Cake Topper SVG Generator 🎂 and Thicker Connected Text 💪

Hi everyone,
Here's the latest with Cuttle.
- New Cake Topper template
- New “thicken” feature on Connected Text
- Parameter folders feature
Cake Topper Template 🎂

We released a new Cake Topper template that lets you quickly make custom cake toppers with your own text in any font.

The text is automatically connected, including dots on i's. You can also customize the size and positioning of the skewer. 🥳
The Cake Topper Template is free for the next week, then it will become a Pro template.
“Thicken” feature on Connected Text 💪
Cuttle’s Connected Text feature lets you cut out text in a single piece. Letters are smooshed together, dots on i’s are joined, and everything is “welded” automatically. It works instantly with any font!
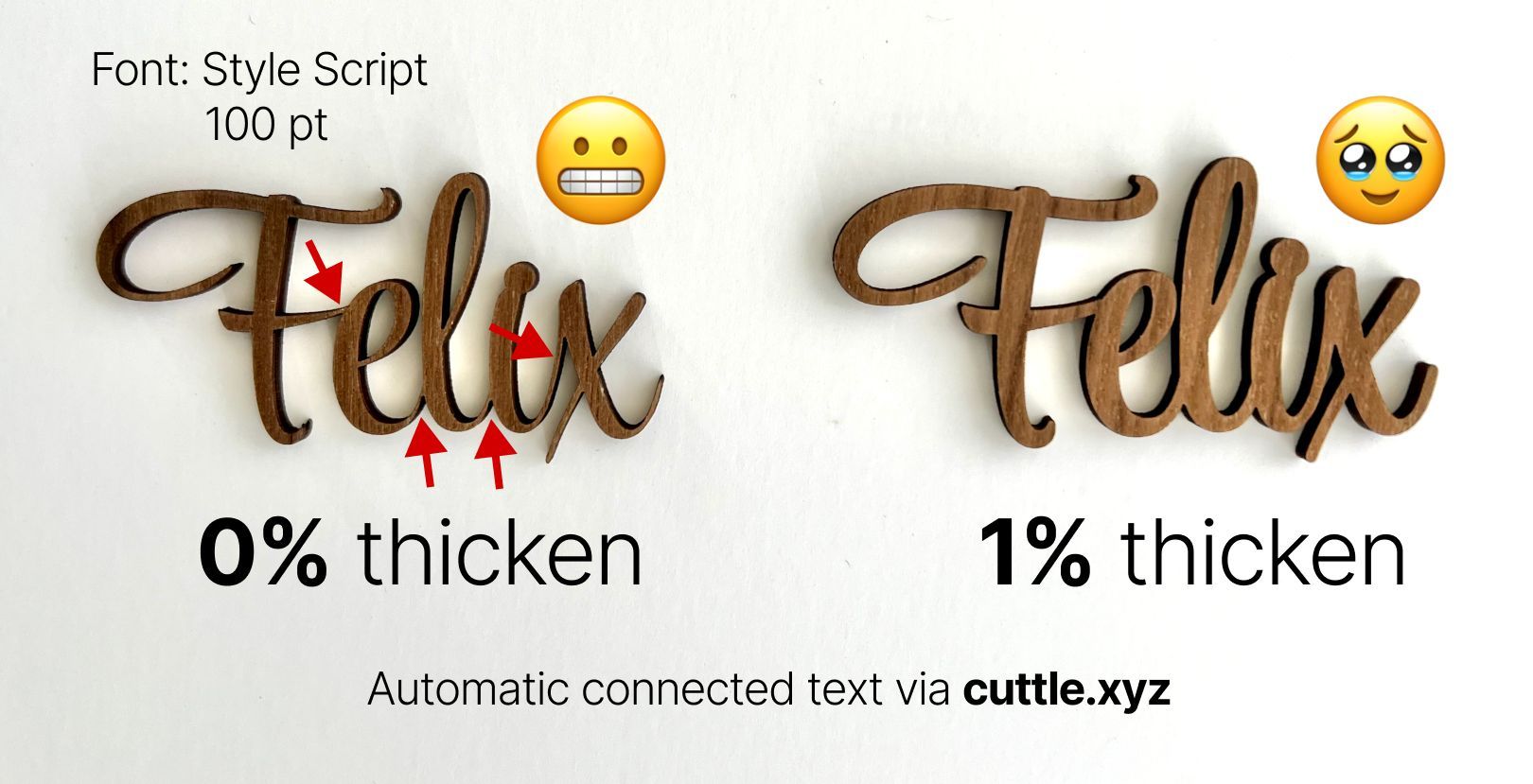
But if you’re using a thin font, you may worry that your text is too thin and delicate.

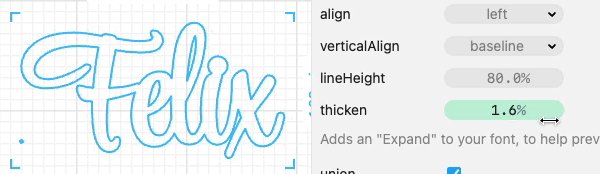
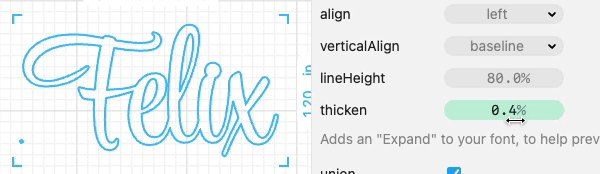
So, we added a new “thicken” parameter to Connected Text. This lets you bulk up your font so your piece is stronger! 🏋️

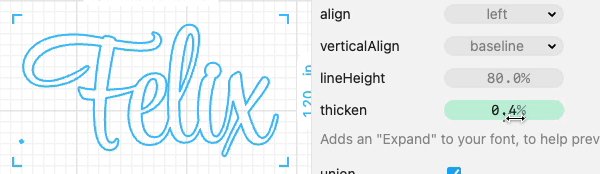
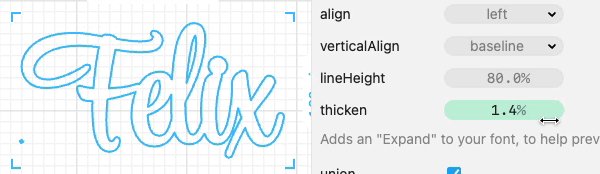
You can use the “thicken” feature on our Connected Text template, or use it in the Cuttle editor. Just do Browse All Shapes and drag out a Connected Text. Then change the “thicken” parameter in the inspector.
Technical aside: Using thicken is very similar to applying the “Expand” modifier to a Connected Text shape. But there is a slight difference. With “thicken”, we apply the Expand modifier before we run the text connecting algorithm. We experimented with both ways. Doing the expand first resulted in improved legibility, especially for dots on i’s. 🧐
Parameter Folders 📂
New feature for power users!
You can now create folders for organizing your parameters.

This is useful for:
- Organizing your parameters into sections if you have a lot of them
- When sharing projects, putting less essential parameters into an “Advanced” section
Additionally, your parameters can now be declared in any order. Previously, we always evaluated your parameters from top to bottom, so if parameter A was referenced by parameter B, then A had to come before B. Now, we look at all the references to determine the evaluation order, so you can organize them however you like. And if there’s a circular dependency, we now report that as an error. 🔄
Other Improvements and Fixes 🐞
- Text Within Box: We added a new “scaling” parameter. When set to “grow”, it will scale the text to be as large as possible within the box.
- Added a new Auto Layout component (in the Advanced section of Browse All Shapes). You can list your components in (nested) arrays to quickly tetris them into a layout for cutting.
- Read Me: The “Edit in Cuttle” button now also hides when components have their default download option set to “Hide Download Button”.
- Fixed a bug with all the parameters showing up in Stroke and Fill.
- Fixed a visual glitch with parameter names when the browser window was very short.




