Automatically do inner cuts first on Glowforge

Hi everyone,
Here's the latest with Cuttle.
Making inner cuts first on Glowforge
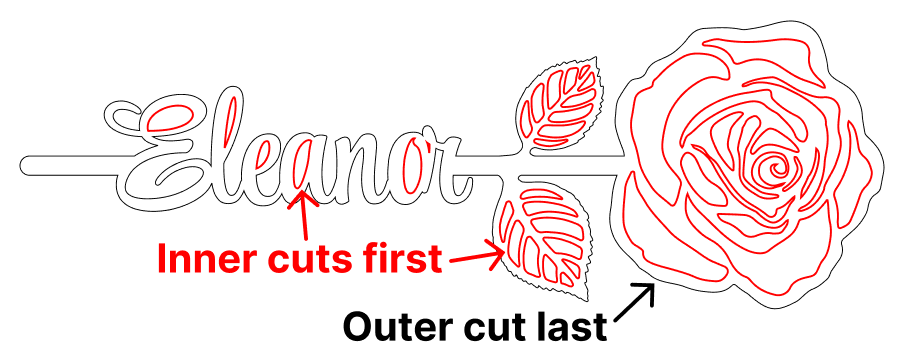
With laser cutters you often want to cut the interior of a design first, and then do the outermost cut last.

Why this order? Sometimes your outermost cut can shift the position of the piece, messing up your inner cuts.
This is especially important if you lift your material off the bed to reduce flashback. Then your outermost cut will drop the piece, so you really must do it last.
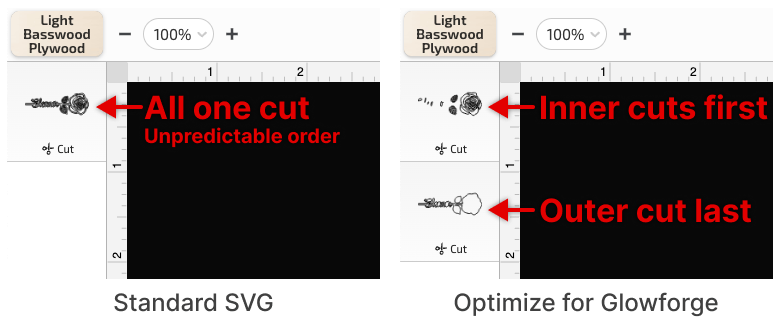
However, Glowforge performs its cuts in an unpredictable order! 🙀
To work around this, designers will color their inner cuts in one color and their outer cuts in a different color.
Cuttle can now do this for you automatically whenever you download an SVG! 🥳
Here’s how it works:
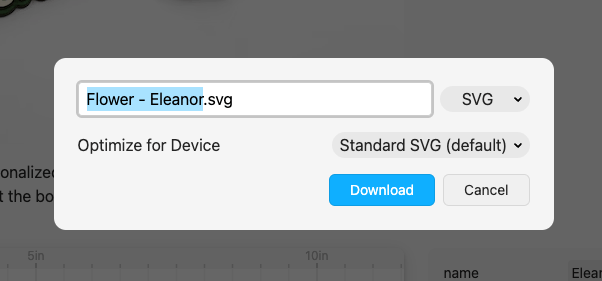
Whenever you download an SVG from Cuttle — either a template or a design you’ve made from scratch — we now show a dialog letting you change the file name or file type.

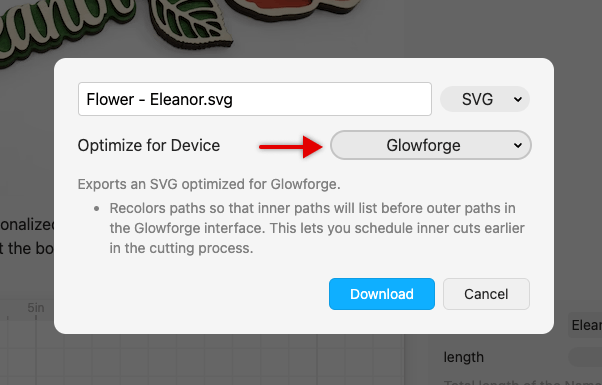
From the Optimize for Device select box, you can choose Glowforge.

This will automatically re-color all outer cut paths in your downloaded SVG, making the inner cuts show up directly before outer cuts in the Glowforge interface.

How it works
Glowforge groups cuts by color, allowing you to choose different settings for each color and letting you change the order of operations by dragging the operations in the left sidebar.
By default, Glowforge sorts the colors in your file alphabetically by the color’s hex code. If you’ve done web design, you may be familiar with these six-digit RGB (Red, Green, Blue) color codes. They look like #A8E2FF.
For this new feature, we first find any nested cuts (including inner cuts within inner cuts!) and then change the colors so that inner cuts go first.
We only change the hex code by a single digit. For example a pure red outer cut (#FF0000) will get changed to #FF0001 to create a new operation in Glowforge that shows up directly after the inner cut (which stays #FF0000).
The color changes are very subtle so you probably won’t see the difference by eye, but they are different color codes in the file, so Glowforge will separate them.
Re-coloring shared cuts
This new feature only works for cuts that are fully contained with closed outer cuts.
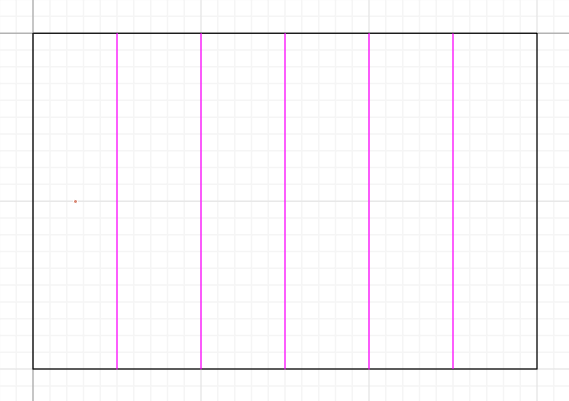
Say you want to have shared cuts, for example you are cutting a bunch of rectangles and want to reduce cut time (and material waste).

In this case, we recommend using the Remove Overlaps modifier.
Make your rectangles using Linear Repeat or Tile Repeat. Then apply Remove Overlaps and choose an overlapColor. The overlap color will be your interior cut color. Then have Glowforge cut your shared inner cuts first and your outer cut last.
You can learn more about Remove Overlaps from our announcement of the feature last September.
Optimize for Cricut
The other option in the download dialog box is to optimize for Cricut. We’ve had this feature for a while — it was under File > Export SVG for Cricut.
This optimization is intended to make your workflow more efficient when using Cricut Design Space.
It combines all shapes of the same color into a Compound Path (otherwise you have to manually “attach” all these shapes in Cricut Design Space). It also ungroups all groups and replaces black with gray (which shows up better in Design Space).
Anyone still having connectivity issues?
As I mentioned last week, we received reports that people on some internet providers (Spectrum, XFinity) could not access the cuttle.xyz site.
As a workaround, we set up a full mirror of the site at cuttlexyz.com.
I believe all of the internet providers have since fixed the issue. If you were having issues connecting to Cuttle over the break, could you try out our main domain cuttle.xyz and let me know if you’re still having issues? (And if so, what is your internet provider.)
I would be very appreciative of these reports so I can make sure we get this fixed everywhere. Thank you!
We will continue to maintain the cuttlexyz.com mirror as a back up in case this ever happens again.
Other Improvements and Fixes 🐞
- Better filenames when you download Name Flower and Layered Keychain.
- Component previews now wait until you stop dragging on a number parameter before they zoom to fit their contents. This makes it easier to see what’s happening when changing parameters like sizes.
- Fixed download bugs in Safari with very long filenames or filenames with non-standard characters.
- Scripting: Fixed an issue with component names that have spaces in Safari.
- Small design improvements on the Create Panel.