Cuttle Virtual Workshop Thursday 🧑🏫, Pop-up Cards tutorial 🎥, Paste into Origami Simulator 🦢, and more
Hi everyone,
Something new this week. We're hosting a live, online workshop next Thursday, Dec 16 at 11am Pacific time (2pm Eastern time).

In this 1 hour workshop, Forrest will show how to use Cuttle to make layered cut patterns out of colored card stock. It's paper-craft focused, but the techniques also apply for making layered creations out of wood or acrylic on the laser cutter.
This free workshop will be held over Zoom. RSVP to get the Zoom link.
This is the first time we're trying this. It will be an experiment. Hope to see you there!
And here's the latest with Cuttle.
- Pop-up Cards video tutorial
- Paste crease patterns into Origami Simulator
- Flatten and Layered Stack modifiers
- Export SVGs optimized for Cricut
- Add comments to your parameters
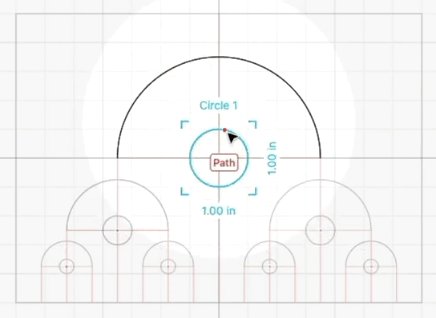
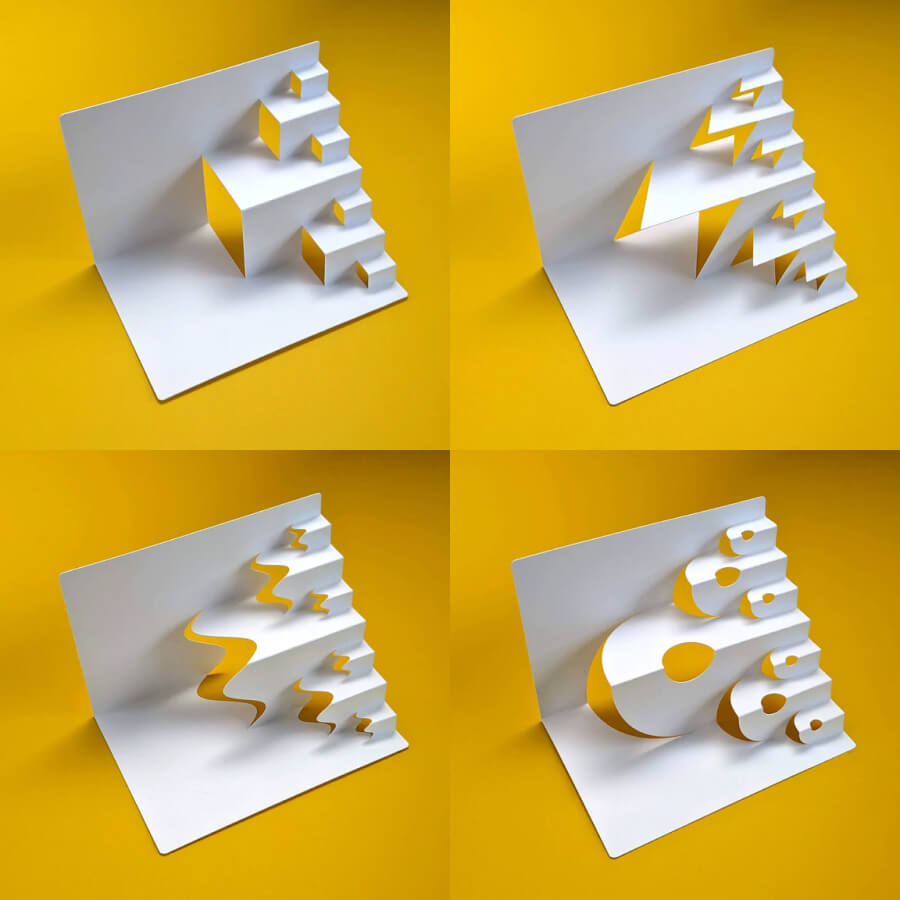
Pop-up Cards Video Tutorial 🎥

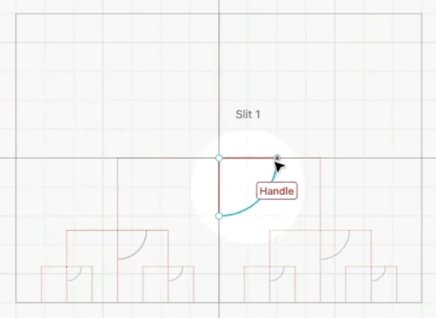
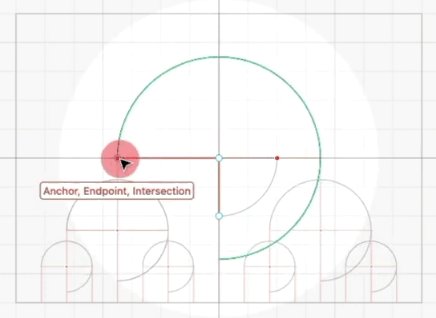
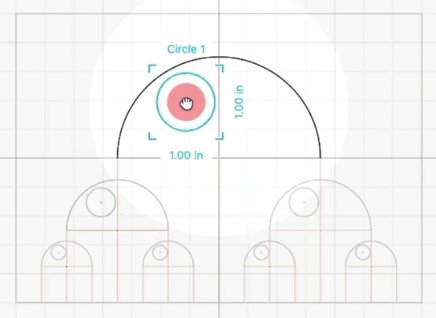
In this video (15 min) Federico shows how to make one-piece pop-up cards with iterative designs.
He first shows how to make the card by hand, then shows how to design it in Cuttle and cut and score it on a Cricut.
He shows how to use a component for the repeated motif. This lets you change the design in one place and have it change everywhere automatically.

By structuring your project this way, you can quickly try out variations.

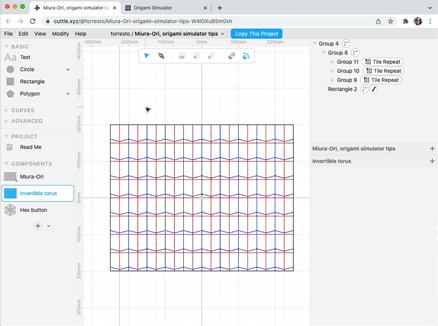
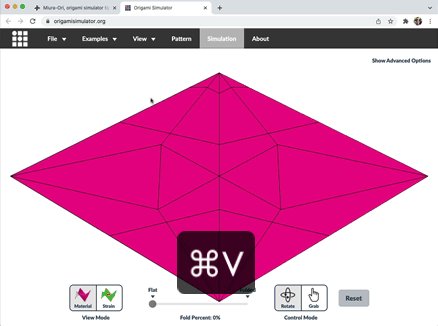
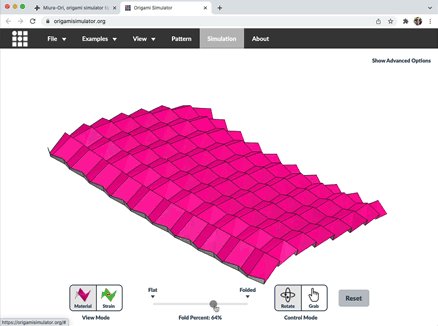
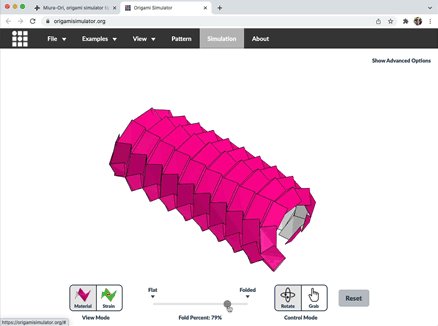
Paste crease patterns into Origami Simulator 🦢
You can now copy from Cuttle and paste into Origami Simulator.

Set the stroke color of your sheet to black, mountain folds red, and valley folds blue.
Here's a starter project you can copy from Forrest.
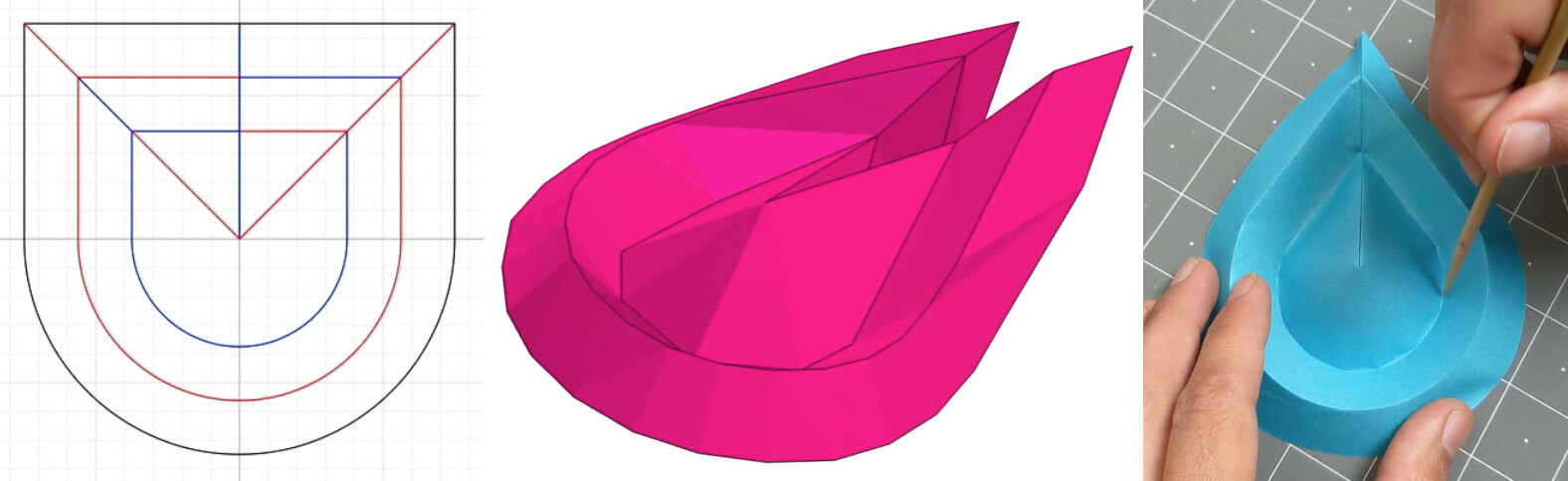
Federico also posted a 1 minute video on our Instagram showing this workflow for curved origami.

(If you use Instagram you should follow us!)
Flatten and Layered Stack Modifiers 🦉
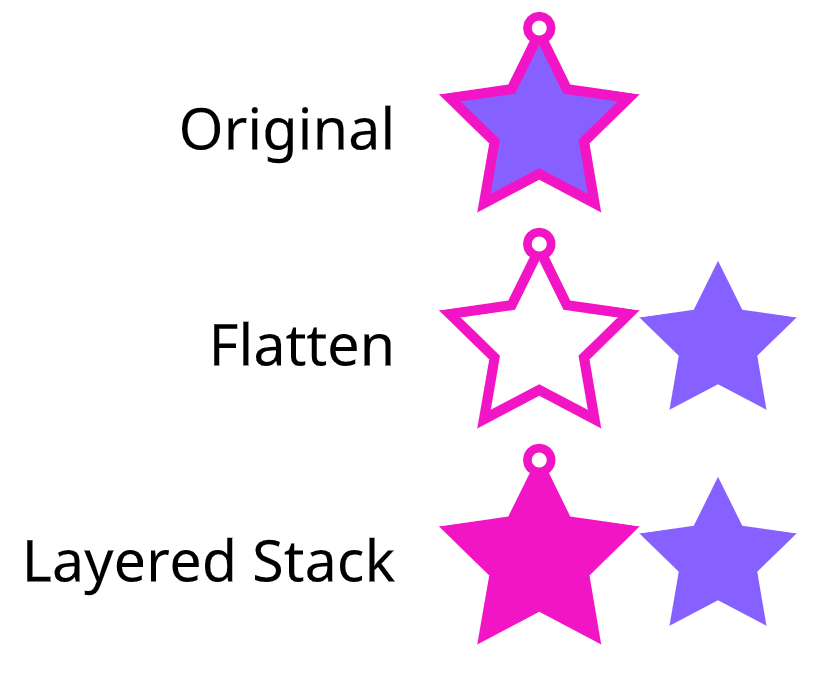
We renamed Boolean Flatten to just Flatten, and added a similar modifier called Layered Stack.
Flatten is a powerful modifier that you can use to combine filled shapes, non-hairline stroked shapes, and holes (white shapes). Essentially, you draw what you want to see, then Flatten will create cut paths for each color.
(In other vector editors, you'd need to apply operations like Outline Stroke and Boolean Union and Difference in the correct order to get the cut paths you need.)
Federico's video making earring designs is a great introduction to using Flatten.
When working with shapes of multiple colors, Flatten will create the cut paths needed to produce pieces for an "inlay" style assembly.
Now we have a new modifier, Layered Stack, which will create the cut paths needed for a layered design.

As mentioned above, Forrest will be hosting a workshop where he'll show how to use Layered Stack to create multi-colored card stock designs. RSVP here.
Export SVG for Cricut 🦗
This is a nice workflow improvement for those of you using Cuttle with a Cricut vinyl cutter, especially projects with cuts and scores.
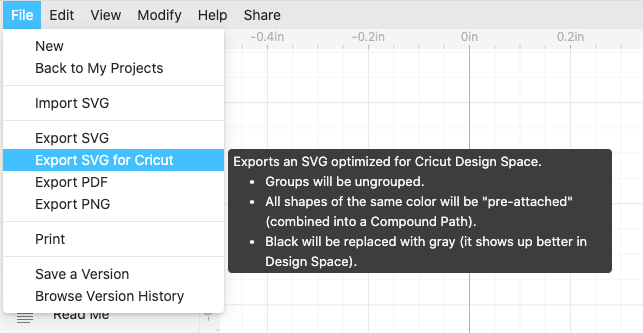
There is a new export option, File > Export SVG for Cricut.

With a normal SVG, Cricut Design Space (DS) will separate out every single shape. You either need to "Attach" all these shapes in DS, or create a Compound Path in Cuttle before exporting to keep these shapes together in DS.
With Export SVG for Cricut, all shapes of the same color will be combined into a Compound Path. So when they're imported into DS, they'll show up as a single object.
Additionally, the way DS displays black shapes makes it impossible to see interior cuts and scores on top. So we made Export SVG for Cricut also replace black with gray.
Parameter Comments 💬
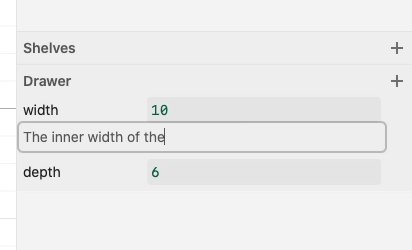
You can now add your own comments to your parameters. Click the ··· next to the parameter, then Add Comment.

Thanks for the suggestion, @aohnstad and @tommallama.
Other Improvements and Fixes 🐞
- Added hot keys:
Rto switch to Rotate tool,Sto switch to Scale tool,Gto toggle Grid Snapping,Uto toggle Geometry Snapping. Thanks for the suggestion, @philb. - Improved the behavior of Edit > Release Compound Path. It now adds strokes to the paths that are released if they don't already have a fill or stroke.
- Improved the behavior of Edit > Select All. It now only selects visible shapes (not guides).
- Fixed a bug where SVG export wouldn't work properly if your project title had an emoji.
- Fixed a bug where guides were getting copied when copy and pasting into other programs.
- Fixed a bug where undo would stop working in certain situations. Thank you for the report, Maarten Cammaert.
- Path Editing: Fixed a bug where the handle constraint was not getting set properly when
option-dragging a segment. - My Projects: added Private badges to projects to more clearly see the share permissions on each project. Thanks for the suggestion, @aohnstad.
- Read Me: Improved the prompt for adding a link or video.
- Read Me: Added links from usernames to their profile page.
- Inspector: Fixed an issue where
Shift+Tabwasn't always focusing the previous field. - Inspector: Fixed an issue where one-line expressions weren't always auto-evaluating when they should have.
- Inspector: Fixed an issue where clicking a "pill" wouldn't always focus the text field.
- UI: made the lightest gray text in the interface a little bit darker, for better contrast.
- Scripting: added a new
[Path.fromFragments(fragments)](<https://cuttle.xyz/learn/reference/Path>)constructor. It constructs a new path from an array of Segments, Anchors, or other Paths.
Thanks for sticking with us as we build Cuttle! As always, I love to hear your feedback — reply to this email or chat with us on the Discord chat room.




