10+ New Shapes You Can Create in Cuttle

Hi everyone,
Here's the latest with Cuttle.
- We designed a new Creation Panel
- We added 10+ new built-in shapes to Cuttle
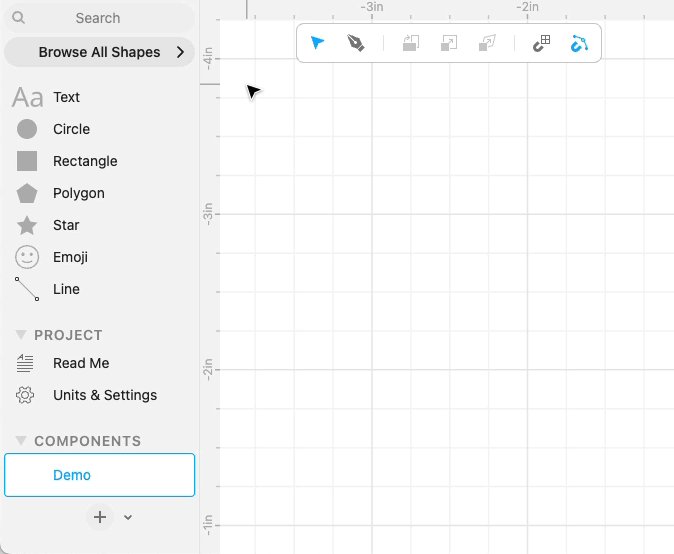
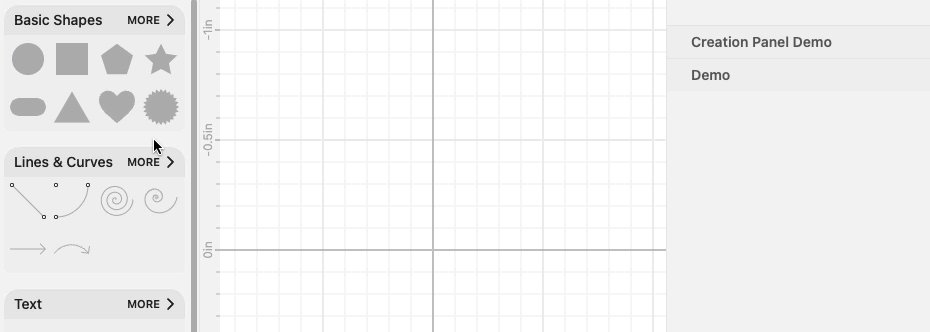
New Creation Panel

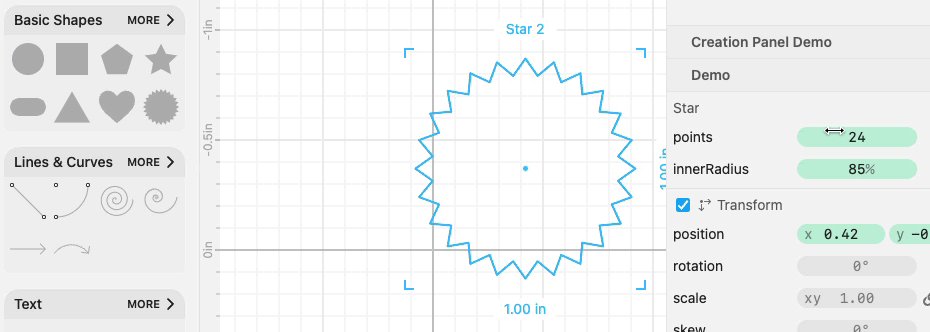
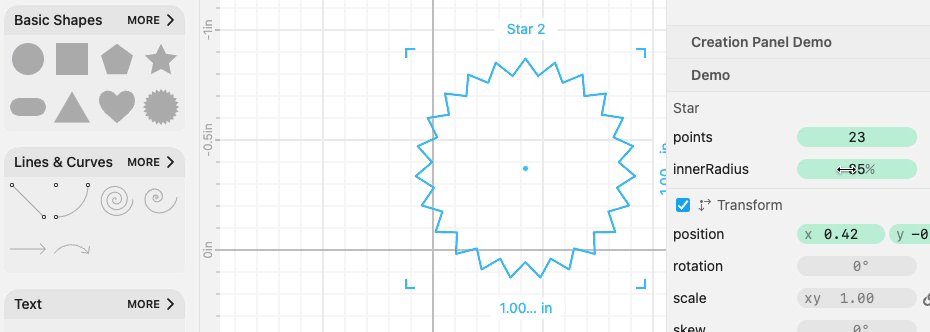
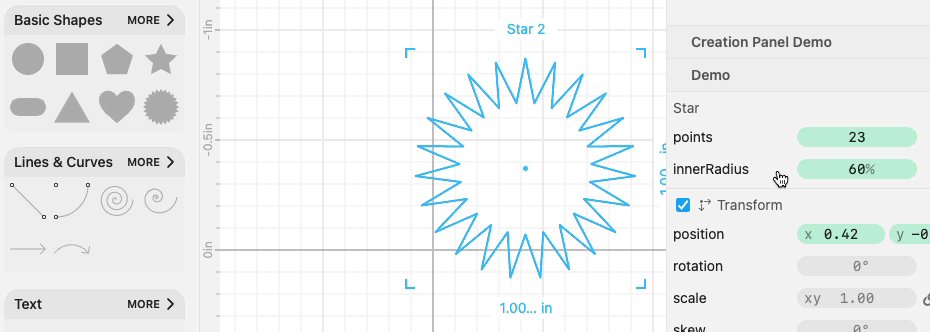
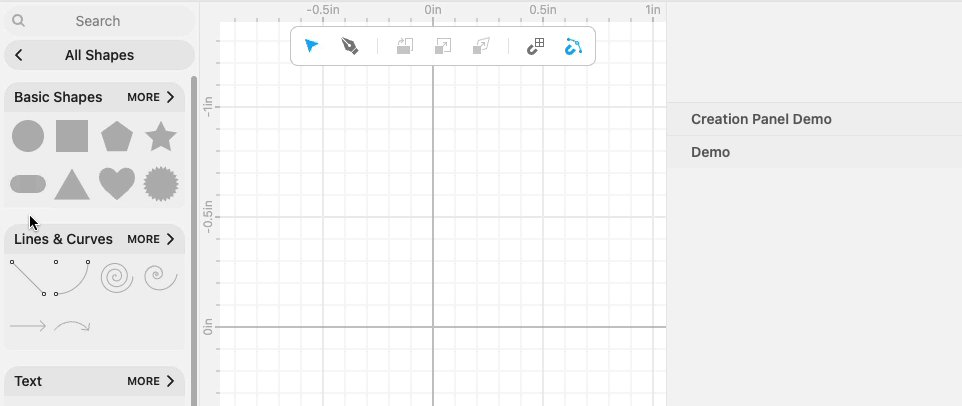
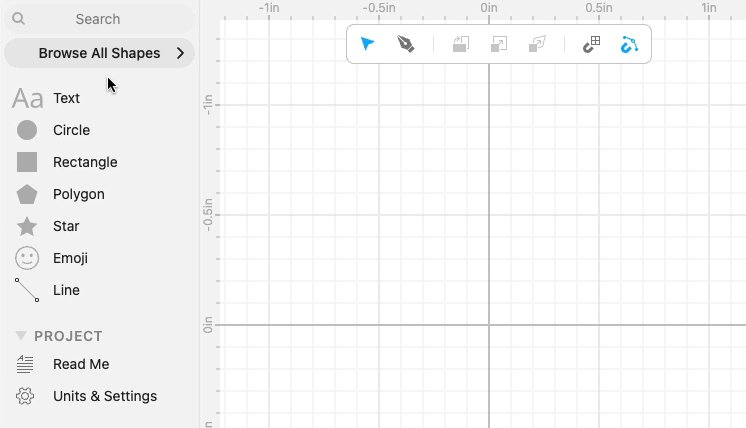
We designed a brand new Creation Panel, the left sidebar that lets you drag out shapes onto the canvas.
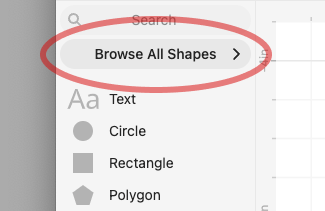
Notably there’s a new “Browse All Shapes” button that lets you find lots of new shapes!

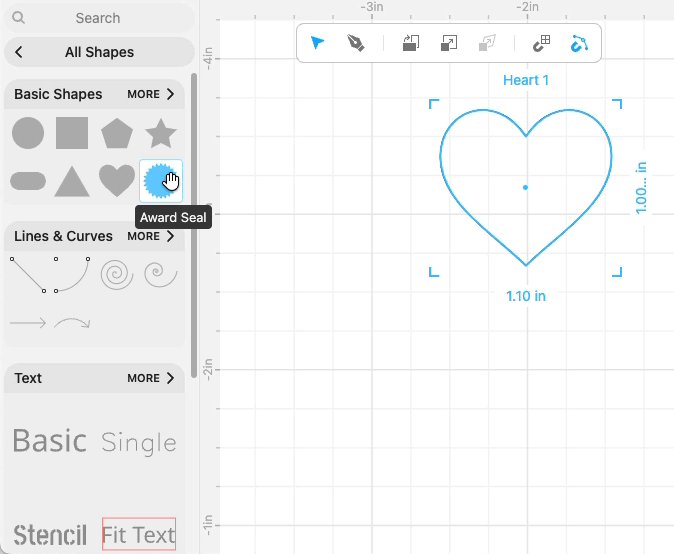
Basic Shapes
Many of the new shapes are recipes that use the old primitive shapes in creative combinations.
For example, the Award Seal shape is just a Star with certain parameters pre-set.

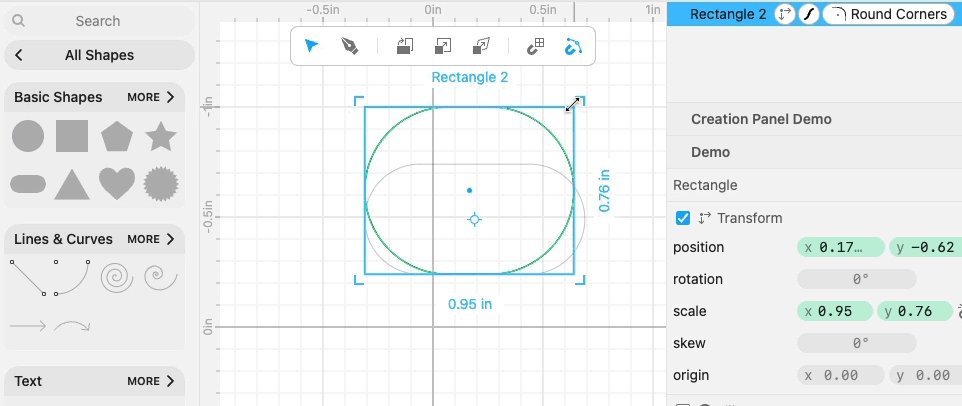
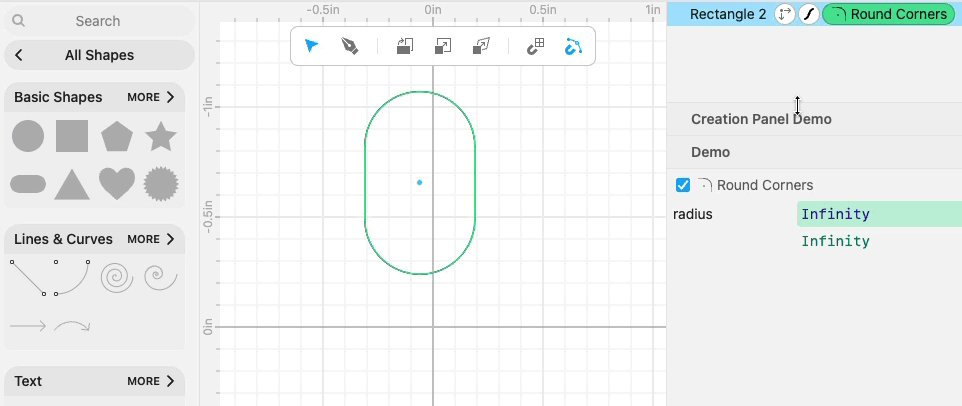
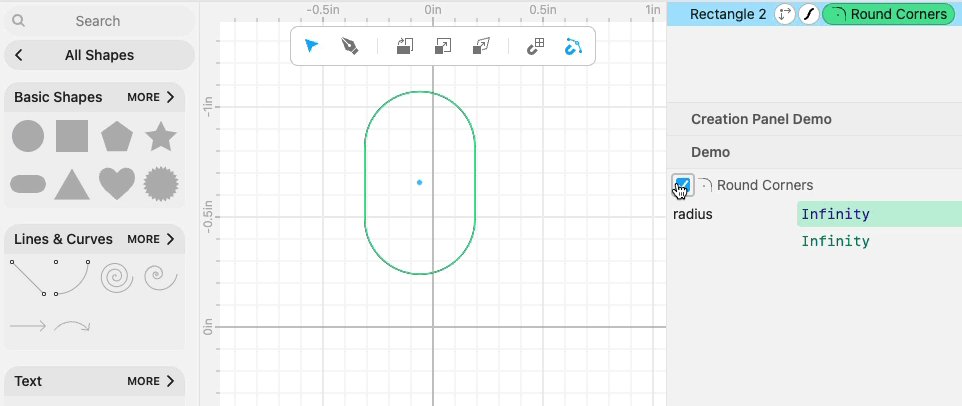
Another example, the Pill shape is a Rectangle with Round Corners applied.

These recipes help you quickly find the shapes you need while also providing learning examples of how to combine the primitive shapes and modifiers. Once you see how the Award Seal is made out of a Star, you might think of more uses for Star!
What happens if you apply Round Corners to a Star? 🤔
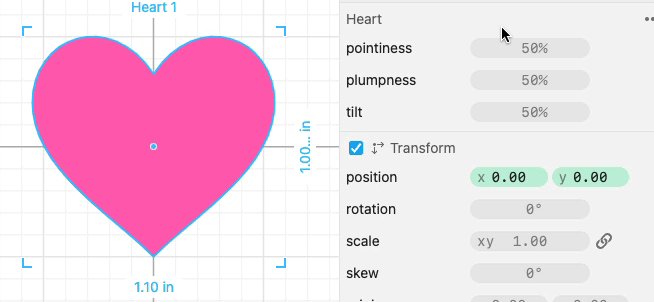
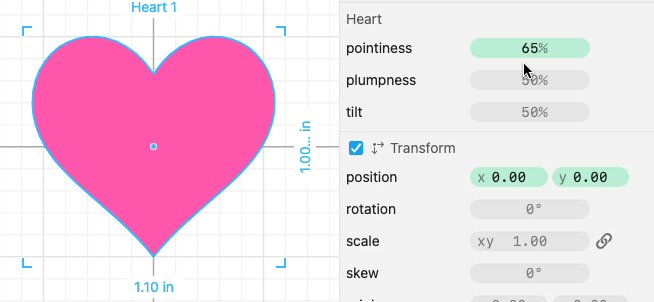
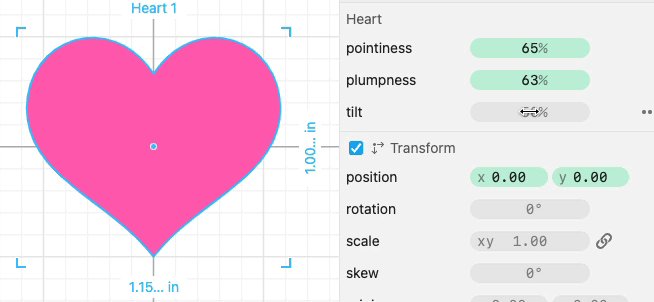
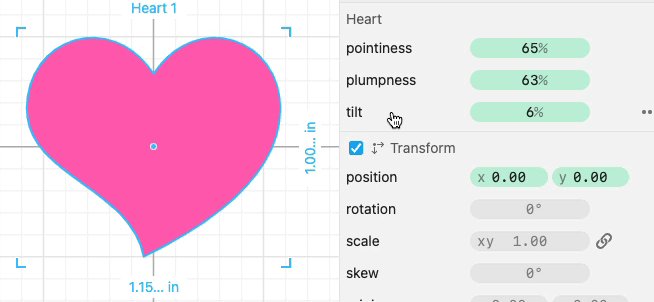
Heart
The new Heart shape lets you change its “plumpness”, “pointiness”, and “tilt”. These parameters let you adjust the shape to get the exact style you want.

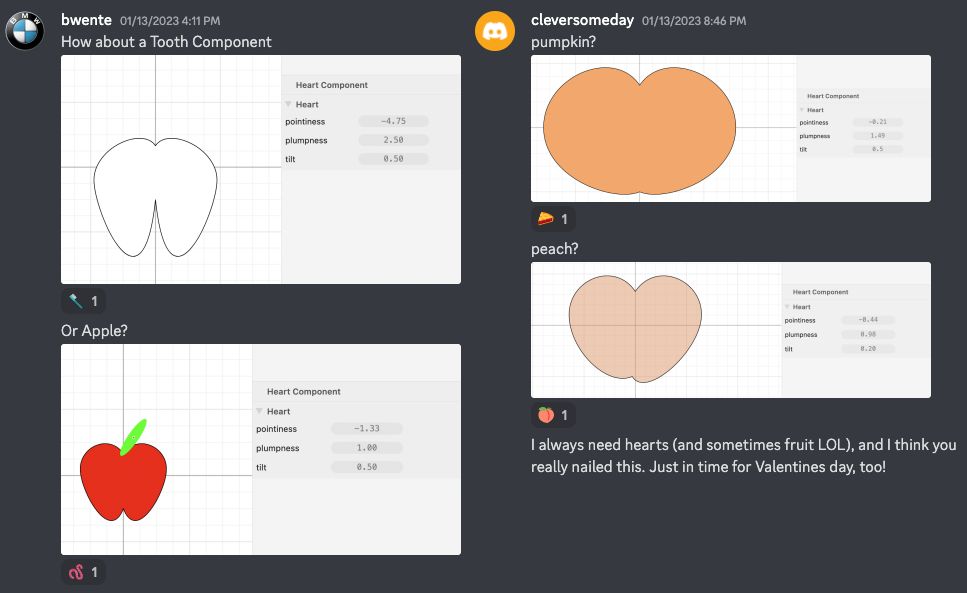
Thank you Brian Wente and @cleversomeday for beta testing this!
I love how they were able to push the parameters beyond their normal range to create these lovable mutants! ❤️🦷🍎🎃🍑

Lines and Curves
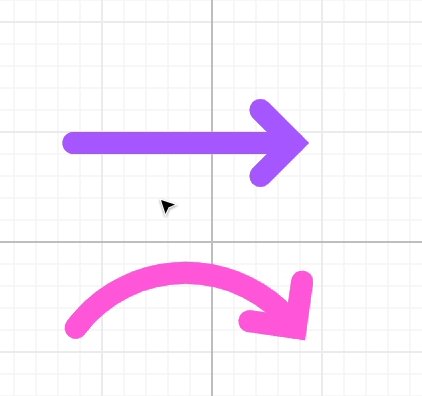
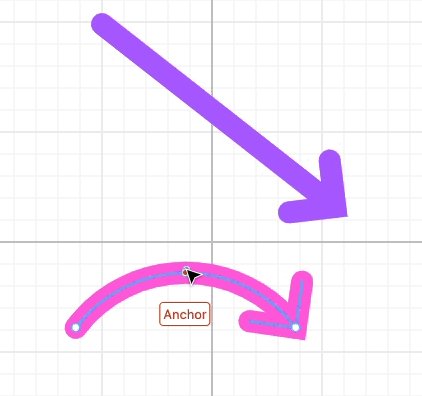
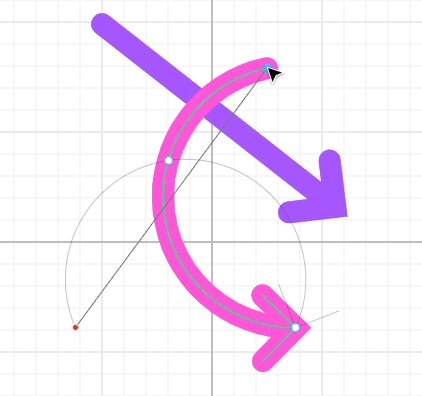
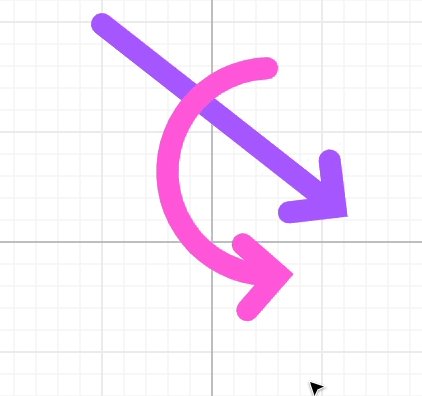
The Lines and Curves category has old favorites like Arc and Spiral plus brand new Arrow shapes.

The Straight Arrow works like a Line. The Curved Arrow works like an Arc From Three Points.
Text
There are lots of new shapes in the Text category. I’ll do a deep dive on this in a future newsletter!
In the meantime, here’s a demo of Text Around Circle.

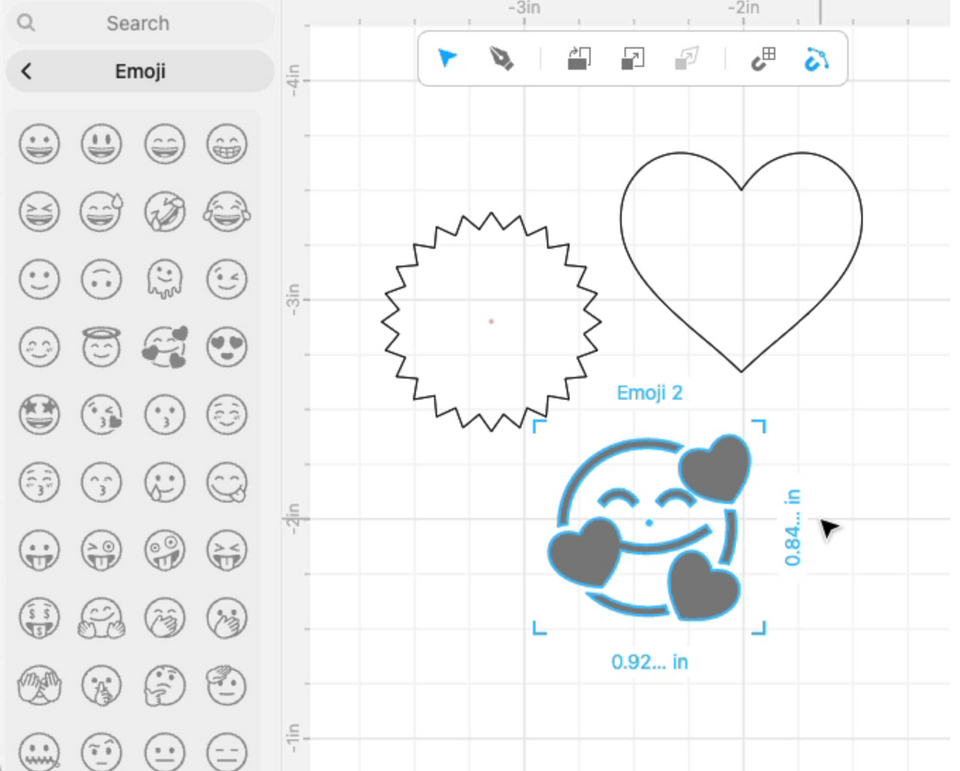
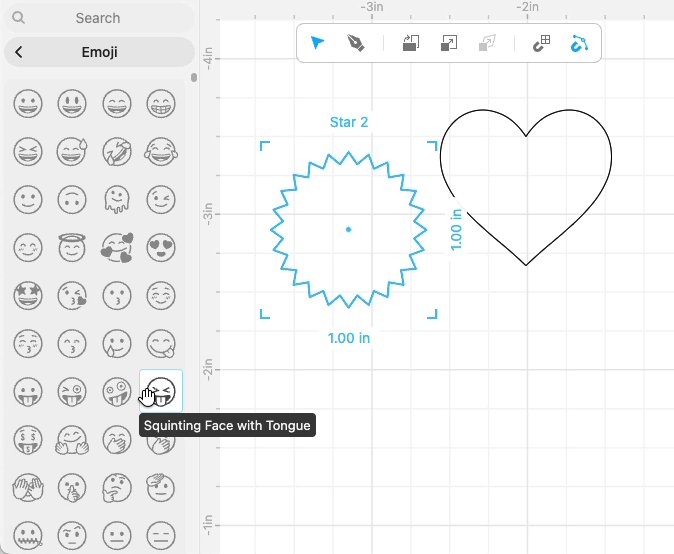
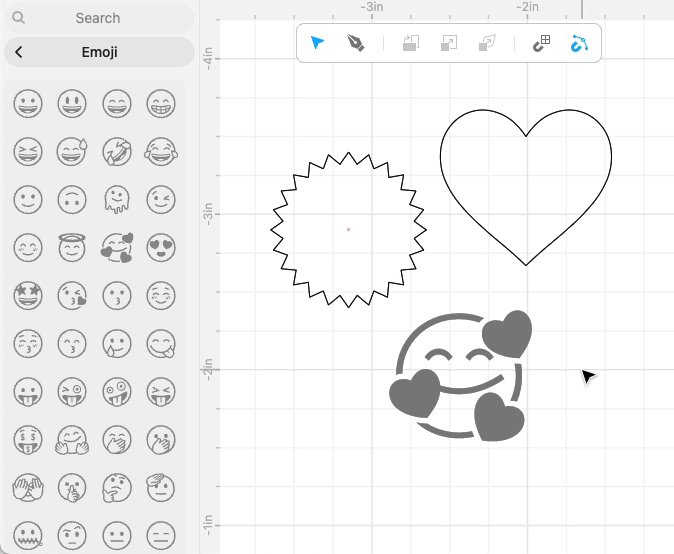
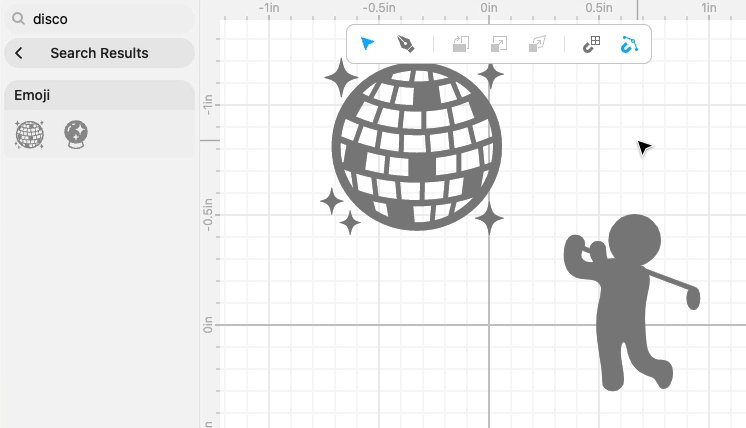
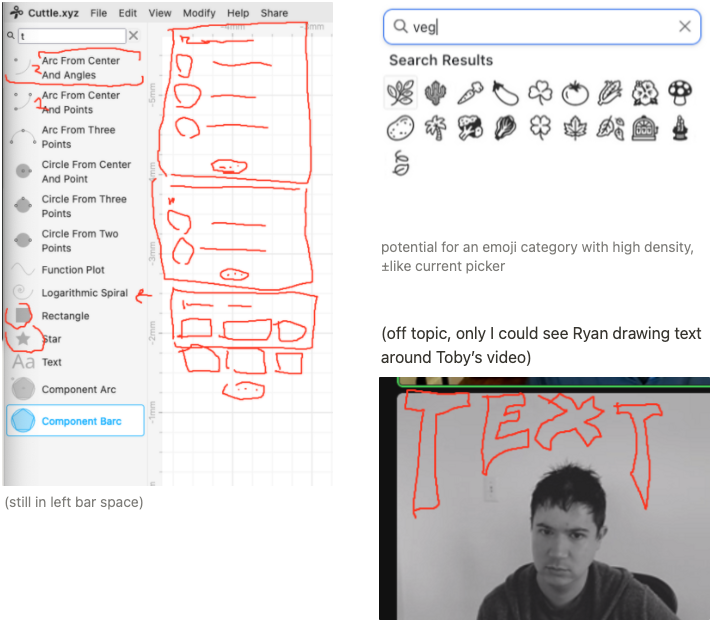
Emoji
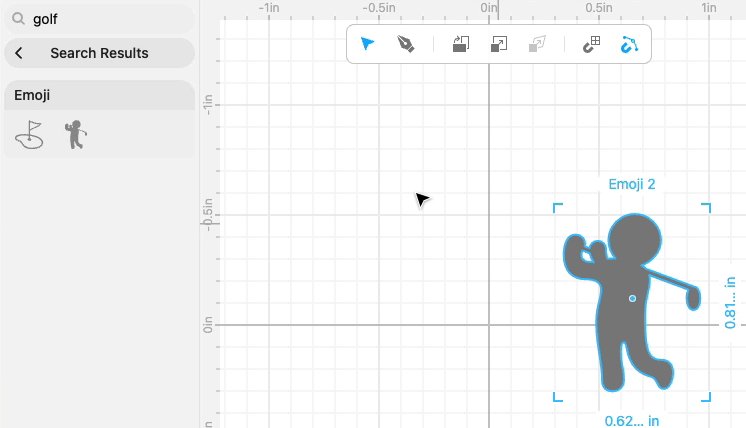
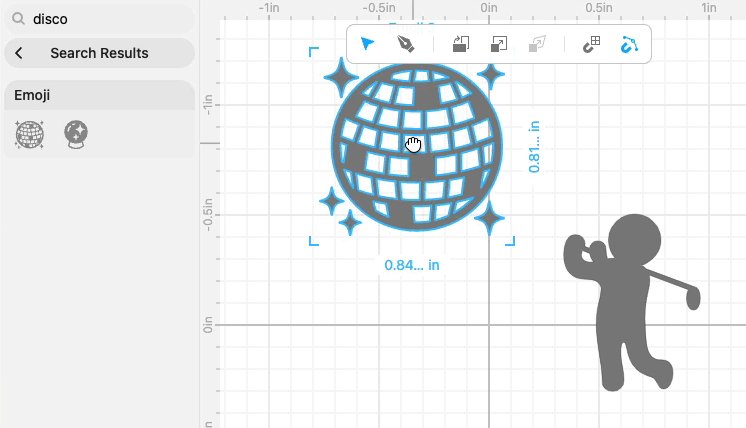
The Emoji category lets you quickly see and create all the Emoji shapes. Works great with the new Search feature!

A foundation for more
In addition to all the new shapes we’re bundling with this release, what really excites me about this new Creation Panel interface is that it gives us an organized space to release more shapes and examples.
Often the tricky part about new Cuttle features is not implementing the feature but about making the feature accessible in the Cuttle interface without making the interface an overwhelming mess!
This new foundation feels organized but also capable of scaling to thousands of new shapes! Expect more in the weeks to come!
Thanks Forrest!
A huge thank you to Forrest for spearheading this initiative and implementing it!
Forrest made the first UI mockups of this feature 3 months ago. Since then, it’s been an epic development process.
Forrest would present us a new mockup or prototype every week, and we’d discuss and draw our ideas over Zoom screen share. We have zillions of screenshots of ideas being hashed out.

Forrest is considering writing a blog post or doing a video or livestream about our design process if there’s interest. Let us know!
Other Improvements and Fixes 🐞
- Fixed a bug where Color.mix() was returning the wrong results.
- Fixed a graphical glitch with almost-straight arcs.
- Fixed a bug where components would get stuck at the center if dragged from the left side too quickly.
- Parameters with units are now converted to project units when transformed.
- When a project is loaded, the canvas now zooms out to show everything in the focused component.
- Font picker now opens with the current font’s category selected, instead of defaulting to “All”.
- Added “Percent” to the list of selectable parameter types.
- Added an option to make components scale automatically when dragged onto the canvas, similar to how Circle, Rectangle, and other built-in shapes work.
- Updated the design of the scrollbars in the editor.
- Arc paths now always start at point1 and end at point3 instead of being reversed sometimes.