Layered Name Snowflake - SVG Generator

Hi everyone,
Here's the latest with Cuttle.
- Layered Name Snowflake template
- New Q&A Video Tutorial series #CuttleOfficeHours
- Locking feature in the Cuttle Editor
Layered Name Snowflake ❄️

Our new Layered Name Snowflake lets you type any name to create a one-of-a-kind, personalized snowflake ornament.
The generated SVG is ready to laser cut from two layers of material.
After last year’s engraved name snowflake, I’ve been noodling on out how to design a name snowflake that could be made entirely with cuts. My design goals were:
- No engraves so it’s faster and cleaner to laser
- It should be totally connected, so you’re not dealing with lots of pieces
- The name should be as legible as possible
- It should not only have 6-fold and mirror symmetry but it should really look like a snowflake
After several false starts I think I hit upon a good solution!
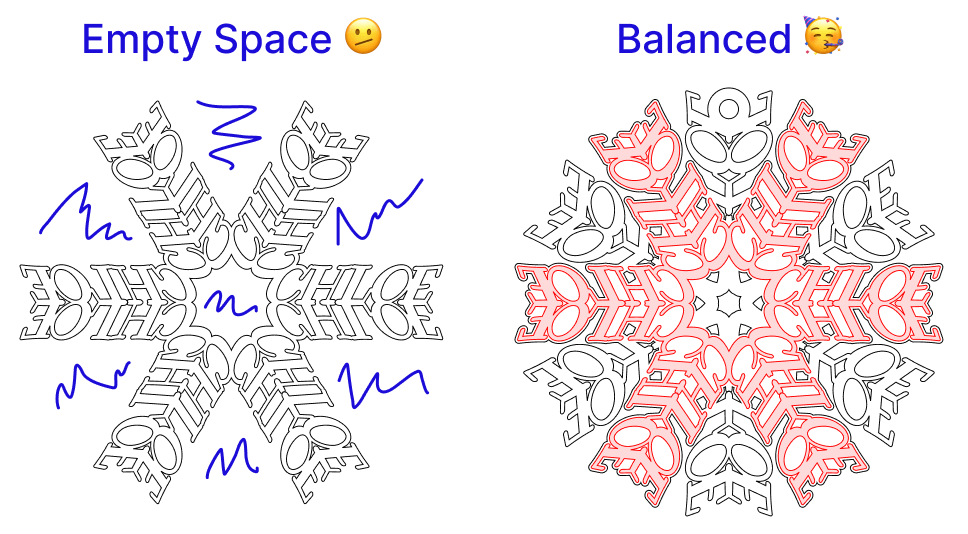
To make the name legible, I wanted to avoid too much overlap in the center. But this resulted in a very “spoke-like” snowflake. The solution was to add a backing layer of the same name (rotated) which fills out these empty regions nicely!

Then, some explorations in typography helped bring out a snowflake’s visual qualities.
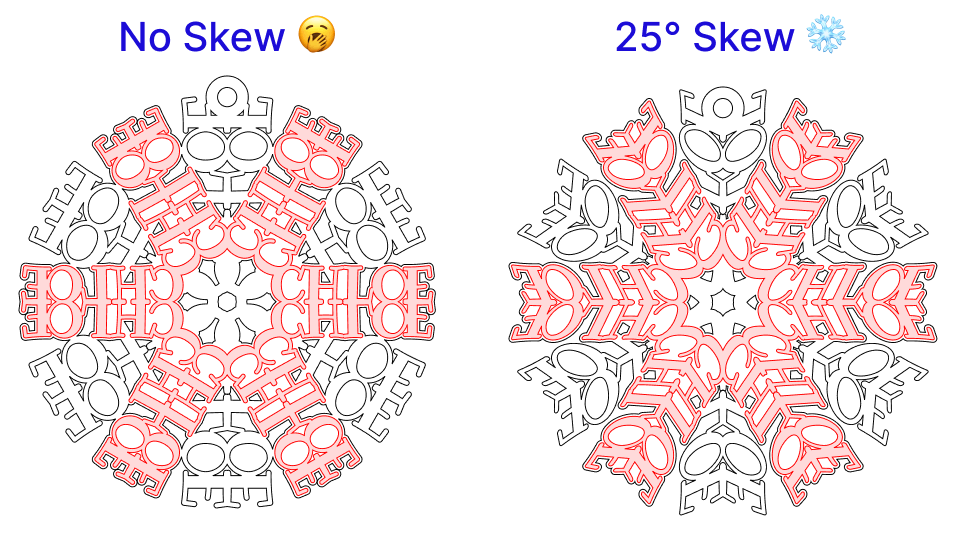
First, we’re skewing or leaning the text — extreme italics — to create the angles you see in real snowflakes.

Then, we’re defaulting to a “slab serif” font. These fonts have pointy projections at the tips of the letters which make the snowflake look frosty!

(Note: you can customize the font and many other aspects of this design!)
This template was a lot of fun to develop. While it’s more intricate than typical laser cut ornaments, I’ve never seen name snowflakes quite like this and I think it will make a very a unique gift!

I hope you and your friends, family, or customers enjoy these!
Please let me know what you think and keep suggesting more templates for me to add to my list. Reply to this email or connect with us on the Cuttle Facebook Group.
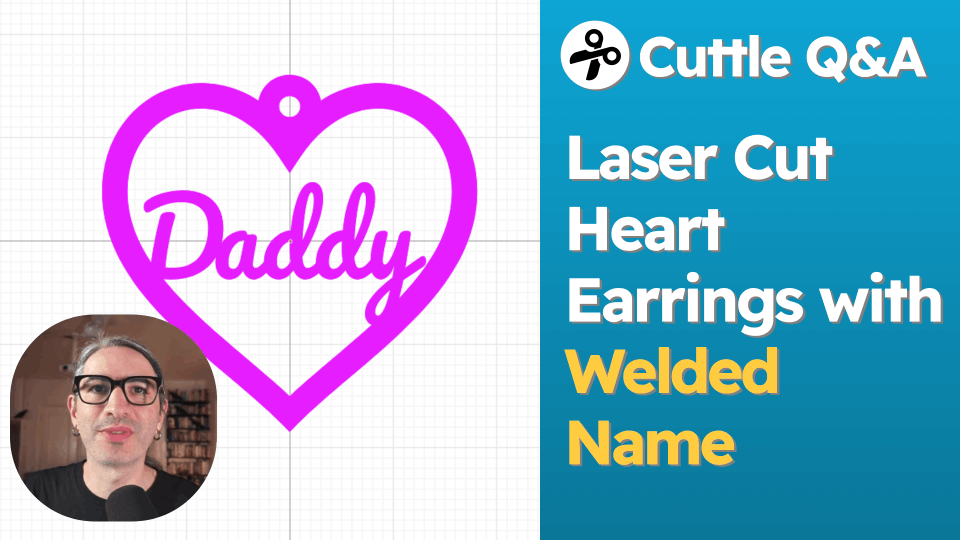
Q&A Video Tutorials #CuttleOfficeHours 🧑🏫

Federico has been recording some wonderful, short videos answering specific questions about the Cuttle Editor on our Facebook Group.
We’ve also cross-posted these to our YouTube Channel.
Here are the questions answered so far:
- How to make a heart earring with welded text
- Placing text around a heart shape
- How to use custom shapes as toppers for the Family Names Tree ornament
- How to weld custom shapes to the Retro Glam Cake Topper
- Getting started making Escher-style tessellations
Keep the questions coming!
Locking 🔒

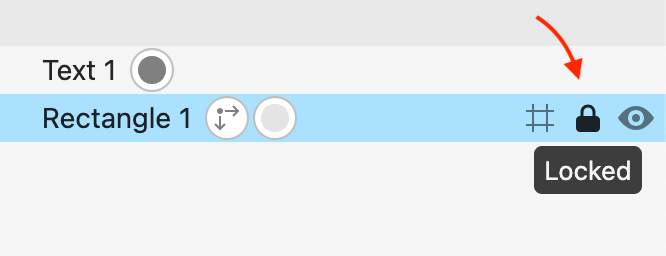
In the Cuttle editor, shapes can now be locked by clicking the 🔒 icon in the outline. Locking a shape makes it so the shape can’t be selected by clicking or dragging a box on the canvas. Locked shapes are still exported as usual. Even if a shape is locked, you can still manually select it in the outline. To unlock a shape, click the 🔒 icon again.
This feature was frequently requested by Cuttle’s power users and can be very handy to prevent accidental modifications to a certain part of your design. Thanks misterl, Heather, mokey, and others on Discord for suggesting this one!
Other Improvements and Fixes 🐞
- The Remove Overlaps modifier is now out of beta and available to all users!
- Scripting: Component and Modifier functions now have a
.nameproperty (ComponentA.name === "Component A"). Thanks for the heads up on this Brian Wente! - Added icons to the Edit > Display menu.
- Fixed a bug where shift-clicking a number would select the number instead of performing the normal selection behavior.
- Fixed a bug where hidden elements were not displayed when selected.
- Improve the cleanliness of exported SVGs.