Volleyball and Basketball Bag Tags 🏐🏀

Hi everyone,
Here's the latest with Cuttle.
- Volleyball Bag Tag template
- Basketball Bag Tag template
- New beta modifier: Fit Within
Volleyball Bag Tag

Two new sports ball templates this week!
Like our previous Baseball, Football, and Soccer bag tags, you can quickly personalize these with the player’s name and number. (Make one for everyone on the team!)
This volleyball design uses scored lines on the backer. You can score and cut on solid white, like the above photo, for a classic look. Or you could paint the regions in vibrant colors for a fancier look.
Basketball Bag Tag

We also designed a Basketball template for this week. Of course, you can personalize the name and number in the same way.
The design uses engraving to make the “ribs”. You could also score the outline of the ribs and then paint them black.
Volleyball and Basketball were the most requested remaining sports. But I know there is a long list of others that have been requested: cheerleading, tennis, hockey, golf, bowling, etc!
As a heads up, I will be prioritizing more graduation items (like last week’s Graduation Cash Holder) in the coming weeks and then will continue rounding out the sports series.
Of course you can also create (and share) your own templates that you make in the Cuttle Editor. It’s been great to see community-created templates being shared in the posts and comments on the Facebook Group!
New modifier: Fit Within
For personalizable templates, you often want text that is automatically sized to fit snugly within a given region.
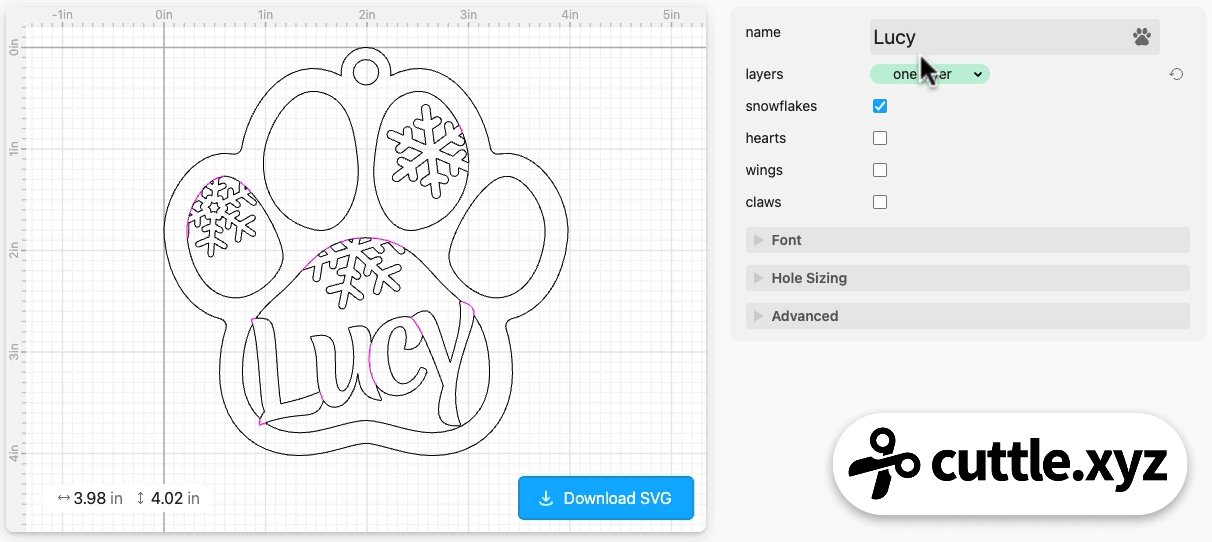
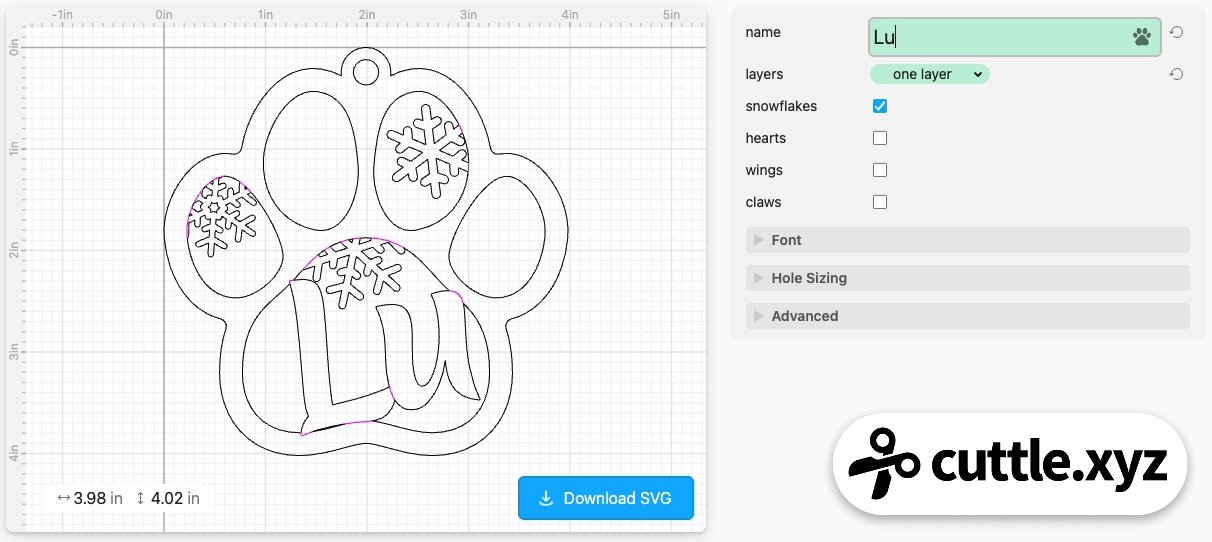
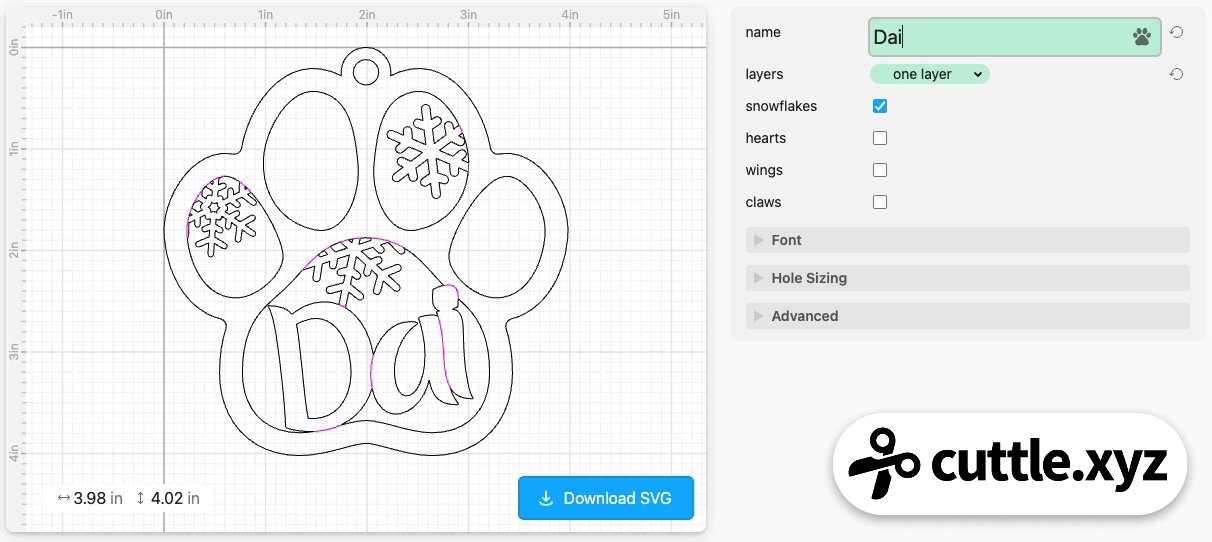
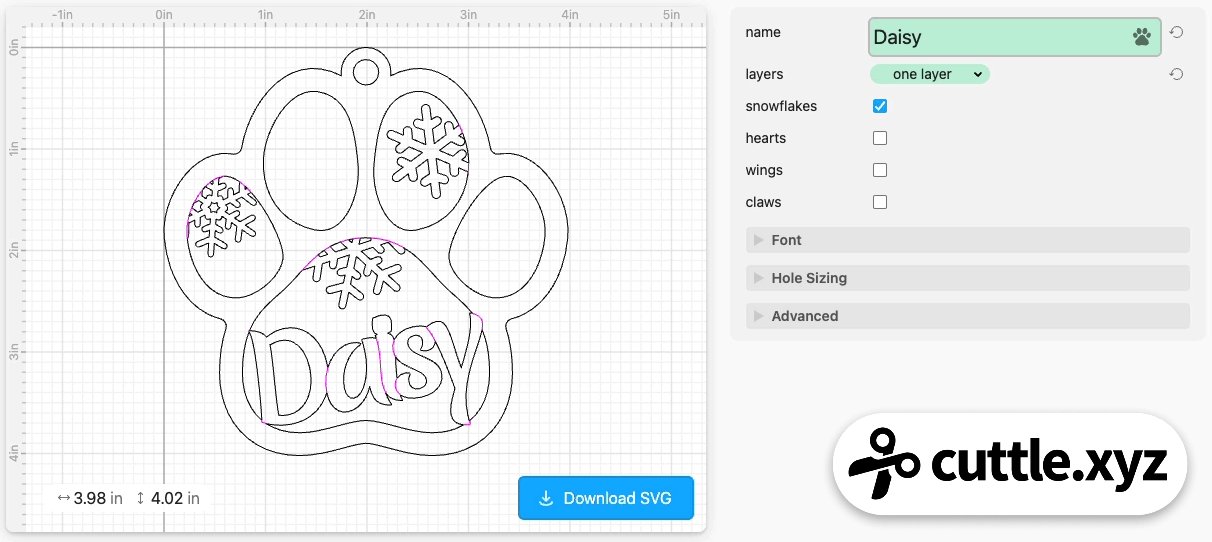
We first explored this idea with last year’s Paw Ornament, where the name is automatically sized to fit within the paw.

We refined the idea in the Bunny and Chick Easter Tags and now all of the Sports Tags.
You can now easily access the Fit Within modifier for use in your own templates that you create in the Cuttle Editor.
Fit Within can fit any shape into any other shape.
To use it, you start with two shapes. The bottom shape is the “container”. The top shape is the “contained” (we’ve been using Connected Text in these examples).
Select the two shapes and do Modify > Fit Within. The “contained” shape will grow (or shrink) to fit snugly within the “container” shape.
You can then apply Modify > Boolean Union (Weld) or Modify > Weld And Score.
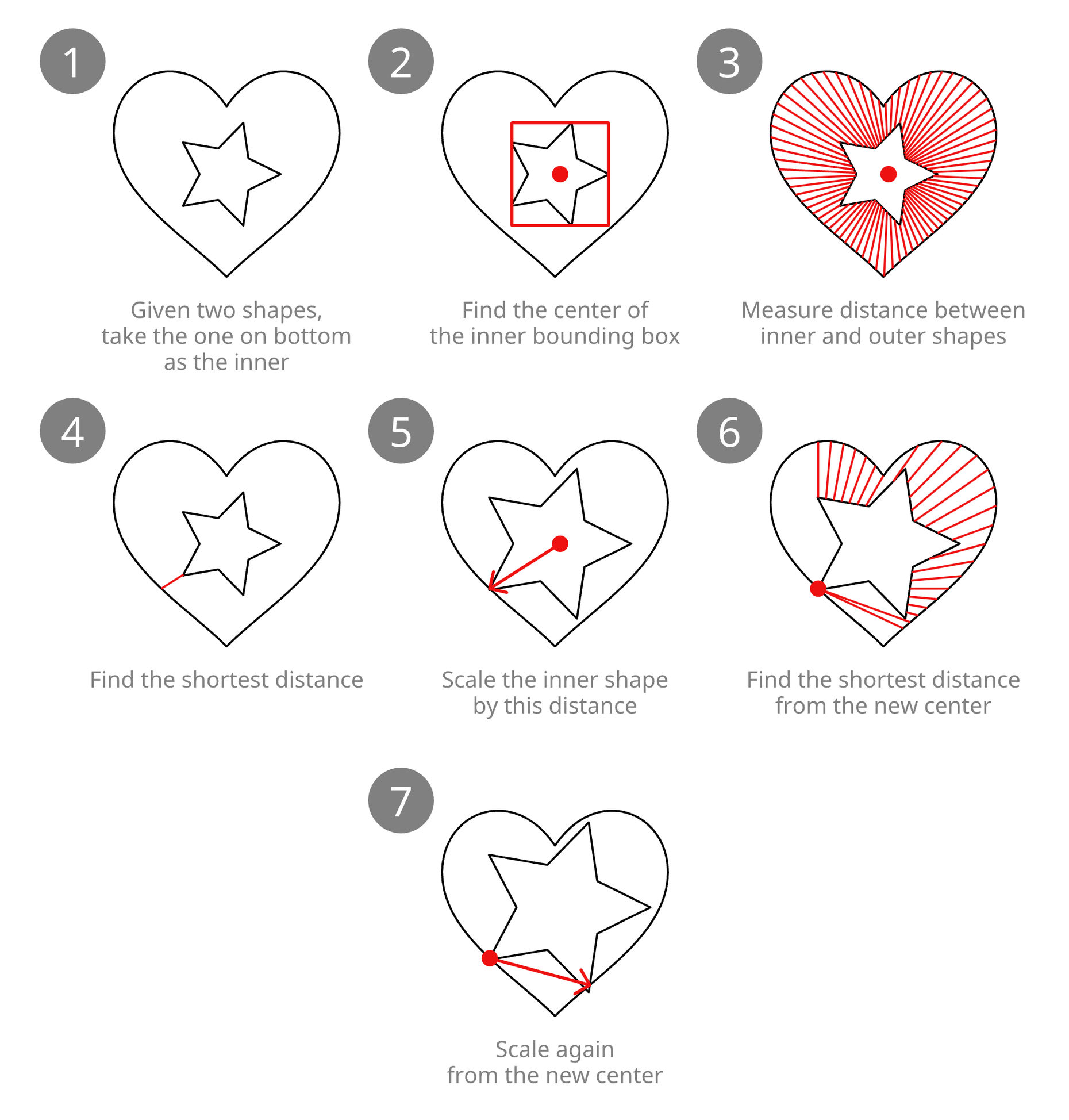
For those curious, Ryan made this high-level diagram showing how the Fit Within algorithm works:

Starting from the bounding box center, we scale up the “contained” shape until it hits the edge of the “container”. Then from that point, where it hit, we scale up until the “contained” shape hits the “container” in a second spot.
Other Improvements and Fixes 🐞
- Fixed an issue where pasting cells from a spreadsheet into Text inputs was not preserving line breaks. Thank you Sebastian O for the report!
- Fixed an issue where Text inputs turned green (meaning you’ve changed it from the default) as soon as you clicked into it, even if you didn’t change it yet.
- Scripting: Text parameters now only produce
RichTextif they contain a symbol. If they’re just normal text then they just produce normal javascriptstrings. - Fixed a small bug where occasionally numbers in the inspector showed the … even though there were no hidden digits.
- Subtle design improvements to the Remove Holes, Round Corners, and Hide Guides icons.




