Cuttle now has Guides 📐, Code auto-complete ⌨️
Hi everyone,
Here's the latest with Cuttle.
- Guides! Horizontal, vertical, or your own custom shapes. 📐
- Auto-complete for expressions and code. ⌨️
- More control over when your code runs. ▶️
Guides 📐
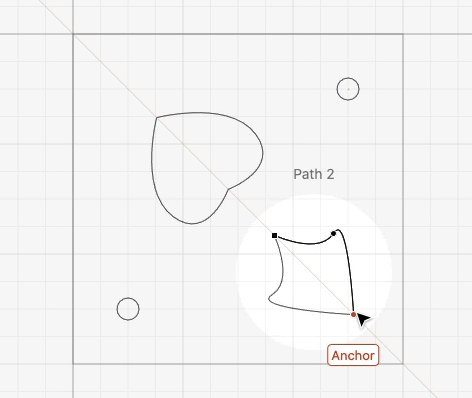
Cuttle now has guides! To create horizontal or vertical guides, simply drag them out from the ruler.

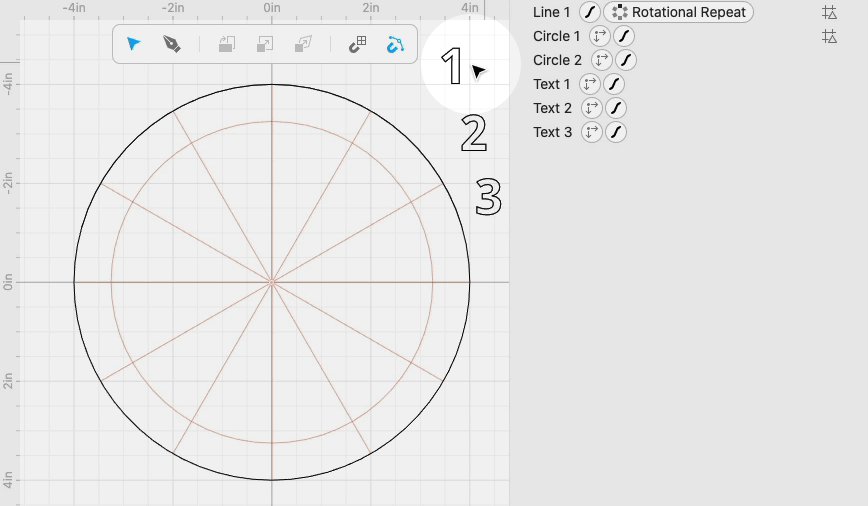
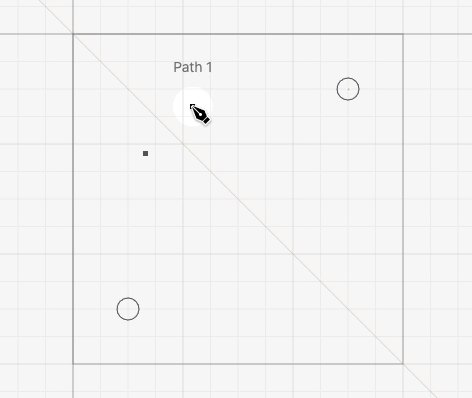
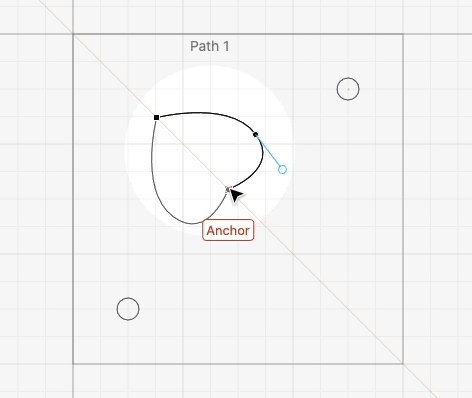
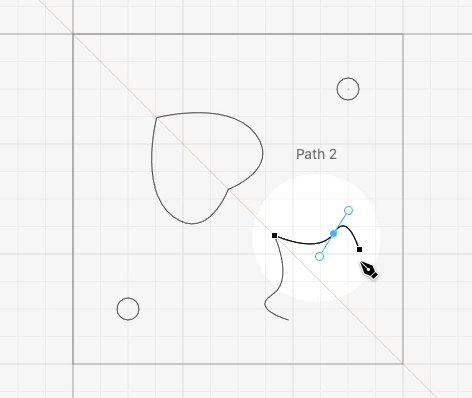
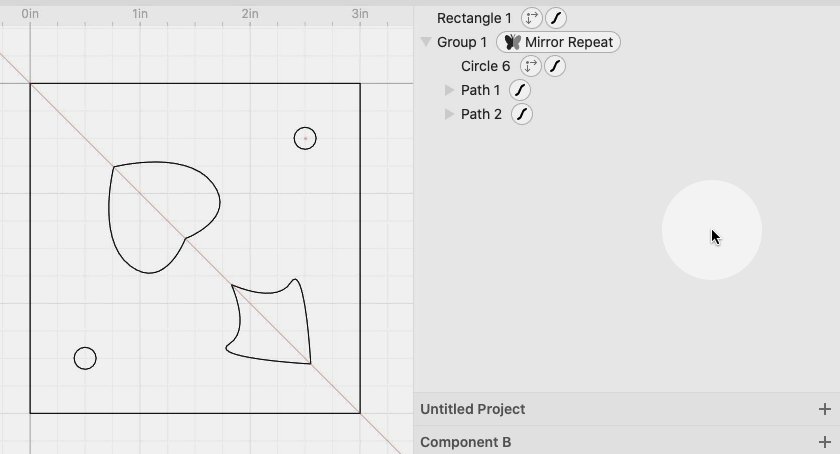
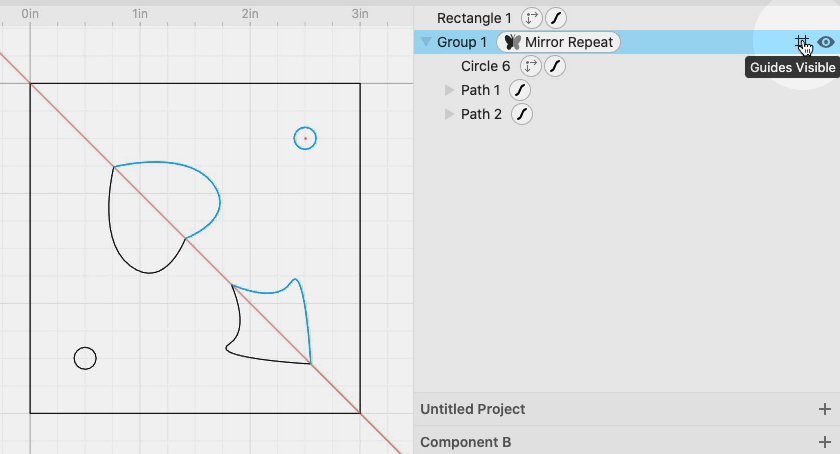
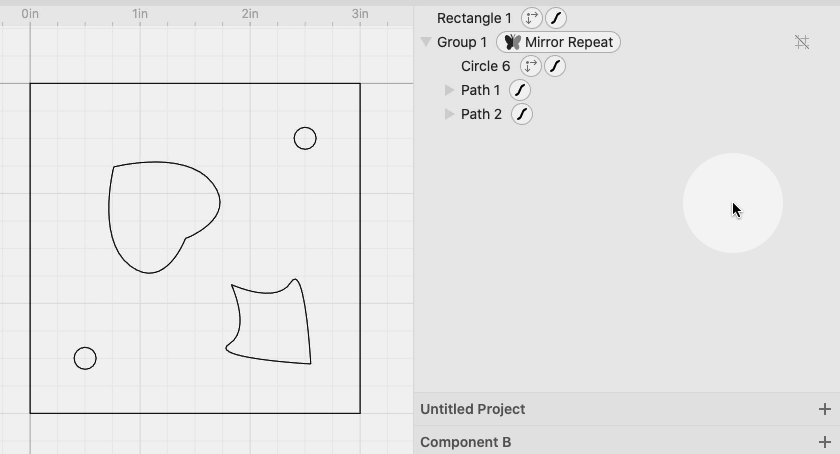
You can also turn any shape into a guide. In the outline, you'll see a new (3-way) toggle next to the visibility toggle. Set this to Shapes → Guides to turn your shape into a guide.

Guides will not be exported. They're just for visual reference and snapping.
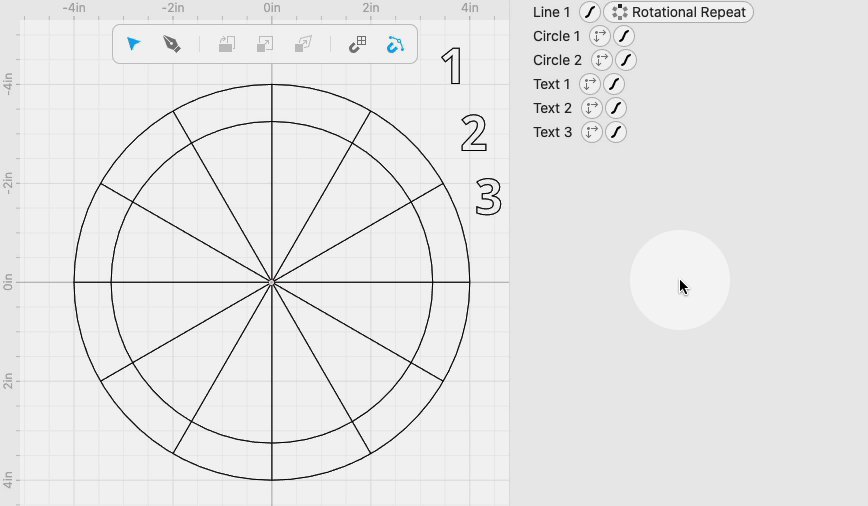
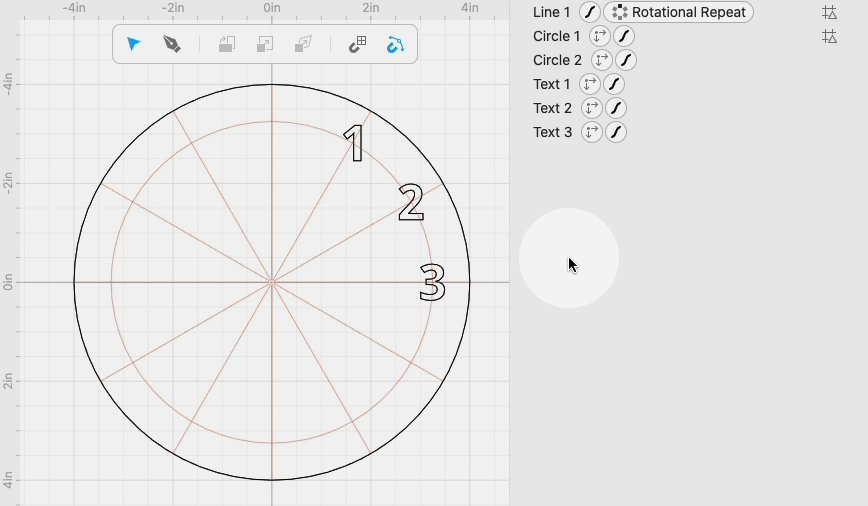
Some shapes and modifiers create their own guides.
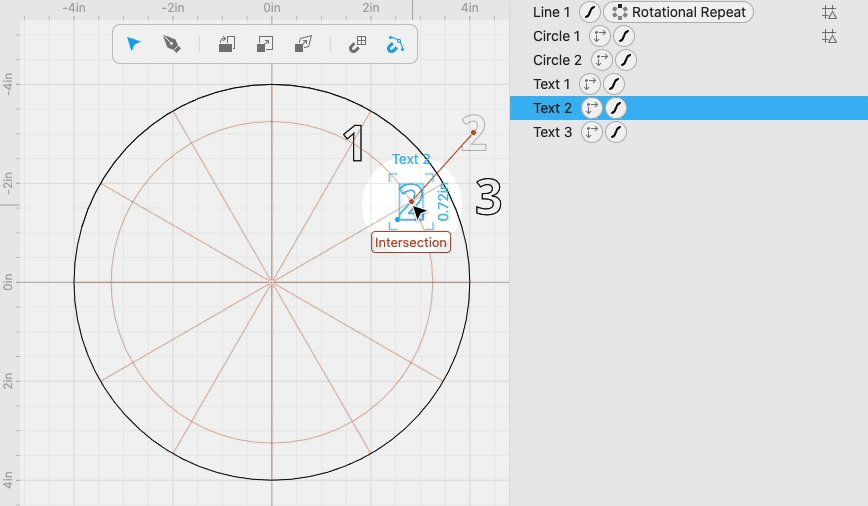
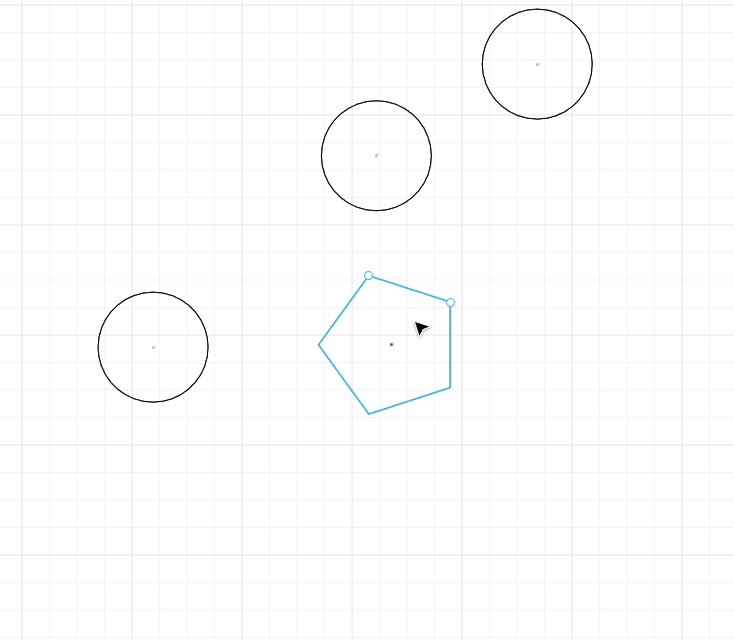
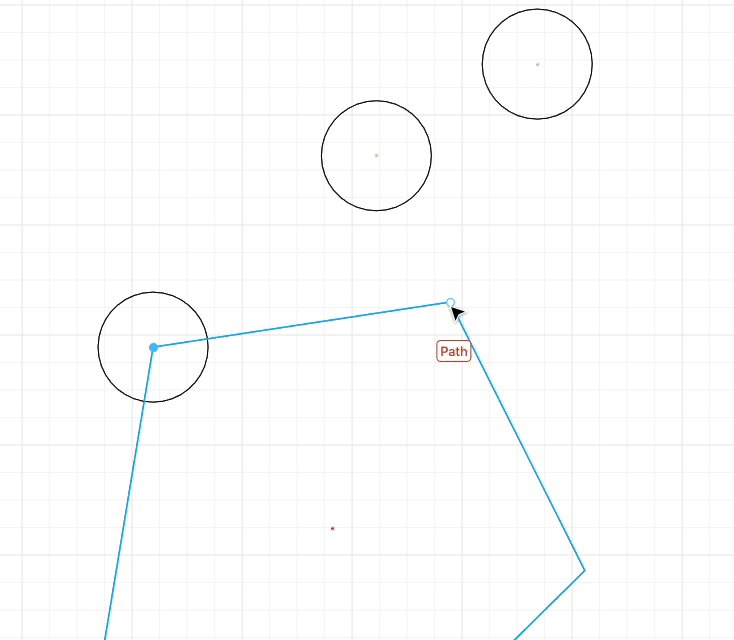
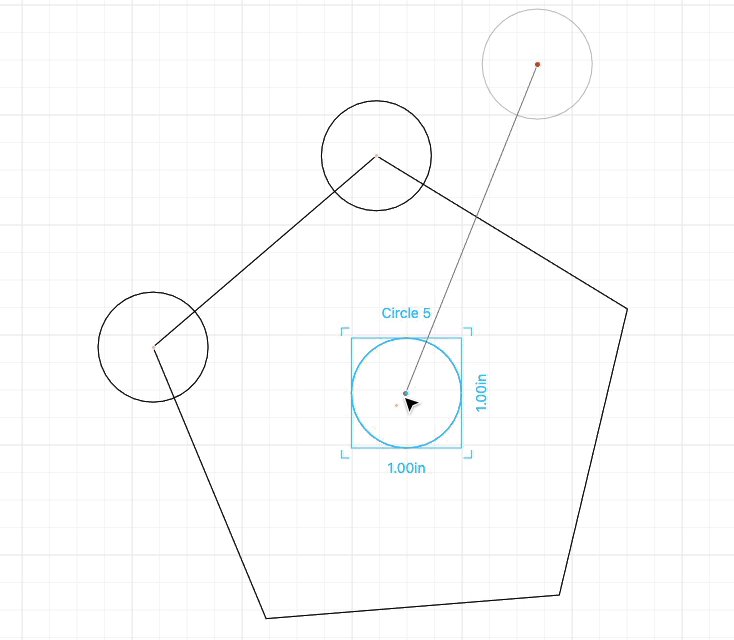
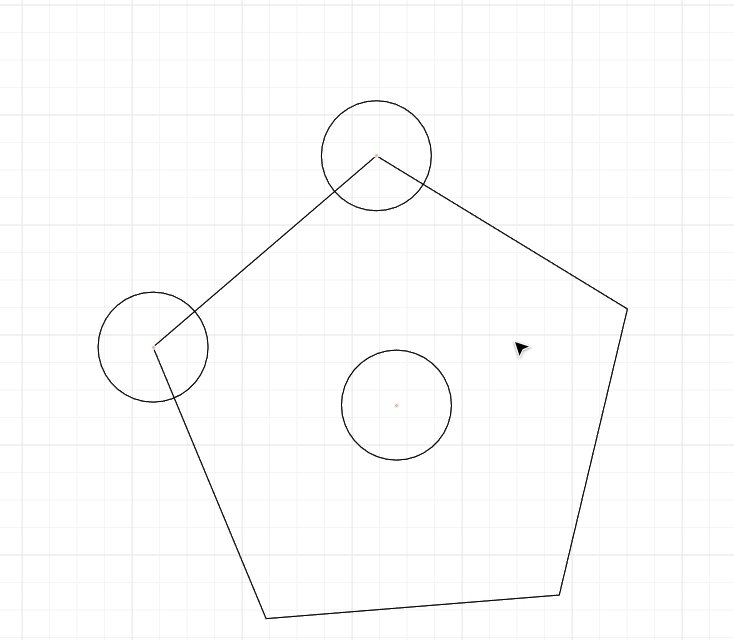
For example, Circle and Polygon will put a guide point at their centers, which is useful for snapping.

Another example, Mirror Repeat will draw a guide for the mirror line.

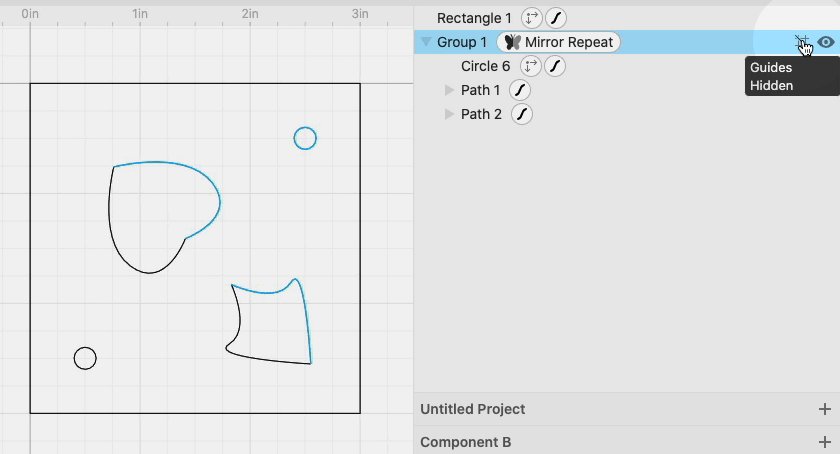
If you want to hide these guides, set the guide toggle to Guides Hidden.

See more details and examples on the Guides page of Learn Cuttle.
Auto-Complete ⌨️
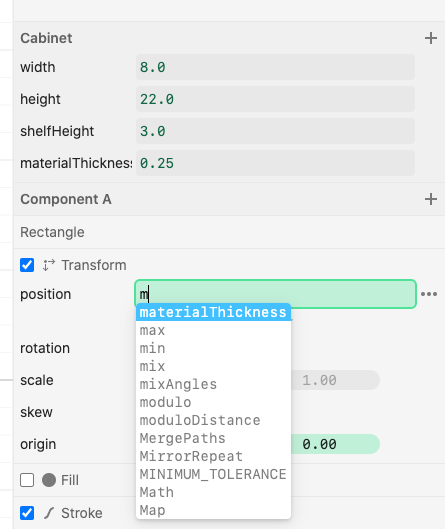
Cuttle now has auto-complete when you're typing expressions or code!

The auto-complete list will show any parameter names (and other names) that you're able to reference. Thanks @aohnstad and Janell Amely for requesting this feature.
Control when your code runs ▶️
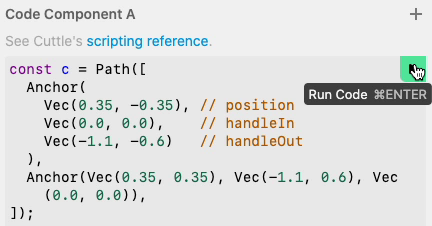
Multi-line expressions now have a run button instead of auto-running as you type.

You can also use the keyboard shortcut cmd / ctrl + enter to run your code.
We implemented this because coders were inadvertently creating infinite for and while loops as they were typing. (Thanks @esteele and @jbeda for giving feedback about this.)
We also improved how single-line expressions work. Before, they would show you errors while you were in the middle of typing. This was annoying and would result in your shape flashing in and out of existence while you were typing. Now, the expression editor is smart enough to know when you're in the middle of typing and will let you finish before it tells you there's an error.
Other Improvements and Fixes 🐞
- Fixed a subtle but very bad bug where performing undo while you were drawing a path with the Pen tool could get you into a state where the undo stack and auto-save stopped working. Thank you @Chaykin and Brian Wente for reporting.
- Did a design iteration on the icons in the editor. All built-in modifiers now have icons!
- Improved the display of warnings and errors.
- Read Me: you can now embed a YouTube video by pasting a YouTube link on a new line or clicking the Video button on a new line.
- Read Me: you can now select the Code style with selected text, which will make your text appear in
monospace. (You can alternatively surround your text with backticks:text.) - Explore page: projects are now labeled with and sorted by their initial publish date with a parenthetical if they were updated. These used to be sorted by last modified date which resulted in projects jumping around too much.
- Your project dashboard now has some Example Projects near the bottom. (This is mostly to help beginners get started.)
- Video thumbnail links now have play buttons to indicate that they're videos.
- The Learn page's sidebar is now "sticky".
Thanks for sticking with us as we build Cuttle! As always, I love to hear your feedback — reply to this email or chat with us on the Discord chat room.




