Deleting segments from paths, Editing modifiers
Hi Beta Testers,
Here’s the latest updates with Cuttle.
Deleting segments from paths
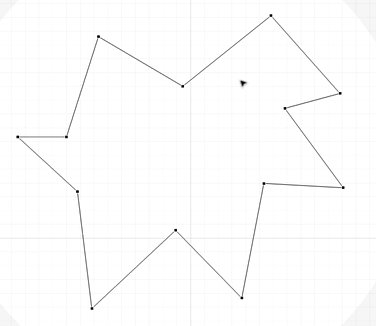
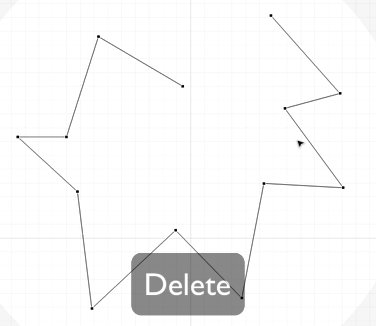
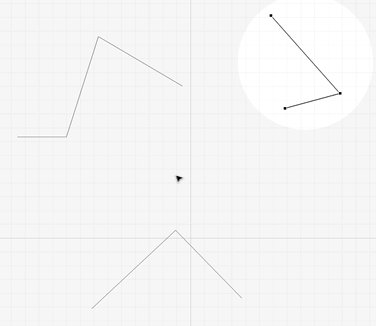
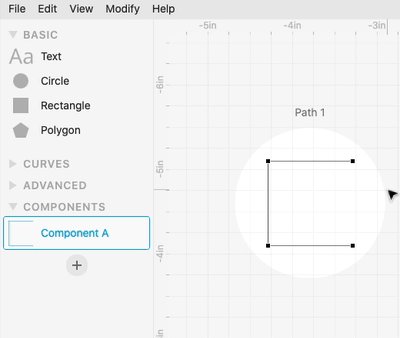
You can now delete segments from paths. Go into path editing mode by double-clicking the path. Then click a segment and hit delete.

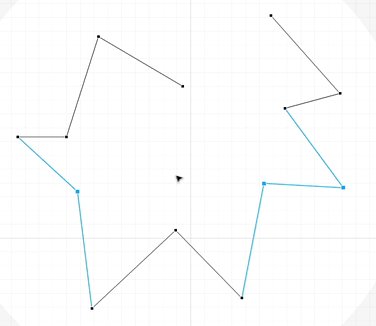
You can also select multiple segments and delete them all at once. Your path will automatically split into multiple paths appropriately.
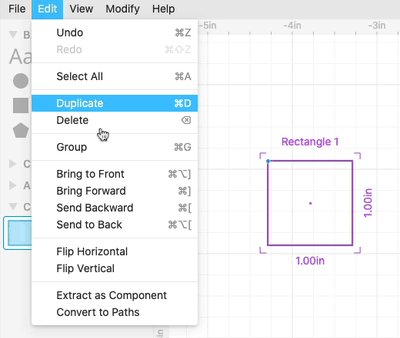
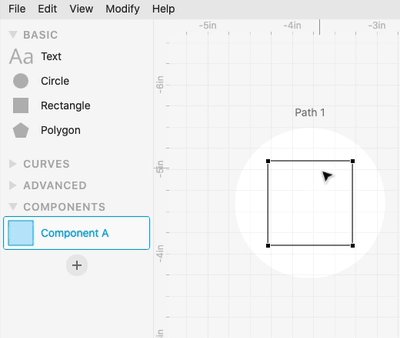
This feature is also useful in combination with Edit > Convert to Paths. You can take any built-in shape, convert it to a path, and delete segments or make other edits.

You can review all of Cuttle’s path editing features here.
Editing the built-in modifiers
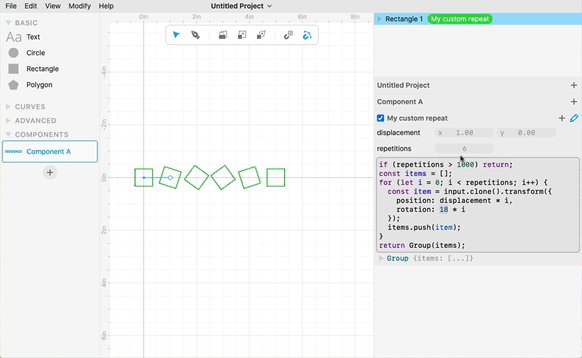
Here’s a feature for those of you writing your own modifiers in javascript.
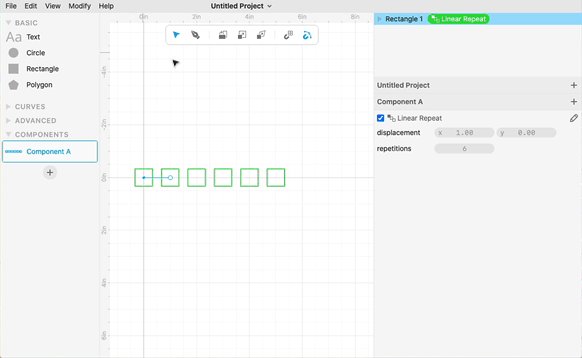
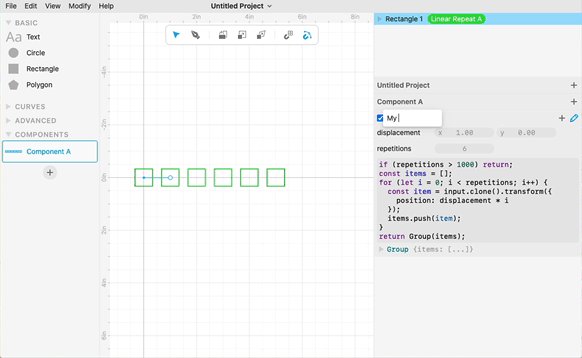
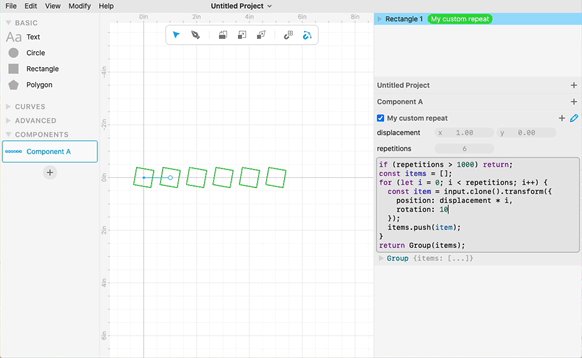
Now you can easily create variations of the built-in modifiers. Open the modifier ⋯ menu and choose “Create variation”.

Other improvements & fixes
- When editing code, run-time errors now show up under the line that triggered the error.
- The pen tool now snaps when dragging a handle or inserting an anchor.
- Handles for derived component parameters no longer appear on the canvas.
- Added a warning message when you load Cuttle on a touchscreen device. We don’t yet support touch input, but we would like to in the future!
- Upgraded our server infrastructure.
- Fixed a bug where the code editor cursor positioning glitched when resizing the sidebar.
- Fixed a bug where a checkbox was shown for a non-literal parameter expression.
- Fixed a bug where an origin was shown for Line components.
- Fixed a bug with
console.login custom code. - Fixed a bug with scaling and rotating multiple anchors.
There’s been lots of great activity recently in the Cuttle Discord chat room — people sharing cool projects, tips, and inspirational links. Come join us if you’re not there already 🙂
Also feel free to email me any feedback. Just reply to this email.