Geometric Earrings from Laser Cut Rubber 🎥, #educators Channel 🧑🏫, Cover Photos 🖼
Hi everyone,
Here's the latest with Cuttle.
- New video: Make Geometric Earrings Using Silicone and EPDM Rubber Sheets
- New #educators channel on Discord
- Cover photos on Explore page
Make Geometric Earrings Using Silicone and EPDM Rubber Sheets 🎥
Federico recorded a new beginner video. He shows how to make elegant geometric earring designs in Cuttle using Boolean Flatten, Rotational Repeat, and Round Corners.

He also does a deep dive into laser cutting thin rubber sheets, both Silicone and EPDM Rubber. He covers where to buy these materials, what thicknesses you can cut, how to laser cut them, clean them, and tips for working with them.

New #educators Channel on Discord 🧑🏫
We opened a new #educators channel on the Cuttle Discord chat server.
Federico is teaching a class to high schoolers about geometric patterns and transformations. It will involve traditional art activities like drawing and making stamps as well as digital fabrication using Cuttle as a design tool.
We know there are several other educators experimenting with Cuttle in classes and makerspaces, so we wanted to make a space where educators could share tips with each other and provide feedback to the Cuttle development team. We want to support the next generation of artists and inventors!
If you are an educator using Cuttle, please join us on the #educators channel.
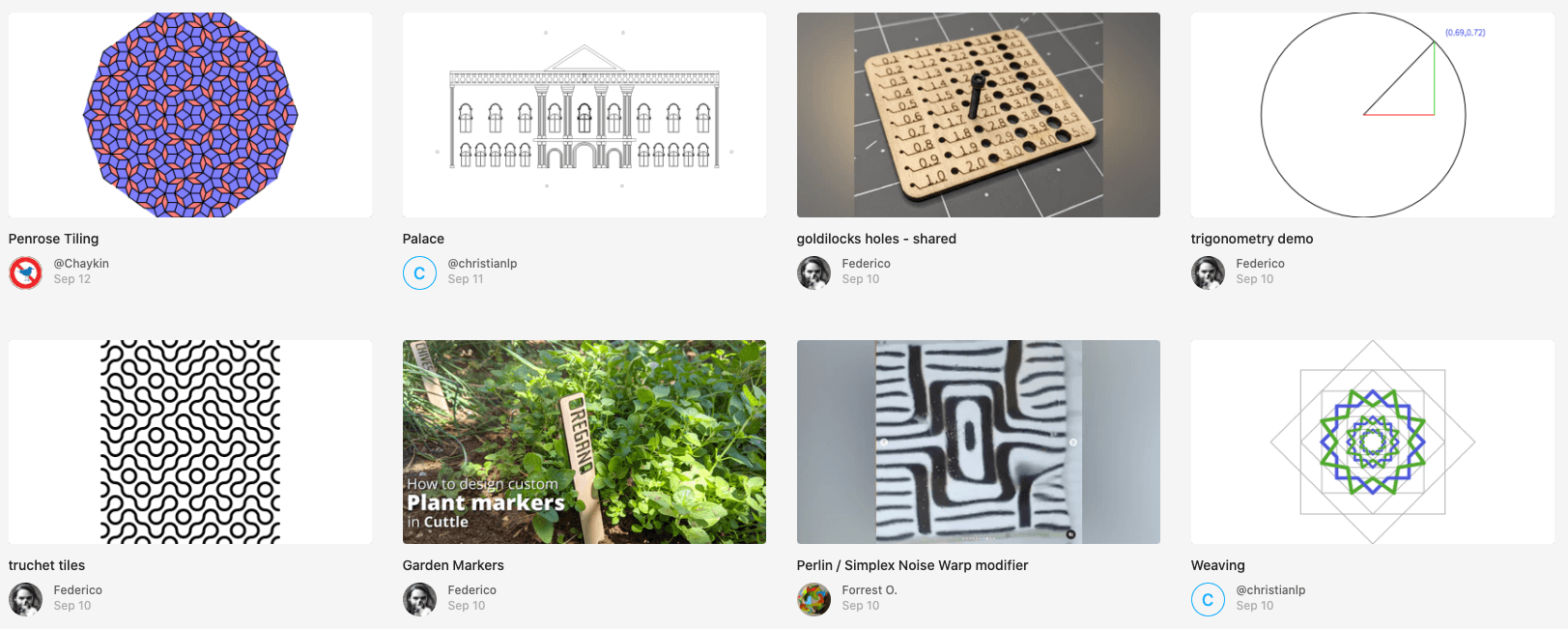
Cover Photos 🖼
Cover photos now show up on the Explore page, profile pages, and your project dashboard.

Simply upload an image into the Read Me for your project. The first image in your Read Me will show up as the cover photo.
Tip: it is a 16:9 aspect ratio if you want it to cover the whole card.
Other Improvements and Fixes 🐞
- Fixed an issue where when you share a public project on social media, the social media preview card wasn't reliably showing the project's name and cover image.
- Design improvements to the Learn pages.
- Editor now shows messages when you copy and paste.
- When you add a Transform to a Group or Path by clicking the checkbox in the inspector, it no longer creates a bounding-box-centered transform.
- Fixed a bug where auto save would not work if you were editing a Code Component with a javascript error.
- Fixed a bug where auto save and undoing could stop working if you hit the escape key while doing a drag operation.
- Fixed a bug where some very old projects were not loading.
- Scripting: you can now return
nullorundefinedfrom a modifier or code component — you no longer have to explicitly return e.g.[]if you don't want to return any geometry. - Scripting: Fixed a bug with Path's
distanceAtTimemethod.
Thanks for sticking with us as we build Cuttle! As always, I love to hear your feedback — reply to this email or chat with us on the Discord chat room.




