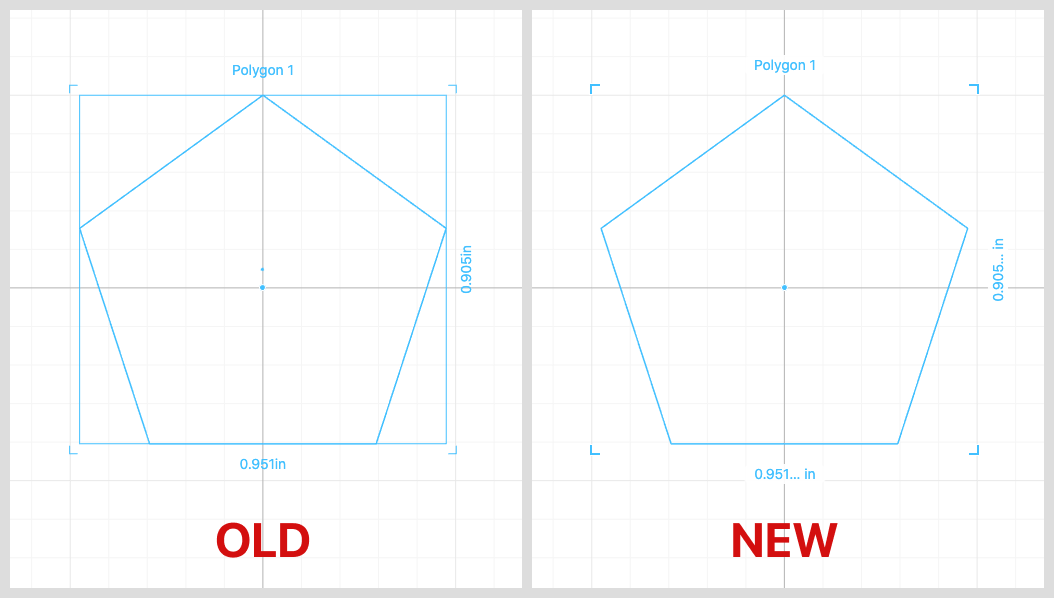
Finally, we changed the look of the transform box on the canvas to make it feel less cluttered.

Customizable pan and zoom controls 🖱
When you're working on a design, it's important to be able to effortlessly move around the canvas and zoom in and out.
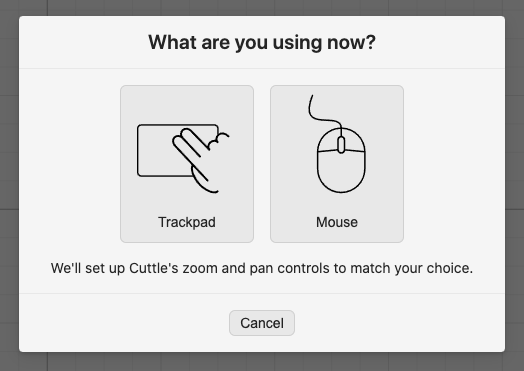
Cuttle has two modes: one optimized for a trackpad and one optimized for a mouse. The first time you "scroll" we'll prompt to ask you which device you're using.

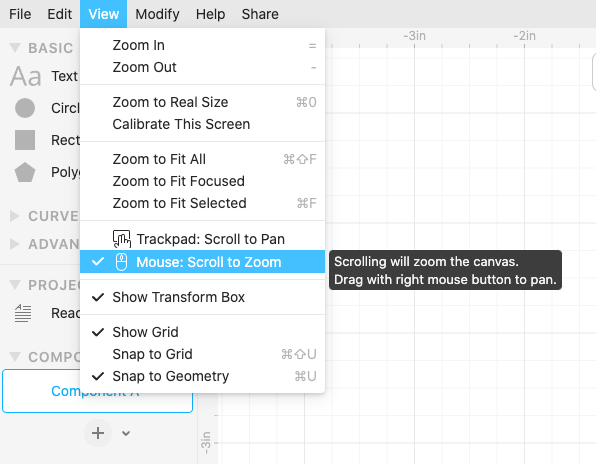
After that we'll remember your choice, but you can always change it in the View menu.

Trackpad Mode
- Scrolling will pan the canvas.
- Pinch to zoom, or hold
cmd/ctrland scroll to zoom.
Mouse Mode
- Scrolling will zoom the canvas.
- Drag with right mouse button to pan.
Other ways to Pan
- Hold
spaceand drag.
Other ways to Zoom
- Press
+or-on the keyboard. - Hold
cmd/ctrland scroll.
Other Improvements and Fixes 🐞
- When you undo or redo, we now keep your viewport (where you've panned or zoomed) the same. Undo/redo now feels much less "jumpy". Thanks @aohnstad for the feedback.
- Rectangle now has a center point guide (like Circle and Polygon). We also no longer show the "bounding box center" of shapes, which makes finding the true center of a Polygon easier. Thanks Brian Wente and @esteele for the feedback.
- Fixed some issues when importing SVGs that were exported by Adobe Illustrator. We now properly size these (Illustrator exports at 72dpi) and account for CSS stylesheets (Illustrator uses these in exported SVGs). Thank you Cap'n Mike for reporting this issue and for the test cases.
- Added new features to the Edit menu: Ungroup All, Release Compound Path, Reverse Path.
- Improved snapping point performance. This should make projects with lots of intersecting lines run faster.
- Added a comment on the Merge Paths modifier explaining what
connectDistanceparameter does.
Thanks for sticking with us as we build Cuttle! As always, I love to hear your feedback — reply to this email or chat with us on the Discord chat room.