Make Connected Text Stocking Tags

Hi everyone,
Here's the latest with Cuttle.
- Connected Text Name Tags for stockings
- My presentation at Mini Glowforge Conference - an intro to the Cuttle editor and making your own templates (25 min)
- Federico’s new Q&A videos - Make Thickened Text and Using Weld And Score
We received a few reports of the Cuttle website being blocked by antivirus software (McAfee and Norton). We have a thread going in our FB group with workarounds and updates. Or reply to this email if you’re having issues!
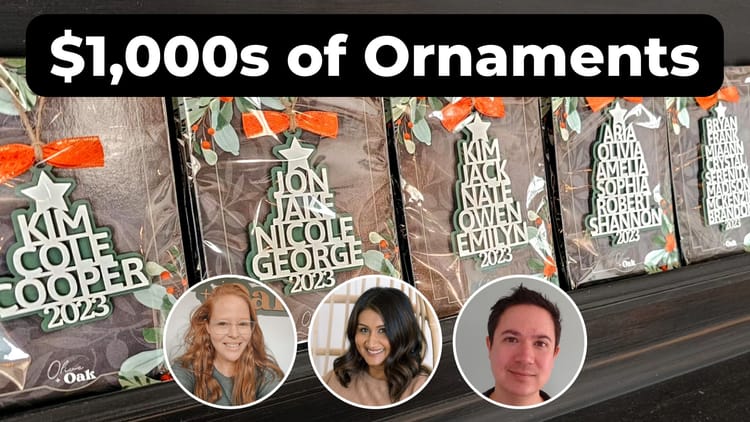
Connected Text Name Tags 🧦

After the Layered Keychain was released, several folks requested a single layer version to use as stocking tags, so here it is ✨
Like the Layered Keychain, you can type multiple names on multiple lines to generate these in a batch.
We use Connected Text for the name, so dots on i’s are automatically connected. You can use any font or upload your own font file.
The resizable hole can be moved up or down and is placed automatically to connect with the name.
While this was requested for stocking tags, you could also use this for gift tags, charms, or even earrings — just make the font size and hole size smaller.
I think this will be our last overtly Christmas template release this season. We have some jewelry and Valentine’s Day templates in the works based on requests from our Facebook group. If you have any requests or suggestions let me know… just reply to this email 🥰
My presentation at Mini Glowforge Conference - Intro to Cuttle and making your own templates 🌟

Federico and I attended the Mini Glowforge conference last month hosted by Michael of Friendliest Glowforge Group. It was great to meet all the attendees and the other speakers!
I gave a 25 minute presentation on Cuttle. I showed some useful features of the editor, plus how to quickly make your own templates.
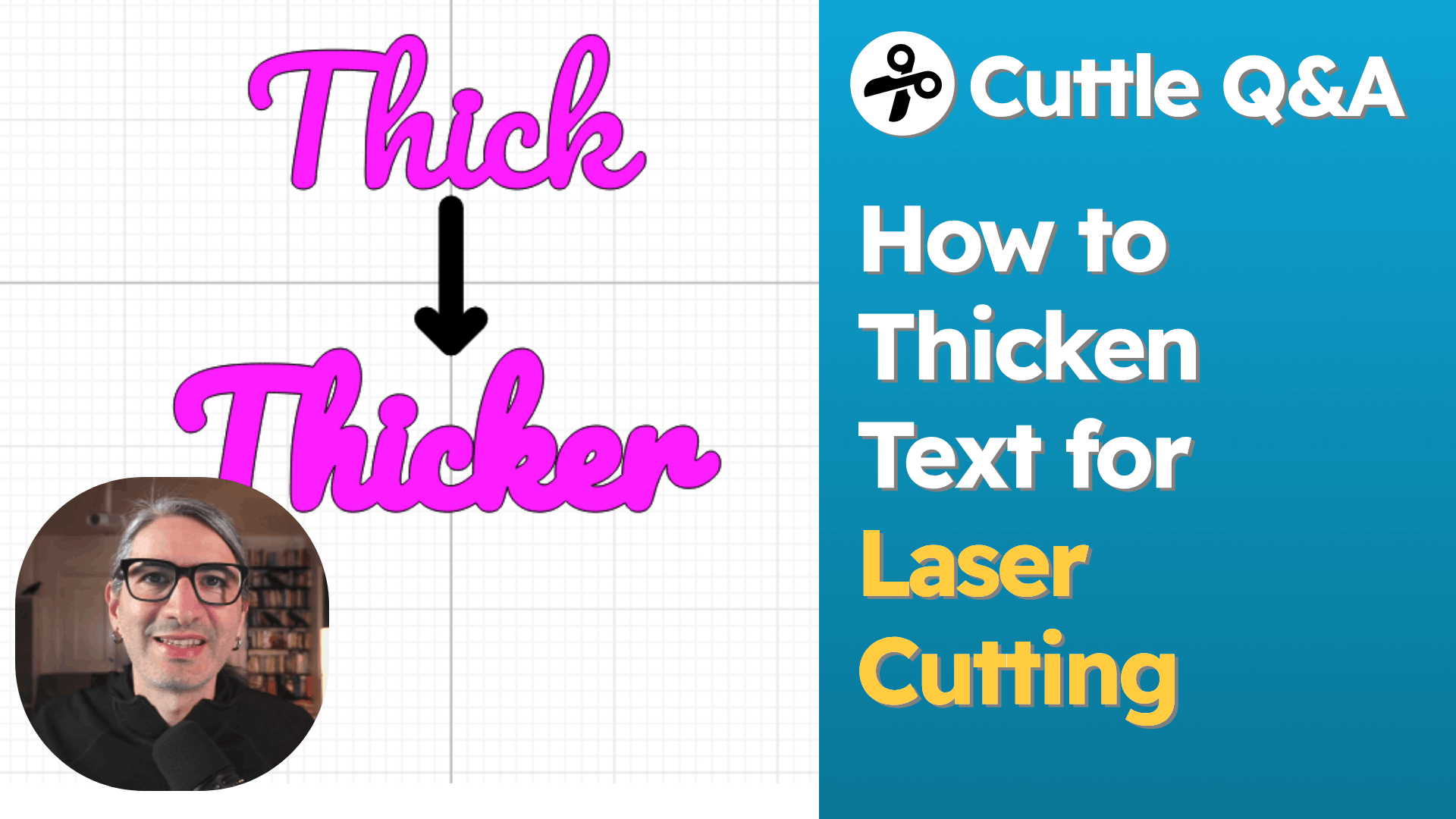
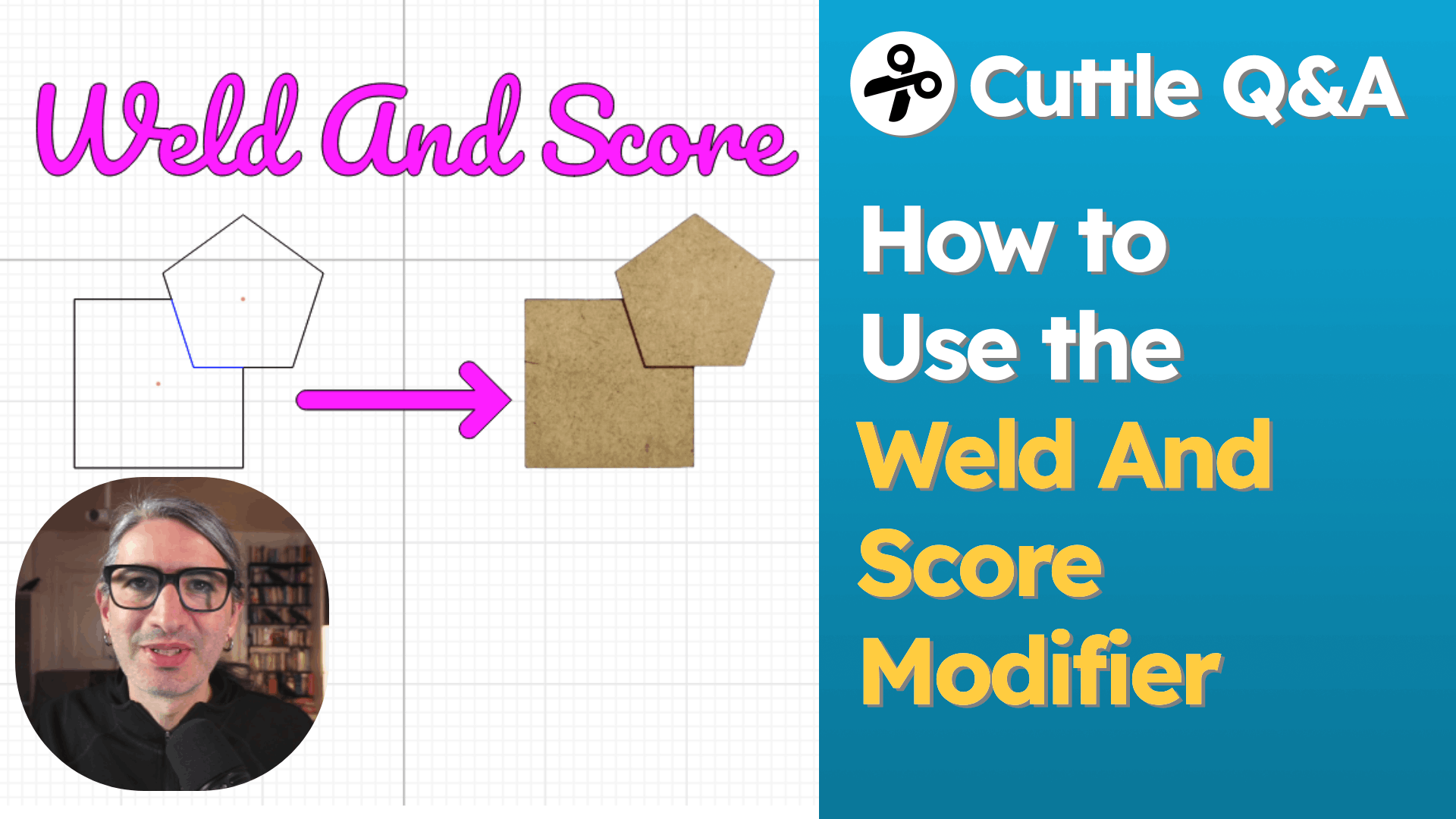
Federico’s latest Q&A videos 🧑🏫
Federico posted two new videos.

In the first he shows how to make thickened text in the Cuttle editor.

In the second he shows how to use one of our beta features, “Weld And Score”, which lets you combine shapes (like “Boolean Union” or “Welding”) while also scoring the parts where one shape overlaps the other.
This is great for making text pop!
It’s the effect we use in the Paw Ornament and Circular Name Ornament. It feels like such a laser-native effect and we’re glad to have it as a built-in feature of Cuttle.
Other Improvements and Fixes 🐞
- Improved Cuttle’s SVG import to be more compatible with transparent strokes and added support for the
<use>tag. This improves compatibility when importing SVGs made in Silhouette Studio! - Fixed a bug in Safari where the cursor wouldn’t change on hover.
- Improved rendering of hairline strokes in Safari.
- Cuttle now exports transparent colors to SVG in a more compatible way.
- Fixed a bug where component guides would show even if that component didn’t have show guides checked.
- Customized Repetitions: Cuttle now sets the
repindex variable to0when “repetitions” is zero or less. This prevents expressions usingrepfrom erroring.