Design your own Celtic Knotwork patterns with Cuttle printable

Hi everyone,
Here's the latest with Cuttle.
- Printable PDF for drawing your own Celtic Knotwork patterns.
- I’m coding this Knotwork algorithm and live streaming the process. Recording of part 1. Part 2 will stream today at 11am PT.
Celtic Knotwork Printable Activity

If you are interested in Celtic Knotwork designs then I highly recommend this coloring activity!
It’s quite fun once you get in the flow and by tracing the knots by hand you discover a lot about how these patterns “work”.
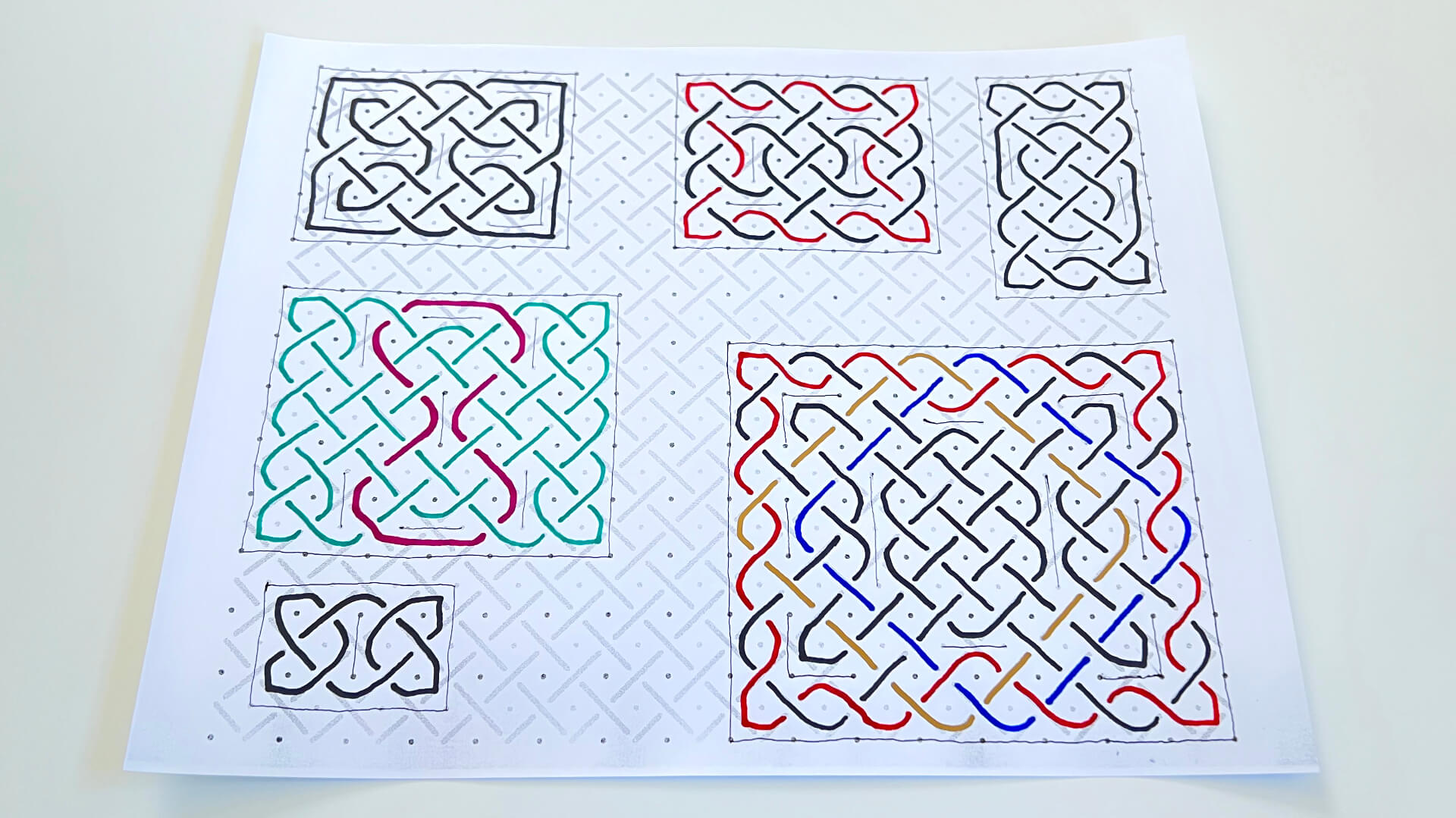
To make your own knot designs, first print a few copies of this Printable PDF which is a specially made “graph paper”.
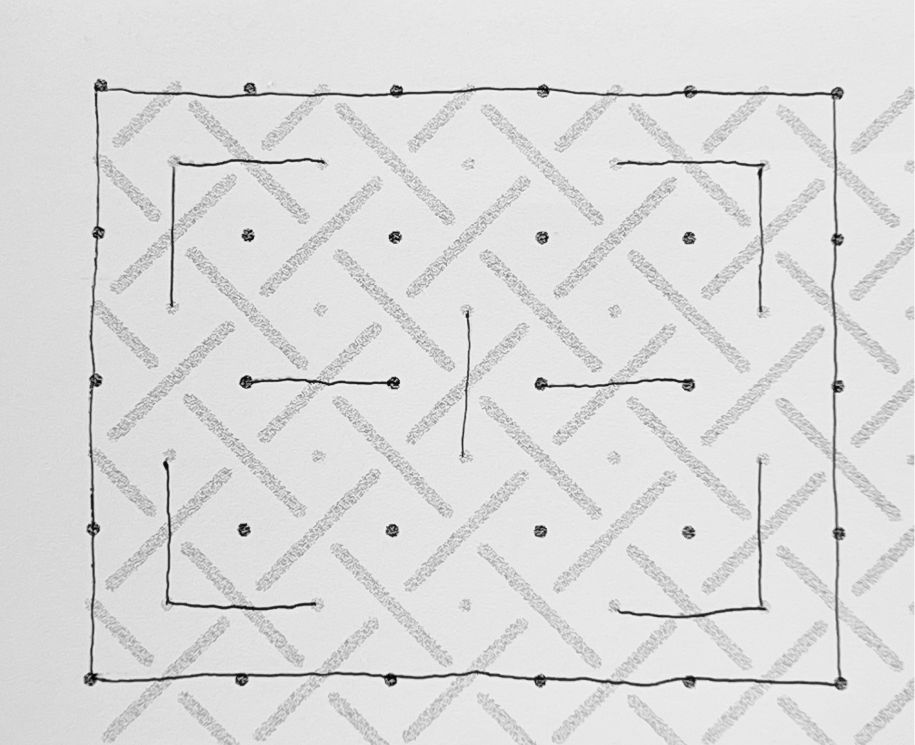
To use it, you first lightly draw in “Break Lines”.

You can draw any Break Lines you like as long as they connect dots horizontally or vertically and do not cross. Also the Break Lines should surround your design.
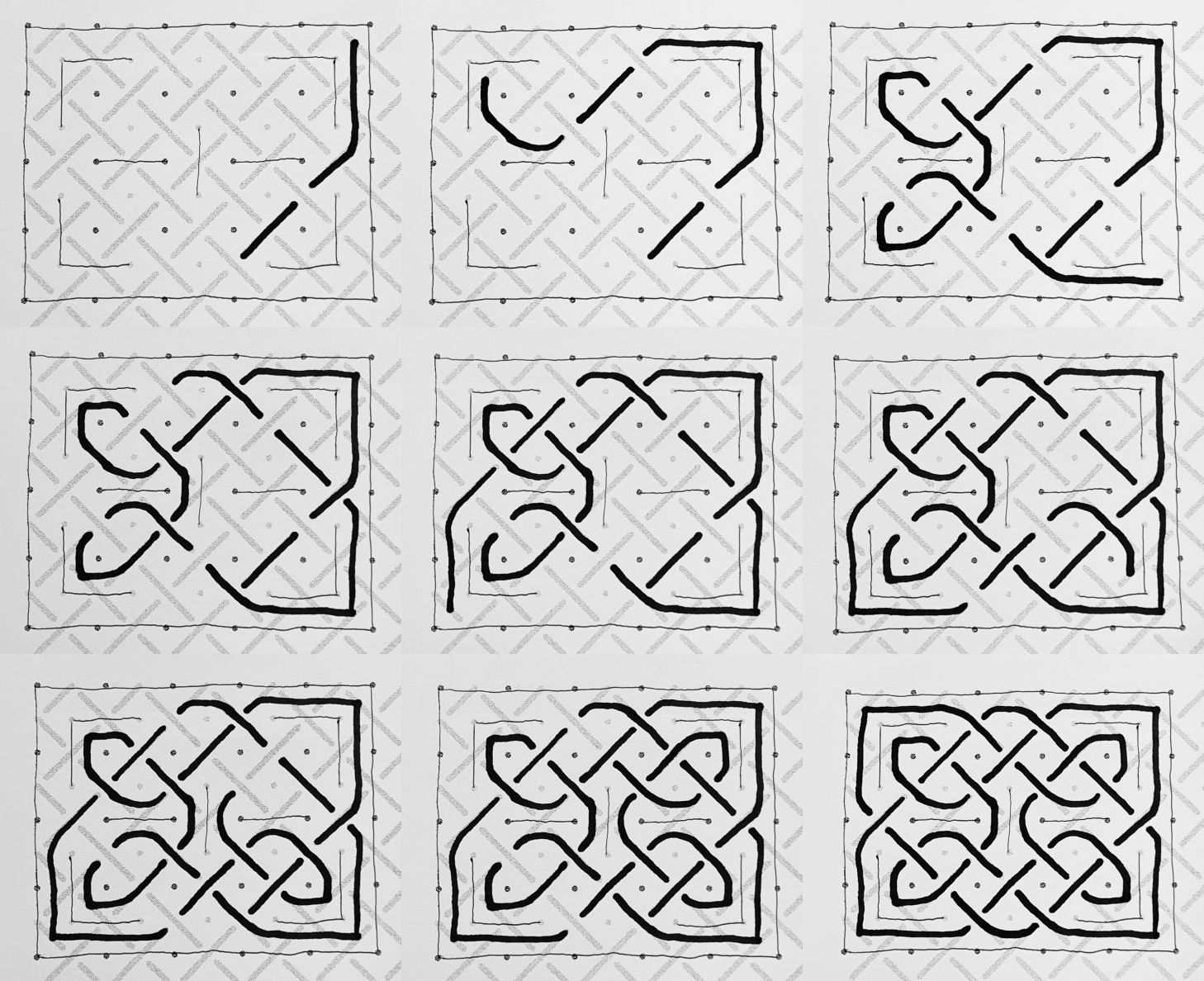
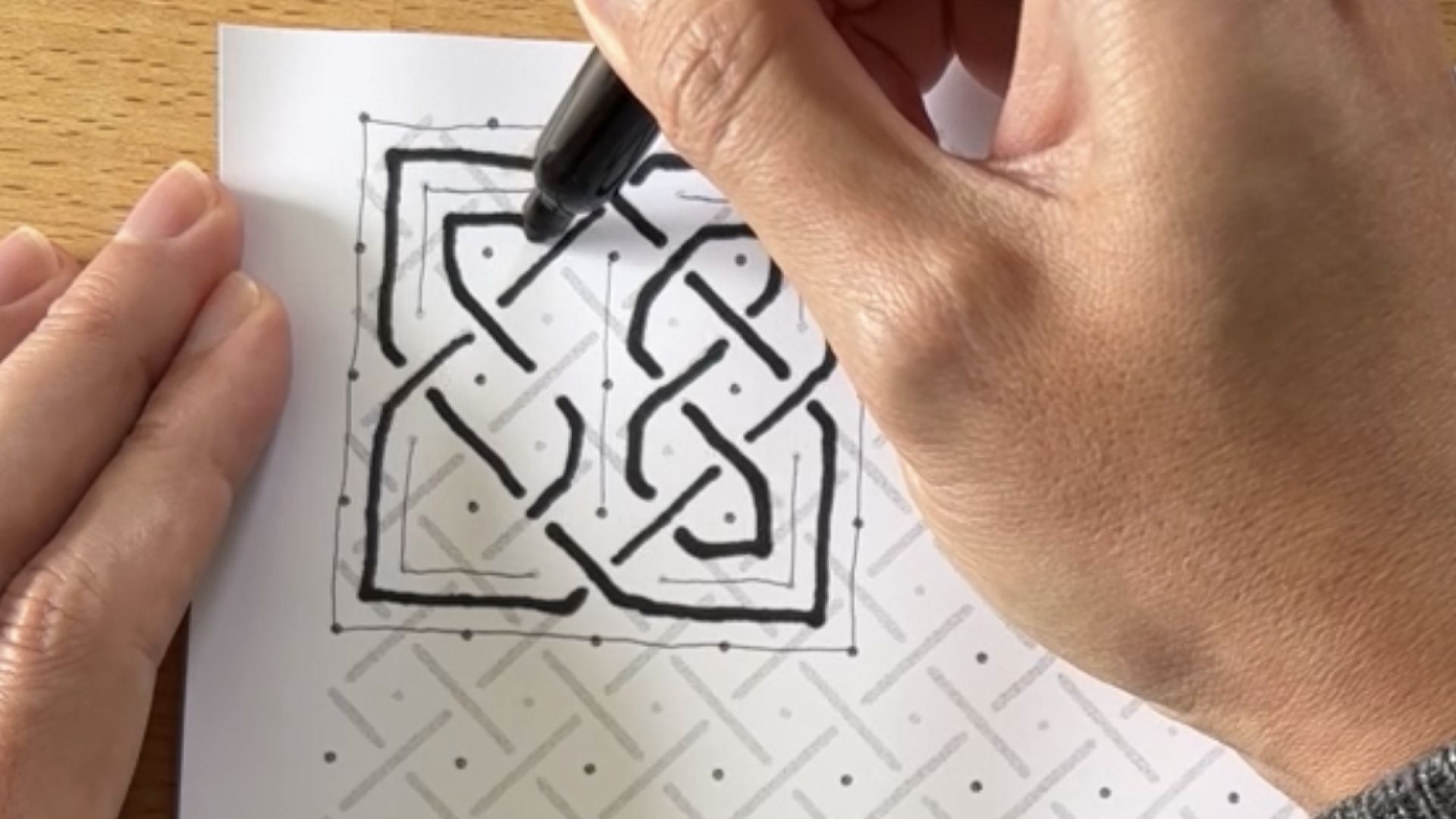
Next, start tracing the bands of your knotwork with a marker:

Here are the rules:
- You trace along the light gray lines.
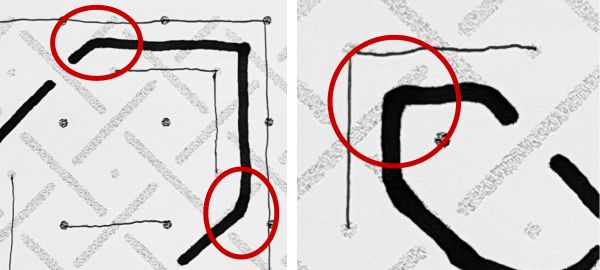
- When a line leads into a Break Line, curve around it.
- When a line leads into a Break Line corner, draw a corner.

I made a few mistakes the first few times I tried this but soon got the hang of it!
Here’s a video of the entire process.

This activity was prompted by a teacher, Julia Dweck, who asked if the Celtic Knotwork coding explorations (below) could be structured into an activity for fourth graders.
I thought the best way for young kids to engage with these patterns would be a structured way to draw them by hand. I was surprised how much this exercise also deepened my own understanding!
Celtic Knotwork Live Coding Sessions
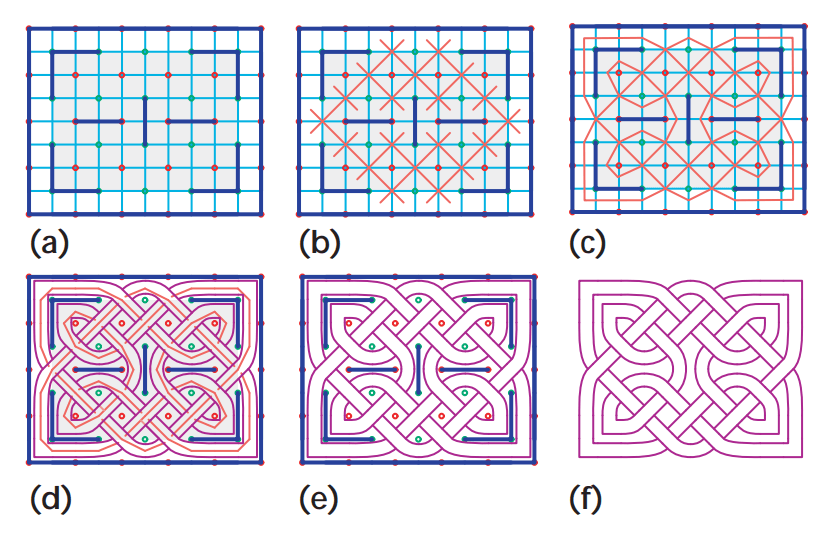
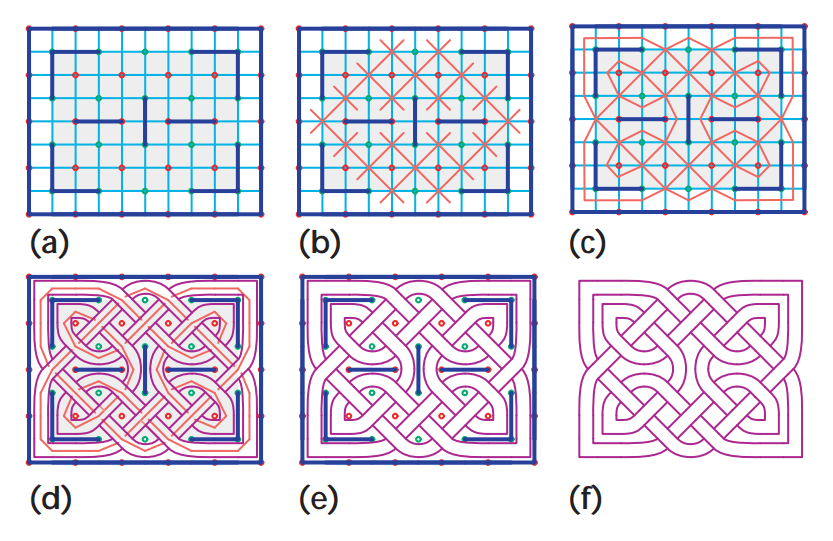
This Celtic Knotwork exploration began when I found the paper Celtic Knotwork (1999) by Andrew Glassner.
In this paper, he describes an algorithm for making these designs. (It’s essentially the above coloring activity!)

I was curious if I could implement this in Cuttle as a Code Component so I spent an hour working on it and live streamed the process on YouTube.
I’ll be live streaming part 2 today at 11am PT! If you’re around and want to hang out and watch me code then I’ll see you there! 😊
Other Improvements and Fixes 🐞
- Updated Cuttle’s landing page (our homepage when you’re not logged in). We added some Templates, curated a few projects from Explore, spruced up the headlines, and added a few testimonials! Thank you to everyone who gave us permission to quote their kind words. 🥰
- Made Cuttle templates more usable on mobile devices. You can now more easily adjust parameters and download designs.
- Added “Download SVG for Cricut” and “Print” options to embedded components in the Read Me.
- PDFs now export centered on an 8.5”×11” page, unless your design is larger. This makes PDFs intended for printing on paper easier to work with. You don’t need to set “scale” to 100% in a print dialog.
- Improved reliability of File > Print in Firefox and Safari.
- Changed how the default origin is placed on Groups and Paths when you move, rotate, or scale them on the canvas. Thank you @pte for bringing up this issue and brainstorming potential solutions with us!
- Fix a bug where number scrubbing could get into a weird state if you press a key while dragging.
- When you do View → Zoom to Fit…, we now set the viewport so your design is not obscured by the toolbar. Thank you @LayeredPaperArt for the suggestion!
- Added a global
toString()function to the scripting API. You can call this to get a string representation of numbers and other data types. - Fixed an issue where Cuttle wasn’t working properly on some international devices. Our code was using a string conversion routine which we didn’t realize had different behavior depending on the language setting of your OS. Thank you to the users who brought this to our attention!